How to use calc? Summary of the use of css3 calc() function
What does calc mean? how to use? The content of this article is to introduce to you what the calc() function in css3 is, what it is used for, and how to use it. It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.

What is calc() in css3? What can be done?
calc() Literally we can understand it as a function. In fact, calc is the abbreviation of the English word calculate; it is a new feature of CSS3, which can be used to specify the length of elements and dynamically calculate the length value. (Recommended study: CSS3 Manual)
The calc() function in CSS3 allows us to perform mathematical operations on attribute values.
For example, instead of declaring the element width value as a static pixel value, we can use the calc() function to specify that the width value is the result of the addition of two or more values.
.demo {
width: calc(100px + 50px);
}Why use calc()?
If you have used a CSS preprocessor like sass, then you may have encountered the following example:
.demo{
width: 100px + 50px;
}
// 使用SASS变量
$width-one: 100px;
$width-two: 50px;
.bar {
width: $width-one + $width-two;
}However, the calc() function provides A great solution that has two benefits. First, we can combine different units. Specifically, we can mix various units for calculation, such as percentage, px, em, rem and other units can be mixed together. For example, we can create an expression that will subtract pixel values from percentage values.
.demo {
width: calc(100% - 50px);
}In this example, the width of the .demo element is always less than 100% of its parent's width.
Secondly, after using calc(), the calculated value is the expression itself, not the result value of the expression. In this way, when using the CSS preprocessor to execute a mathematical expression, the value given to the browser is the result value of the expression.
// 在SCSS中指定值
.demo {
width: 100px + 50px;
}
// 浏览器中编译的CSS及其计算值
.demo {
width: 150px;
}Using the calc() function, the value parsed by the browser is the actual calc() expression.
// 在CSS中指定值
.demo {
width: calc(100% - 50px);
}
//浏览器的计算值
.demo {
width: calc(100% - 50px);
}This means that the values in the browser can be more dynamic and change as the view changes. We can have an element (value: view height minus absolute value) that changes as the view changes.
<span style="font-size: 20px;"><strong>calc()</strong></span>Usage of function
calc( ) function can use numeric attribute values to perform addition, subtraction, multiplication, and division, the four arithmetic operations. Specifically, it can be used in data types such as
Here are some examples:
.demo {
width: calc(50vmax + 3rem);
padding: calc(1vw + 1em);
transform: rotate( calc(1turn + 28deg) );
background: hsl(100, calc(3 * 20%), 40%);
font-size: calc(50vw / 3);
}Note:
When using " " and "-", there must be spaces before and after them, such as "widht: calc(12% 5em)" This way of writing without spaces is wrong;
When using "*" and "/", there can be no spaces before and after them, but it is recommended to leave spaces.
calc() nested use
The calc() function can be used nested. However, inner functions will be treated as simple bracket expressions. For example, the following nested expression:
.demo {
width: calc( 100% / calc(100px * 2) );
}is equivalent to:
.demo {
width: calc( 100% / (100px * 2) );
}Let’s take a simple example to see how to use the calc() function
Example : Centered element (assuming that the height and width of the .demo box are both 300px)
.demo {
position: absolute
top: calc(50% - 150px);
left: calc(50% - 150px);
}This is equivalent to:
.demo {
position: absolute;
top: 50%;
left: 50%;
marging-top: -150px;
margin-left: -150px;
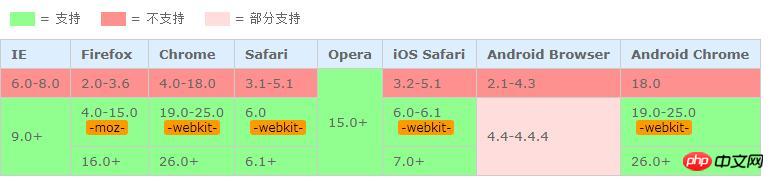
}Compatibility of the calc() function

It can be seen that the browser’s support for the calc() function is quite good.
For browsers that do not support it, the calc() function will ignore the entire expression. This means we will have to provide a static value for use by browsers that don't support it.
.demo{
width: 90%; /*非支持浏览器设置静态值*/
width: calc(100% - 50px);
}Summary: The calc() function is very useful in various situations. You can try it yourself and deepen your understanding. I hope it will be helpful to everyone's learning.
Related recommendations:
1. PHP Chinese website video tutorial: CSS3 tutorial
2. PHP Chinese website special effects download: css3 special effects code
The above is the detailed content of How to use calc? Summary of the use of css3 calc() function. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1659
1659
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? (code example)
Jun 28, 2022 pm 01:39 PM
How to achieve wave effect with pure CSS3? This article will introduce to you how to use SVG and CSS animation to create wave effects. I hope it will be helpful to you!
 Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
Use CSS skillfully to realize various strange-shaped buttons (with code)
Jul 19, 2022 am 11:28 AM
This article will show you how to use CSS to easily realize various weird-shaped buttons that appear frequently. I hope it will be helpful to you!
 How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
How to hide elements in css without taking up space
Jun 01, 2022 pm 07:15 PM
Two methods: 1. Using the display attribute, just add the "display:none;" style to the element. 2. Use the position and top attributes to set the absolute positioning of the element to hide the element. Just add the "position:absolute;top:-9999px;" style to the element.
 How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
How to implement lace borders in css3
Sep 16, 2022 pm 07:11 PM
In CSS, you can use the border-image attribute to achieve a lace border. The border-image attribute can use images to create borders, that is, add a background image to the border. You only need to specify the background image as a lace style; the syntax "border-image: url (image path) offsets the image border width inward. Whether outset is repeated;".
 How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
How to enlarge the image by clicking the mouse in css3
Apr 25, 2022 pm 04:52 PM
Implementation method: 1. Use the ":active" selector to select the state of the mouse click on the picture; 2. Use the transform attribute and scale() function to achieve the picture magnification effect, the syntax "img:active {transform: scale(x-axis magnification, y Axis magnification);}".
 It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
It turns out that text carousel and image carousel can also be realized using pure CSS!
Jun 10, 2022 pm 01:00 PM
How to create text carousel and image carousel? The first thing everyone thinks of is whether to use js. In fact, text carousel and image carousel can also be realized using pure CSS. Let’s take a look at the implementation method. I hope it will be helpful to everyone!
 How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
How to set animation rotation speed in css3
Apr 28, 2022 pm 04:32 PM
In CSS3, you can use the "animation-timing-function" attribute to set the animation rotation speed. This attribute is used to specify how the animation will complete a cycle and set the speed curve of the animation. The syntax is "element {animation-timing-function: speed attribute value;}".
 Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
Does css3 animation effect have deformation?
Apr 28, 2022 pm 02:20 PM
The animation effect in css3 has deformation; you can use "animation: animation attribute @keyframes ..{..{transform: transformation attribute}}" to achieve deformation animation effect. The animation attribute is used to set the animation style, and the transform attribute is used to set the deformation style. .




