How to achieve radial gradient effect in CSS3
CSS3 method to achieve radial gradient effect: first create an HTML sample file; then create a div in the body; finally implement the radial gradient effect through the "background:radial-gradient(#4b6c9c,#5ac4ed);" style Towards the gradient effect.

The operating environment of this article: Windows 7 system, Dell G3 computer, HTML5&&CSS3 version.
Using css3 to achieve the background gradient effect can enrich the content of our web pages and improve the user's visual effect. Of course, more importantly, improve user experience! We can use the radial-gradient attribute in CSS3 to achieve a radial gradient effect.
So in the previous article, we have introduced to you CSS3 to achieve linear gradient effect.
Let’s continue to introduce to you the effect of radial gradient in css3 through simple examples.
The so-called radial gradients are defined starting from their centers.
The code example is as follows:
<!DOCTYPE>
<html>
<meta charset="utf-8">
<head>
<title>CSS3创建径向渐变效果示例</title>
<style type="text/css">
.container{
text-align:center;
padding:20px 0;
width:960px;
margin: 0 auto;
}
.container div{
width:200px;
height:150px;
display:inline-block;
margin:2px;
color:#ec8007;
vertical-align: top;
line-height: 230px;
font-size: 20px;
}
.radial{
background:radial-gradient(#4b6c9c,#5ac4ed);
}
</style>
</head>
<body>
<div class="container">
<div class="radial">Radial径向渐变</div>
</div>
</body>
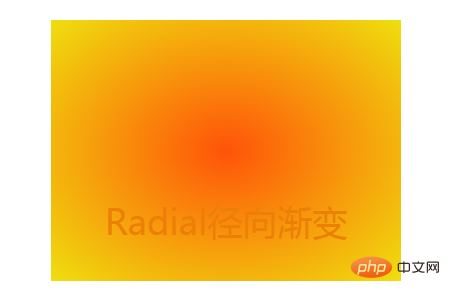
</html>The gradient effect is as shown below:

The gradient effect in the picture is from the center to the color #4b6c9c Transition to color #5ac4ed.

The picture above is the transition from color #ff5309 to #efdf0e.
radial-gradient attribute syntax:
background: radial-gradient(center, shape size, start-color, ..., last-color);
By default, the radial gradient method is that the color nodes are evenly distributed, and the shape of the gradient is an ellipse. .
To implement a radial gradient, you must set at least two different colors. Of course you can customize the center and shape of the gradient.
Note:
The center of the gradient is center, which means it is at the center point;
The shape of the gradient is ellipse, which means ellipse;
The size of the gradient is farthest-corner, indicating to the farthest corner.
This article is an introduction to the method of CSS3 to achieve radial gradient effect. It is also very simple and easy to understand. I hope it will be helpful to friends in need!
Recommended reference study: "CSS3 Tutorial"
The above is the detailed content of How to achieve radial gradient effect in CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
A Comparison of Static Form Providers
Apr 16, 2025 am 11:20 AM
Let’s attempt to coin a term here: "Static Form Provider." You bring your HTML
 Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
Weekly Platform News: HTML Loading Attribute, the Main ARIA Specifications, and Moving from iFrame to Shadow DOM
Apr 17, 2025 am 10:55 AM
In this week's roundup of platform news, Chrome introduces a new attribute for loading, accessibility specifications for web developers, and the BBC moves
 A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
A Proof of Concept for Making Sass Faster
Apr 16, 2025 am 10:38 AM
At the start of a new project, Sass compilation happens in the blink of an eye. This feels great, especially when it’s paired with Browsersync, which reloads
 Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
Some Hands-On with the HTML Dialog Element
Apr 16, 2025 am 11:33 AM
This is me looking at the HTML element for the first time. I've been aware of it for a while, but haven't taken it for a spin yet. It has some pretty cool and
 Paperform
Apr 16, 2025 am 11:24 AM
Paperform
Apr 16, 2025 am 11:24 AM
Buy or build is a classic debate in technology. Building things yourself might feel less expensive because there is no line item on your credit card bill, but
 Quick Gulp Cache Busting
Apr 18, 2025 am 11:23 AM
Quick Gulp Cache Busting
Apr 18, 2025 am 11:23 AM
You should for sure be setting far-out cache headers on your assets like CSS and JavaScript (and images and fonts and whatever else). That tells the browser
 Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
Where should 'Subscribe to Podcast' link to?
Apr 16, 2025 pm 12:04 PM
For a while, iTunes was the big dog in podcasting, so if you linked "Subscribe to Podcast" to like:
 Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
Weekly Platform News: Text Spacing Bookmarklet, Top-Level Await, New AMP Loading Indicator
Apr 17, 2025 am 11:26 AM
In this week's roundup, a handy bookmarklet for inspecting typography, using await to tinker with how JavaScript modules import one another, plus Facebook's




