Tips for creating anchor links in Dreamweaver
How to create anchor link in Dreamweaver web page? When designing a web page in Dreamweaver, if you want to add an anchor link, how should you add it? Let’s take a look at the detailed tutorial below. Friends who need it can refer to
Anchor links are very important for site SEO. When there is too much content on the page, we will use anchor links, which is huge and cumbersome. On a web page, by clicking on the named anchor, it can provide visitors with great convenience to browse the web content and find the information they want more accurately. For the site, the weight can be transferred evenly, which is more conducive to ranking. Today, I would like to share a little knowledge and production process of anchor links.
Software name:
Adobe Dreamweaver CS5 Simplified Chinese Green Special Edition
-
Software size:
86MB
Update time:
2012-06- 06
1. Open the DW software, select a blank html document, open and create a new blank web page. Here we make a simple example and demonstration.

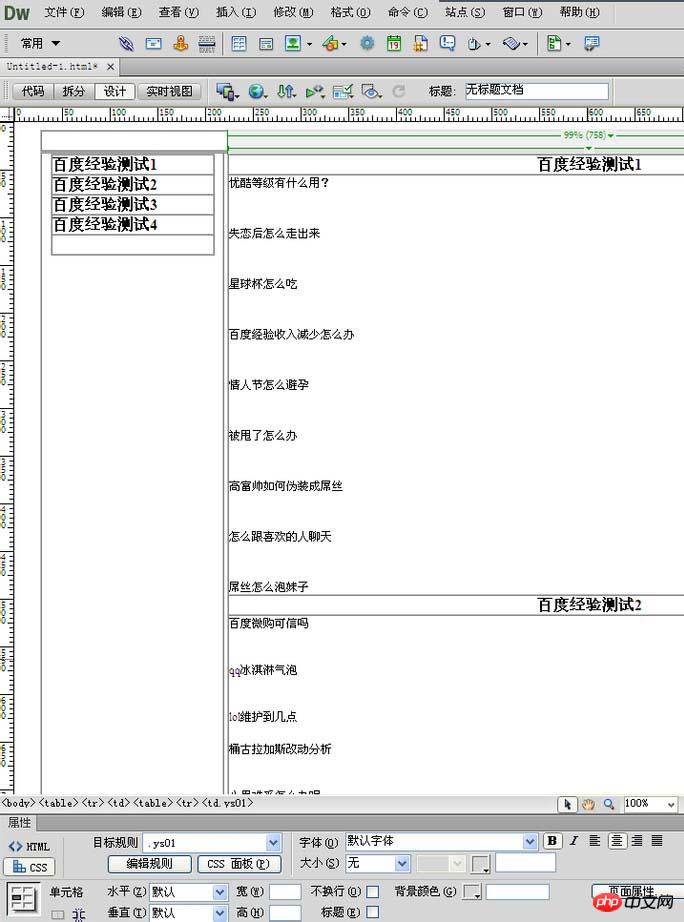
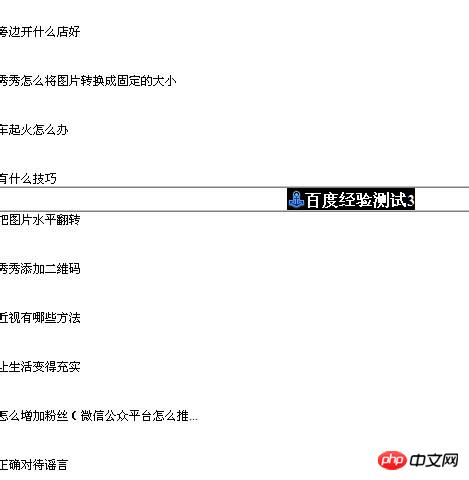
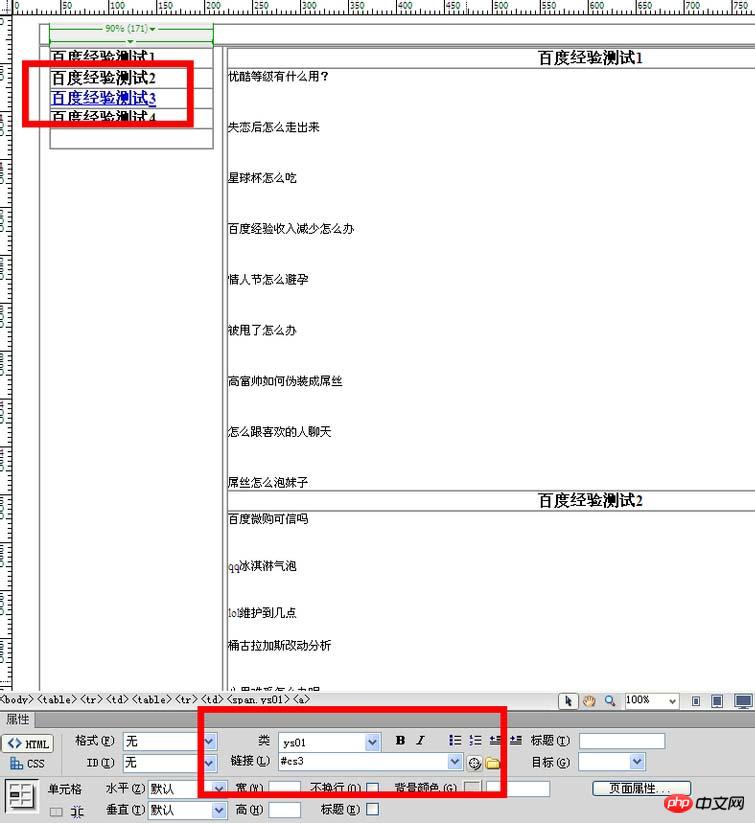
#2. OK, this is a page I just created, with the directory on the left and the page on the right. We found that the page on the right is relatively long and cannot be fully displayed. At this time, we need anchor links. When we want to click on "catalog" to jump to the corresponding test 3 page on the right, we need to have anchor link.

