 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Comparative explanation of CDN and WPO for HTML front-end performance optimization
Comparative explanation of CDN and WPO for HTML front-end performance optimization
Comparative explanation of CDN and WPO for HTML front-end performance optimization
This article introduces the comparative explanation of CDN and WPO for HTML front-end performance optimization
CDN solves performance problems by storing resources closer to users, shortening the round trip to the server, and speeding up page loading time question. WPO solutions, such as Radware's FastView, perform performance improvements on the front end so that pages are rendered more efficiently in the browser.
"I already use Content Delivery Networks (CDN), why do I need a front-end performance optimization (Web Performance Optimization, WPO) solution?" This is one of the most frequently asked questions by users. To understand how front-end WPO can make up for the shortcomings of CDN and ultimately provide significant acceleration effects for web pages or enterprise applications, you must understand the different problems each of these two solutions can solve.
Performance issues that CDN can solve
Although content delivery networks (CDN) improve network availability and save bandwidth for global users, the main problem that CDN solves is latency. Latency is the time it takes for the hosting server to receive a request for access to a page resource (image, CSS file, etc.) to process the request and finally deliver the web page and related resources to the visitor.
Latency time depends greatly on the distance between the user and the server, as well as the number of resources contained in the web page. If all your resources are hosted in San Francisco and a user in London visits your page, then every request will go through a long round trip from London to San Francisco and back to London. If your page contains 100 objects, then in order to obtain these objects, the user's browser must send 100 separate requests to your server.
Usually latency is in the range of 75-140 milliseconds, but it can get higher, especially for mobile users accessing the website over 3G networks, where the page load time will generally increase to 2 ~3 seconds, consider that this is just one of the factors that cause pages to load slower, and you will understand the importance of web performance optimization.
Content Delivery Network (CDN) brings web resources closer to users by caching content on cross-regional or globally distributed servers, thereby shortening the round-trip time between users and servers. , thereby solving the delay problem.
 CDN is not useful everywhere
CDN is not useful everywhere
For most websites, CDN is essential, but not every website needs CDN. For example: If your resources are hosted locally and the users are also local users, then CDN will not be of much help in improving web performance.
Contrary to the opinion of some website operators, CDN is not a standalone performance solution. In the e-commerce and SaaS fields, two of the most common performance challenges are third-party content and server-side processing. CDNs are powerless to handle these requirements.
How WPO makes up for the shortcomings of CDN
CDN solves performance problems by storing resources closer to users, shortening the round trip to the server, and speeding up page load times. WPO solutions, such as Radware's FastView, perform performance improvements on the front end so that pages are rendered more efficiently in the browser.
The WPO solution uses some optimization measures to increase rendering time. FastView's processing measures include the following:
· Resource integration makes fewer packets transmitted on the network, thereby reducing latency.
· Resource (image, text) compression to reduce overall payload size.
· Optimize the way resources are rendered in the browser to ensure that key content is loaded first and less important content is delayed in loading, such as third-party scripts such as page analysis.
· Optimize the use of browser cache to cache all multiple web resources involved in user access.
· Intelligently predict the next page to be accessed and preload related resources into the browser cache so that the resources are in an available
stateso that the web page rendering process can be called immediately. · Many other WPO technologies. Currently, FastView uses 22 advanced acceleration processing technologies, and Radware's R&D team is constantly upgrading the solution with new cutting-edge patented technologies.
Benefits brought by the integration of CDN and front-end WPO
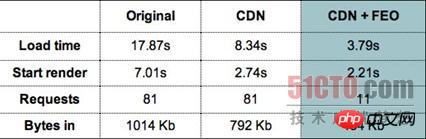
As shown in the table below, the integration of CDN and WPO solutions has a great impact on the evaluation indicators of each page, from the number of requests to the effective Load, as well as start rendering and loading times, have all been greatly improved.
 All in all, an integrated CDN/WPO solution can quadruple web page speeds and reduce overall payload by 70%.
All in all, an integrated CDN/WPO solution can quadruple web page speeds and reduce overall payload by 70%.
Using an automated WPO solution to complement the CDN can also bring many other benefits, such as:
Automatically rename files so that they can be served to the CDN, which if done manually would It is a very time-consuming job. FastView solutions can do this automatically, saving developers time significantly.
Adding invalid header files is the best page optimization technique that should be taken advantage of. Although adding header files is relatively easy, version control is tricky, especially after using a CDN. It either requires a lot of manpower to focus on the CDN removal tool, or a lot of development time to integrate the CDN's API . Automated WPO solutions can solve these problems, save a lot of development time, and reduce the margin of error.
SummaryRadware security experts pointed out that CDN and front-end WPO are highly complementary and can be combined well. And users have also discovered that CDN and WPO can be integrated with an enterprise's internal performance engine as part of a Web performance acceleration strategy. As Radware's best web acceleration solution, FastView can help users maximize web performance.The above is the detailed content of Comparative explanation of CDN and WPO for HTML front-end performance optimization. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





