Based on some of my recent practices and after communicating with some readers about the use of HTML tables, I decided to write this article. In general, I noticed that they have a preconceived aversion to the use of tables due to misleading information. In fact many people will say "I see that tables should never be used", but this is absolutely wrong! This suggestion only applies to using HTML tables to define the layout of a web page, but tables are perfect for conveniently arranging rows and columns of data information, and if you must display tabular data on a page, you have to use them! why not? However, in this case, some people ignore the existence of certain HTML tags for tables and don't know how to use them correctly.
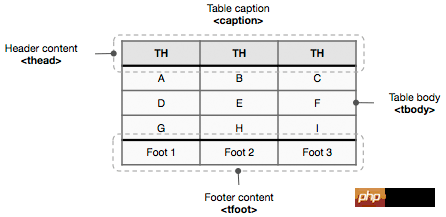
HTML has 10 table-related tags. Below is a list with an introduction, but first, the document must be properly defined under HTML 4.01/XHTML 1 or HTML 5:
-
Define table title (4, 5)
- ##
Define attributes for table columns (4, 5)
Define table(4, 5)
Define a cell (4, 5)-
##
Define the table notes (bottom) of the table (4, 5)-
#
Define the header of the table (4, 5)##
Define the header of the table (4, 5)
- ##
Define the rows of the table (4, 5)
A basic table structure is as follows:

-
-
-
-
You can also use -
and
to define table columns or group columns:
-
-
-
-
-
-
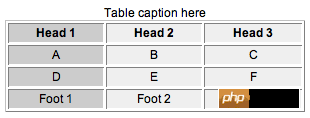
The following is an example of a correct table structure: <table border="1">
<caption>Table caption here</caption>
<colgroup span="1" style="background:#DEDEDE;"/>
<colgroup span="2" style="background:#EFEFEF;"/> <!-- Table Header-->
<thead>
<tr>
<th>Head 1</th>
<th>Head 2</th>
<th>Head 3</th>
</tr>
</thead> <!-- Table Footer-->
<tfoot>
<tr>
<td>Foot 1</td>
<td>Foot 2</td>
<td>Foot 3</td>
</tr>
</tfoot> <!-- Table Body-->
<tbody>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</tbody></table> Copy after login
The result in the browser is as shown below:
 According to w3schools' explanation and usage, in a table definition, the
According to w3schools' explanation and usage, in a table definition, the
element must appear before , so that the browser can render the table annotation before receiving all data. Additionally, if it's not in this order, it will not pass W3C's HTML4 and XHTML validation, no matter which DTD you declare. (learn more).
- align
and
bgcolor attributes were deprecated, so no table attributes are supported in HTML 5 (in fact, in the XHTML 1.0 Strict DTD The "align" and "bgcolor" attributes are no longer supported in );
- needs to be set in table instead of td/th
. This problem is more likely to be encountered in IE6;
-
In order to realize the currently advocated development model of separation of performance and structure, front-end observation recommends that all things related to the presentation layer in the page be controlled by CSS, instead of using HTML's own attributes to control the performance of the page, and the table is One of the most easily overlooked.
For more details about tables, please view the W3C document: w3 Introduction to tables
|
|
The above is the detailed content of Rediscovering HTML tables. For more information, please follow other related articles on the PHP Chinese website!





