
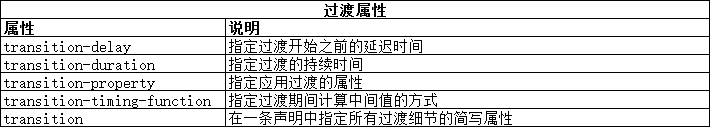
1. Use transitions
Transition effects are generally implemented by the browser directly changing the CSS properties of the element. For example, if you use the :hover selector, once the user hovers over the element, the browser will apply the properties associated with the selector.
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
p </span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;"> padding</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 5px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> border</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> medium double black</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> lightgray</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> font-family</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> sans-serif</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #ffff99;"><strong><span style="color: #800000;">
#banana </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> large</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> medium solid green</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;">
#banana:hover </span><span style="color: #000000;">{</span><span style="color: #ff0000;"> font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> x-large</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> medium solid white</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> background-color</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> #1fa6e6</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> white</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 4px</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span></strong></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span><span style="color: #000000;">
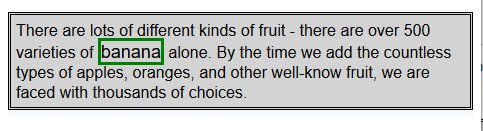
There are lots of different kinds of fruit - there are over 500 varieties of </span><span style="background-color: #ffff99;"><strong><span style="color: #0000ff;"><</span><span style="color: #800000;">span </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="banana"</span><span style="color: #0000ff;">></span>banana<span style="color: #0000ff;"></</span><span style="color: #800000;">span</span><span style="color: #0000ff;">></span></strong></span><span style="color: #000000;"> alone.
By the time we add the countless types of apples, oranges, and other well-know fruit, we are faced with thousands of choices.
</span><span style="color: #0000ff;"></</span><span style="color: #800000;">p</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
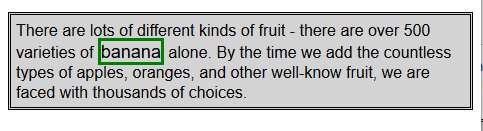
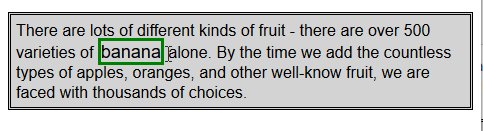
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>When the user hovers the mouse over the span element, the browser will respond and directly apply the new attributes. The changes are as shown below:

CCS transition properties allow control of how quickly new property values are applied. For example, you can choose to gradually change the appearance of the span element in the example, so that the effect of moving the mouse over the word banana is more harmonious.

The transition-delay and transition-duration properties are specified as CSS time, which is a number in ms (milliseconds) or s (seconds).
The format of the transition abbreviation attribute is as follows:
<span style="color: #800000;">transition: <transition-property> <transition-duration> <transition-timing-function> <transition-delay></span>
Modify the CSS code of the previous example as follows:
<span style="color: #800000;">p </span>{<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium double black</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgray</span>;<span style="color: #ff0000;"> font-family</span>:<span style="color: #0000ff;"> sans-serif</span>;}<span style="color: #800000;">
#banana </span>{<span style="color: #ff0000;"> font-size</span>:<span style="color: #0000ff;"> large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid green</span>;}<span style="color: #800000;">
#banana:hover </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> x-large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid white</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #1fa6e6</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color,color,padding,font-size,border</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 500ms</span>;</strong></span>
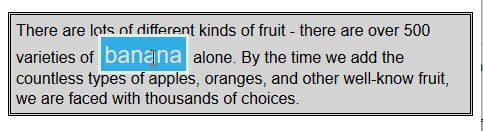
}In this example, a transition is added to the style, applied via the #banana:hover selector. The transition starts 100ms after the user hovers the mouse over the span element and lasts 500ms. The transition is applied to the background-color, color, padding, font-size, and border properties. The rendering below shows the gradual process of this transition:

