
Omit the protocol of resource files
It is recommended to omit the protocol part (http:, https:) in the URL of pictures, media files, styles and scripts. Omit the protocol. After the section, the resource file will inherit the protocol of the page URL. Not only can it prevent the problem of mixed content, but it can also reduce the size of the page. For example: referencing a JavaScript file can be written in the following recommended way.
Why are h4, h5, and h6 tags rarely used?
Title tags include h1 to h6. We commonly use h1, h2, h3, but rarely use h4, h5, and h6.
In a website that is reasonably semantic and dares to run naked (without using CSS for layout), in addition to being semantic, the title tag also has some styling effects. But today when CSS is popular, using h1 and h6 actually has no effect. There is a big difference, anyway, the appearance can be used casually. As a title tag,
has more powerful functions. The title element means the keyword with high weight on the page, so h1, h2 and h3 are frequently used. To weight keywords. The weights of h4, h5 and h6 are not high, not even as good as strong and em, so they are rarely used. It is estimated that their authority level is as follows:
h1 > h2 > h3 > strong > em > h4 > h5 > h6
When to use thead, tbody or tfoot?
I originally thought of thead as The header is used to place the table title unit, such as th; while tbody is used to place the table content, and tfoot is the table description. In fact, my understanding is not quite correct. These tags are actually dispensable.
Because the browser generally needs the entire table to be downloaded before it starts to display, which affects the user's reading in the era of table layout. Therefore, these tags are used to divide the table into multiple table parts, and the downloaded part can be displayed. In addition, Also in order to print long tables, the header and footer can appear on each page.
Omit the optional tags
Used Dreamwave Students should have the impression that when you create an HTML file, the default code is as follows.
<html>
<head>
</head>
<body>
</body>
</html>We will put the title, external CSS and JavaScript references in the head area and display them on the page The content is placed in the body, but in fact html, head and body are all omissible tags.
After deleting these optional tags, it looks strange, but the page displays normally and the W3C test can pass . I have already done this on my blog. But one thing to note is that if you want to write the page in XHTML, then please keep the html tag, because you still need the following code as a statement.
<html xmlns="http://www.w3.org/1999/xhtml">
b tag and i tag
Many people think that the b tag and i tag have the same fate as the u tag, and are classified as "tags not recommended" by W3C. But In the HTML5 specification, the use of these two tags is still recommended. I have always been aware of this and even argued with my friends about it. But I have never understood how to define them in HTML5.
hr tag
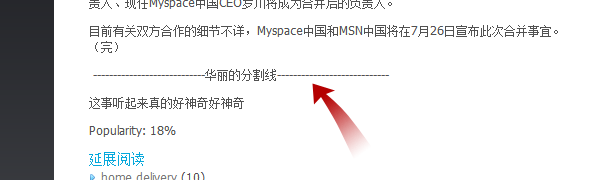
hr is a line, a horizontal line that divides content. I have always thought that hr is a crappy thing. It is useless to see whether the drawn line can be processed with CSS. In fact, hr is in Semantically, it is the dividing line of the article, completely dividing the context of the article, making them irrelevant.
Its function is like the dividing line in the figure below that appears in many blog posts, except that hr is semantically The same is true on the page, and crawlers can also understand it.
Why are we used to using a tags to make buttons?
It’s not input type="button". I understand, because the hover effect cannot be seen in lower versions of IE. But why is it a tag instead of span? The a tag is made into a button without href. Is this right? I haven't thought about it yet. It used to be like this Doing it is like a conditioned reflex. 
Afterword
Google's HTML/CSS coding style guide is a short and concise suggested code writing The manual is very useful, but please don’t be superstitious. There is an item in it that recommends using two spaces for indentation. This may not be feasible in many teams. Our team still uses tabs.
In this manual Many HTML suggestions are aimed at HTML5, but here we use HTML style instead of XHTML style. In many places, the omission of code actually weakens the readability of the code. Everyone should make a judgment on their choice.
For more relevant articles and suggestions on writing style of HTML code, please pay attention to the PHP Chinese website!




