 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Xiaoqiang's road to HTML5 mobile development (35) - Detailed explanation of filters in jQuery
Xiaoqiang's road to HTML5 mobile development (35) - Detailed explanation of filters in jQuery
Xiaoqiang's road to HTML5 mobile development (35) - Detailed explanation of filters in jQuery
Feb 04, 2017 pm 02:47 PM1. Basic filter selector
:first
:last
:not(selector) :Nodes other than the nodes matched by the selector
:even :even
:odd :odd
:eq(index)
:gt(index) : Bigger than him
:lt(index) : Smaller than him
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
//$('tr:first').css('background-color','#cccccc');
//$('tbody tr:first').css('background-color','#cccccc');
//$('tbody tr:not(#tr2)').css('background-color','#cccccc');
//$('tbody tr:even').css('background-color','#cccccc');
$('tbody tr:eq(2)').css('background-color','#cccccc');
});
});
</script>
</head>
<body>
<table border="1" cellpadding="0" cellspacing="0" width="60%">
<thead>
<tr>
<td>name</td><td>age</td>
</tr>
</thead>
<tbody>
<tr><td>zs</d><td>22</td></tr>
<tr id="tr2"><td>ls</d><td>22</td></tr>
<tr><td>ww</d><td>22</td></tr>
<tr><td>ll</d><td>22</td></tr>
</tbody>
</table>
<input type="button" value="clickMe" id="b1"/>
<body>
</html>2. Content filtering selector
:contains(text)
:empty: A node with no child nodes or a node with empty text content
:has(selector)
:parent: A node that contains a parent node
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
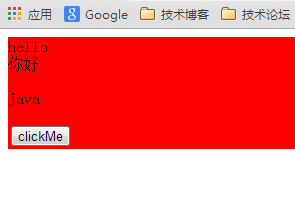
$(':contains(hello)').css('background','red');
//$(':empty').css('','');
//$('p :has(p)').css('','');
});
});
</script>
</head>
<body>
<p>
<p>hello</p>
<p>你好</p>
<p>
<p>java</p>
<p>
<input type="button" value="clickMe" id="b1"/>
</p>
</body>
</html>
Actually, my goal is not to make the entire screen turn red. Why does it all turn red? Look at the code below again. I added a p
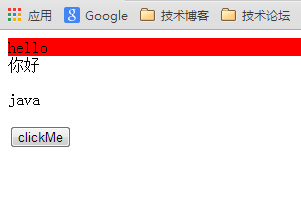
$('p:contains(hello)').css('background','red');

in front of contains(hell0). You can see that although it is not full screen, it is not the result I want. How can I do this? What about changing just the background below hello to red? You can do this
$('p p:contains(hello)').css('background','red');

3. Visibility filter selector
:hidden
Find input type="hidden" and display=none:visible
$(function(){
$('#a1').click(function(){
$('p:hidden').css('display','block');
//如过有这个样式则去掉,没有则加上
$('#d1').toggleClass('show');
});
//每点击一次,执行一个函数,循环执行
$('#a1').toggle(function(){
//$('#d1').css('display','block');
$('#d1').show(400); //在400毫秒种打开
//或者使用slow fast normal三个参数
$('#d1').show(slow);
},function(){
//$('#d1').css('display','none');
$('#d1').hide();
});
});4. Filter selector
(1) Attribute filter selector [attribute]
[attribute=value]
[attribute!=value]
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
$('p[id=p1]').html('hello java');
});
});
</script>
</head>
<body>
<p id="p1">hello</p>
<p>world</p>
<input type="button" value="click" id="b1"/>
</body>
</html>(2), Child element filter selector: Returns all matching child nodes under the parent node
:nth-child(index/even/odd)
n starts from 1
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>
<script>
$(function(){
$('#b1').click(function(){
$('ul li:nth-child(1)').html('item100');
});
});
</script>
</head>
<body>
<ul>
<li>item1</li>
<li>item2</li>
<li>item3</li>
</ul>
<ul>
<li>item4</li>
<li>item5</li>
<li>item6</li>
</ul>
<input type="button" value="click" id="b1"/>
</body>
</html>(3), form object Attribute filter selector
:enabled
:disabled //The text input box cannot be entered
:checked//The selected node
:selected
5, form selector
:input $(':input');Return all input
:text
:pasword
:checkbox
:radio
:submit
:image
:reset
:button
The above is Xiaoqiang’s HTML5 mobile development road (35) - detailed explanation of filters in jQuery. For more related content, please pay attention to the PHP Chinese website (www.php.cn) !

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)