Note how multiple properties are specified in this example. The values of the transition properties are separated by commas so that the transition effects will appear at the same time. Multiple values can be specified for delay time and duration, which means that different properties start transitioning at different points in time and have different durations.
1.1 Create reverse transition
Transitions only take effect when the style associated with them is applied. The :hover selector is used in the example styles, which means the style will only be applied when the user hovers over the span element. Once the user mouses away from the span element, only the #banana style is left. By default, the element's appearance will immediately return to its original state.
For this reason, most transitions occur in pairs: a transition to a temporary state and a reverse transition in the opposite direction. Modify the CCS code of the previous example to show how to smoothly return to the original style by applying another transition style.
<span style="color: #800000;">p </span>{<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium double black</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgray</span>;<span style="color: #ff0000;"> font-family</span>:<span style="color: #0000ff;"> sans-serif</span>;}<span style="color: #800000;">
#banana </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid green</span>;<strong><span style="background-color: #ffff99;"><span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 500ms</span>;</span></strong>}<span style="color: #800000;">
#banana:hover </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> x-large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid white</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #1fa6e6</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color,color,padding,font-size,border</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 500ms</span>;
}
1.2 Select the calculation method of the intermediate value
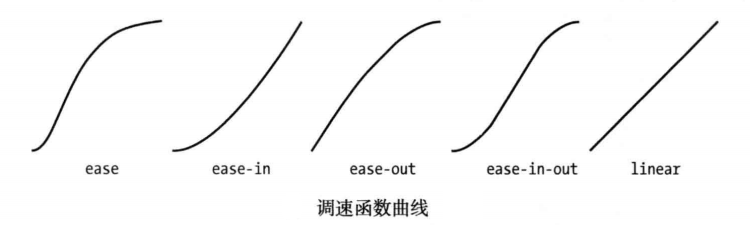
When using transitions, the browser needs to calculate an intermediate value between the initial and final values for each property. Use the transition-timing-function attribute to specify how to calculate the intermediate value, expressed as a cubic Bezier curve controlled by four points. There are five preset curves to choose from, represented by the following values:
* ease (default)
* linear
* ease-in
* ease-out
* ease-in-out
You can see these five curves in the graph below, which show the rate at which intermediate values change to final values over time.

The easiest way to figure out these values is to experiment in your own HTML document. There is another value, cubic-bezier, which can be used to specify a custom curve.
Modify the CSS style of the previous example as follows to show the application of the transition-timing-function attribute:
<span style="color: #800000;">p </span>{<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 5px</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium double black</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> lightgray</span>;<span style="color: #ff0000;"> font-family</span>:<span style="color: #0000ff;"> sans-serif</span>;}<span style="color: #800000;">
#banana </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid green</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 10ms</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 250ms</span>;<span style="color: #ff0000;">;
</span>}<span style="color: #800000;">
#banana:hover </span>{<span style="color: #ff0000;">
font-size</span>:<span style="color: #0000ff;"> x-large</span>;<span style="color: #ff0000;"> border</span>:<span style="color: #0000ff;"> medium solid white</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;"> #1fa6e6</span>;<span style="color: #ff0000;"> color</span>:<span style="color: #0000ff;"> white</span>;<span style="color: #ff0000;"> padding</span>:<span style="color: #0000ff;"> 4px</span>;<span style="color: #ff0000;">
transition-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
transition-property</span>:<span style="color: #0000ff;"> background-color,color,padding,font-size,border</span>;<span style="color: #ff0000;">
transition-duration</span>:<span style="color: #0000ff;"> 500ms</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
transition-timing-function</span>:<span style="color: #0000ff;"> linear</span>;</strong></span>
}
2. Use animations
CSS animations are essentially enhanced transitions. More choices, more control, and more flexibility in how you transition from one style to another.

