
The following editor will bring you an article using semantic tags to write your HTML compatible with IE6, 7, and 8. The editor thinks it’s pretty good. Now I’ll share it with you and give it as a reference. Let’s follow the editor and take a look.
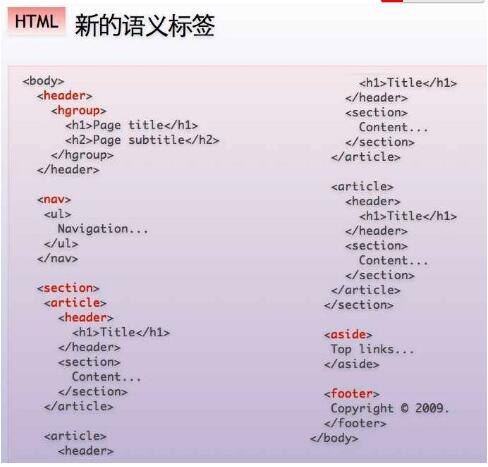
HTML5 adds more semantic tags, such as header, footer, nav… …When we write the page, we no longer need to use the following method to layout:
<p class="header">这是头部</p> <p class="content">这是中间内容区</p> <p class="footer">这是底部</p>
but can use this method to layout:
<header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
But IE does not support forward, so if we want it to support IE6, 7, and 8, we need to add a little code in js and css, as follows:
document.createElement("header");
document.createElement("content");
document.createElement("footer");css:
header,content,footer{display:block}
The above means to customize a label as header and set it to block display. The complete code is attached below:
用语义化标签去写你的HTML,兼容IE6,7,8 <header>这是头部</header> <content>这是中间内容区</content> <footer>这是底部</footer>
Let’s talk about something unrelated. Why should we write html semantically?
First of all, the code is easy to read. When others look at your code, they can understand it at a glance; secondly, it is beneficial to SEO. Search engine crawlers will largely ignore the markup used for performance and only focus on it. Semantic markup.
So, hurry up and start writing your HTML with semantic tags. Besides, it’s not difficult, right?
Attachment 1:

The above article uses semantic tags to write your HTML and is compatible with IE6, 7, and 8. This is all the editor has shared with you. The content is complete, I hope it can give you a reference, and I also hope that everyone will support the PHP Chinese website.
Use more semantic tags to write your HTML. Compatible with IE6, 7, and 8. For related articles, please pay attention to the PHP Chinese website!