3. We take Baidu Experience Test 3 as an example to demonstrate the production of anchor links from beginning to end. First, we need to select Test 3 in the table on the right and move the cursor in front of Test 3.

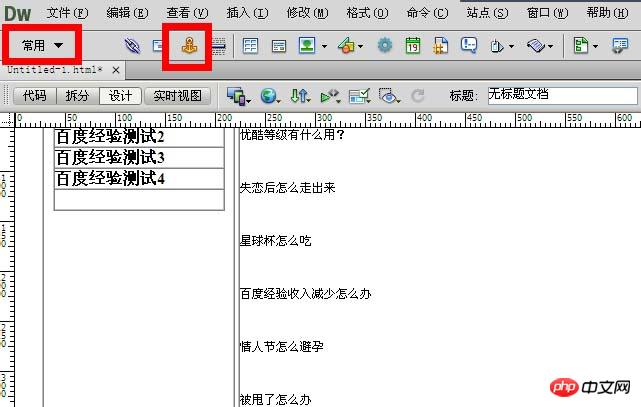
4. After moving, select Workspace---Common--Named MarkButton. If you don't have the icon as shown in the picture, you can open the window --- insert the check mark in front of it. Shortcut key: Ctrl+F2.

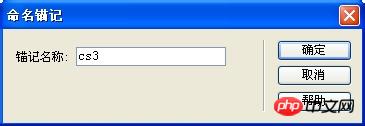
5. After clicking, a naming window will pop up. Do not name it with Chinese characters. Then add a name to the anchor point. Here we name it " cs3", after is added, the effect as shown in the picture will appear. There is a small anchor icon in front, and the text is selected.


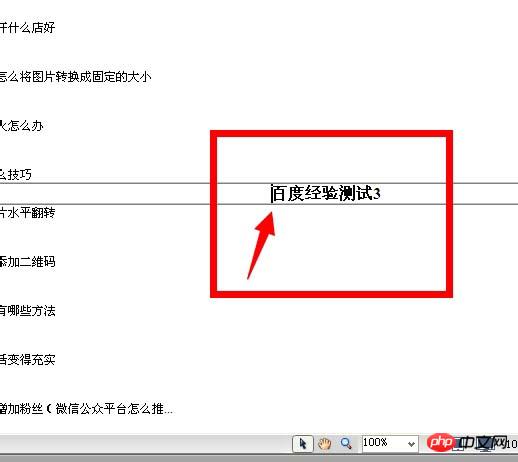
6. Go back to the left and select the directory just now Baidu Experience Test 3. There is a link at the bottom of the page (red box there), and then fill in the anchor name (cs3) just now, Remember to add the "#" sign here. A page can have many anchor points, and the must be added with a "#" sign.

#7. Okay, after filling in the form, an anchor link will be ready. Save Ctrl+S, then F12, preview, and you're done.

The above is the detailed content of Tips for creating anchor links in Dreamweaver. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
Add a text box in Dreamweaver: Open a new document and insert a table text field. Set text box properties, including name, height, width, and wrapping, through the Properties panel. Double-click the text box to enter text and use the text editing function to set the text style. Customize the appearance and behavior of text boxes with CSS. Use the HTML tab of the Properties panel to view and edit the text box code.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
There are four ways to indent text in Dreamweaver: Indent a single paragraph: Format > Paragraph > Indent Indent multiple paragraphs: Set the indent value in the paragraph panel Use style: Set the indent value in the paragraph style dialog box Use indent Key: Tab key to indent right, Shift + Tab key to indent left