The animation abbreviation attribute has the following format:
<span style="color: #800000;">animation: <animation-name> <animation-duration> <animation-timing-function> <animation-delay> <animation-iteration-count></span>
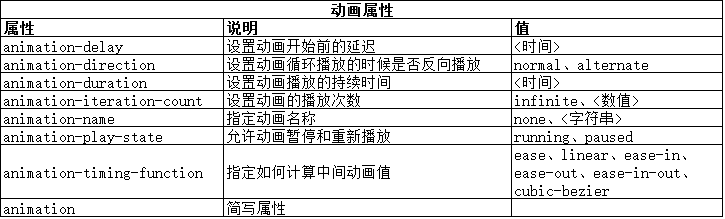
Note that none of these properties are used to specify CSS properties to be animated. This is because animation is defined in two parts. The first part is contained in the style declaration and uses the properties listed in the table above. They define the style of animation, but not which properties are animated. The second part uses the @key-frames rule window to define the properties that define the animation. The two parts that define animation can be seen in the code below.
<span style="color: #0000ff;"><!</span><span style="color: #ff00ff;">DOCTYPE html</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">html </span><span style="color: #ff0000;">lang</span><span style="color: #0000ff;">="en"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">meta </span><span style="color: #ff0000;">charset</span><span style="color: #0000ff;">="UTF-8"</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>Example<span style="color: #0000ff;"></</span><span style="color: #800000;">title</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">style </span><span style="color: #ff0000;">type</span><span style="color: #0000ff;">="text/css"</span><span style="color: #0000ff;">></span><span style="background-color: #f5f5f5; color: #800000;">
#ball</span><span style="background-color: #f5f5f5; color: #000000;">{</span><span style="background-color: #f5f5f5; color: #ff0000;">
width</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 180px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> height</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 180px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> background-color</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">green</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;"> margin</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;">20px auto</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #f5f5f5; color: #ff0000;">border-radius</span><span style="background-color: #f5f5f5; color: #000000;">:</span><span style="background-color: #f5f5f5; color: #0000ff;"> 90px</span><span style="background-color: #f5f5f5; color: #000000;">;</span><span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
-webkit-animation-delay</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 100ms</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
-webkit-animation-duration</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 2000ms</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
-webkit-animation-iteration-count</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> infinite</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
-webkit-animation-timing-function</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> linear</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
-webkit-animation-name</span><span style="color: #000000;">:</span><span style="color: #0000ff;">'GrowQuare'</span><span style="color: #000000;">;</span></strong></span>
<span style="background-color: #f5f5f5; color: #000000;">}</span><span style="background-color: #ffff99;"><strong><span style="color: #800000;">
@-webkit-keyframes GrowQuare </span><span style="color: #000000;">{</span><span style="color: #ff0000;">
to {
background-color</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> yellow</span><span style="color: #000000;">;</span><span style="color: #ff0000;">
border-radius</span><span style="color: #000000;">:</span><span style="color: #0000ff;"> 0</span><span style="color: #000000;">;</span>
<span style="color: #000000;">}</span><span style="color: #800000;">
}
</span></strong></span><span style="color: #0000ff;"></</span><span style="color: #800000;">style</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">head</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"><</span><span style="color: #800000;">div </span><span style="color: #ff0000;">id</span><span style="color: #0000ff;">="ball"</span><span style="color: #0000ff;">></</span><span style="color: #800000;">div</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">body</span><span style="color: #0000ff;">></span>
<span style="color: #0000ff;"></</span><span style="color: #800000;">html</span><span style="color: #0000ff;">></span>要明白在这个示例中做了什么,应该仔细研究一下动画的两部分。第一部分是在样式中定义动画属性,是跟#ball选择器一起的。先看看基本属性:选择器样式应用100ms后开始播放动画属性,持续时间2000ms,无限重复播放,中间值使用linear函数计算。除了重复播放动画,这些属性在过渡中都有对应属性。
这些基本的属性并没有指出为哪些CSS属性应用动画。为此,要使用 animation-name 属性给动画属性起个名字,这里叫 GrowsQuare 。这样,就相当于告诉浏览器找一组名为 GrowQuare 的关键帧,然后将这些基本属性的值应用到 @keyframes指定的动画属性上。下面是此例代码中关键帧的声明(这里省略了-webkit前缀):
<span style="color: #800000;">@-webkit-keyframes GrowQuare </span>{<span style="color: #ff0000;">
to {
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>声明的开始是@keyframes,接着指定了这组关键帧的名字 GrowQuare。声明内部指定了一组要应用的动画效果。to 声明定义了一组设置动画样式的属性,同时也定义了动画结束时这些属性的最终值。动画的初始值来自进行动画处理的元素在应用样式之前的属性值。
此例的效果是一个大小为180像素的圆形,渐变成正方形。其显示效果如下图所示:

2.1 使用关键帧
CSS动画的关键帧机器灵活,非常值得研究。
(1) 设置初始状态
在前面的示例中,要处理为动画的属性的初始值来自元素自身。可以使用from子句指定另一组值。修改前面示例的CSS文件如下:
<span style="color: #800000;">#ball</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">20px auto</span>;<span style="color: #ff0000;">border-radius</span>:<span style="color: #0000ff;"> 90px</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 1000ms</span>;</strong></span><span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2000ms</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> infinite</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
from {
background-color</span>:<span style="color: #0000ff;"> black</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 90px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 180px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 45px/90px</span>;
}</strong></span><span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>在这个例子中修改了动画延迟为1000ms,并为背景色、宽度、高度、圆角边框属性提供了初始值,在to句子中指定的其他属性在动画开始时的初始值来自元素自身。从下面的显示效果可以看出来。最开始是一个绿色的圆形,然后一秒后直接变成一个竖立的黑色椭圆,再经过两秒逐渐改变成黄色的正方形。

(2) 指定中间关键帧
也可以添加其他关键帧定义动画的中间阶段。这是通过添加百分数子句实现的,修改前面示例CSS代码如下:
<span style="color: #800000;">#ball</span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 200px</span>;</strong></span><span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;"> margin</span>:<span style="color: #0000ff;">20px auto</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">border-radius</span>:<span style="color: #0000ff;"> 100px</span>;</strong></span><span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 1000ms</span>;<span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2000ms</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> infinite</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
from {
background-color</span>:<span style="color: #0000ff;"> black</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;">
height</span>:<span style="color: #0000ff;"> 200px</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 50px/100px</span>;
}<span style="color: #800000;">
50% </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> red</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 100px</span>;<span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 25px/50px</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;">70px auto</span>;
}<span style="color: #800000;">
75%</span>{<span style="color: #ff0000;">
background</span>:<span style="color: #0000ff;"> blue</span>;<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> border-radius</span>:<span style="color: #0000ff;"> 12.5px/25px</span>;<span style="color: #ff0000;">margin</span>:<span style="color: #0000ff;">95px auto</span>;
}</strong></span><span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
background-color</span>:<span style="color: #0000ff;"> yellow</span>;<span style="color: #ff0000;">
border-radius</span>:<span style="color: #0000ff;"> 0</span>;
}<span style="color: #800000;">
}</span>对于每一个百分数子句,在动画中定义了一个点,这时子句中指定的属性和值会完全应用到样式上。此例中,定义了50%和75子句。
中关键帧有两个用途。一是为属性定义新的变化速率。浏览器会使用animation-timing-function 属性指定的调速函数计算由一个关键帧移动到下一个关键帧需要的中间值,以确保关键帧与关键帧之间流畅地播放。二则是定义属性值,以便创建更为复杂的动画。可以看到此例显示效果如下:

2.2 设置重复方向
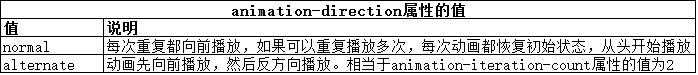
动画结束后浏览器可以选择接下来动画以何种方式重复。使用 animation-direction属性指定首先方式。

修改前面示例CSS代码如下:
<span style="color: #800000;">#ball</span>{<span style="color: #ff0000;">
width</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> height</span>:<span style="color: #0000ff;"> 50px</span>;<span style="color: #ff0000;"> background-color</span>:<span style="color: #0000ff;">green</span>;<span style="color: #ff0000;">;border-radius</span>:<span style="color: #0000ff;"> 25px</span>;<span style="color: #ff0000;">
-webkit-animation-delay</span>:<span style="color: #0000ff;"> 100ms</span>;<span style="color: #ff0000;">
-webkit-animation-duration</span>:<span style="color: #0000ff;"> 2s</span>;<span style="color: #ff0000;">
-webkit-animation-iteration-count</span>:<span style="color: #0000ff;"> 2</span>;<span style="color: #ff0000;">
-webkit-animation-timing-function</span>:<span style="color: #0000ff;"> linear</span>;<span style="color: #ff0000;">
-webkit-animation-name</span>:<span style="color: #0000ff;">'GrowQuare'</span>;<span style="background-color: #ffff99;"><strong><span style="color: #ff0000;">
-webkit-animation-direction</span>:<span style="color: #0000ff;"> alternate</span>;</strong></span>
}<span style="color: #800000;">
@-webkit-keyframes GrowQuare </span>{<span style="color: #ff0000;">
50%{
margin-top</span>:<span style="color: #0000ff;"> 200px</span>;
}<span style="color: #800000;">
to </span>{<span style="color: #ff0000;">
margin-left</span>:<span style="color: #0000ff;">200px</span>;
}<span style="color: #800000;">
}</span>
2.3 理解结束状态
CSS动画的一个局限是关键帧为属性定义的值只能在动画中应用。动画结束后,动画元素的外观回到初始状态。
(待续)
 Tutorial on making inscribed coins
Tutorial on making inscribed coins
 Usage of between function
Usage of between function
 How to set transparency of html font color
How to set transparency of html font color
 What are the 8 data types of redis
What are the 8 data types of redis
 matlab colormap function usage
matlab colormap function usage
 The advantages of OTC trading
The advantages of OTC trading
 Why does the computer have a blue screen?
Why does the computer have a blue screen?
 The difference between WeChat service account and official account
The difference between WeChat service account and official account




