
Example
A simple HTML5 video:
<video src="movie.ogg" controls="controls">您的浏览器不支持 video 标签。</video>
Browser support

Internet Explorer 9+, Firefox, Opera, Chrome and Safari support the
Note: Internet Explorer 8 and earlier does not support the
Definition and Usage
Differences between HTML 4.01 and HTML 5
The
Tips and Notes
Tip: You can place text content between the opening tag and the closing tag so that older browsers can display text that does not support the tag. information.
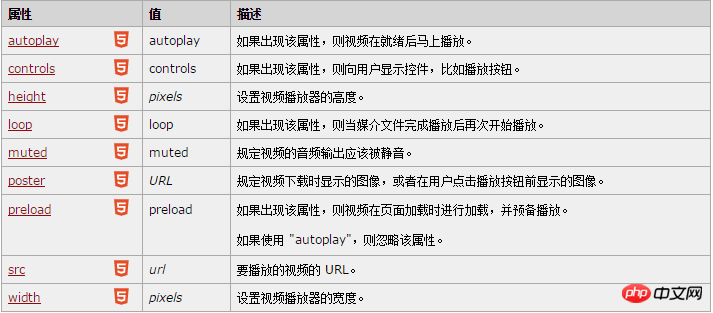
new : New attributes in HTML5 .

The video> tag supports global attributes in HTML.
Event attributes
The
【Related recommendations】
1. html/css free video tutorial
2. Analyze the MP4 in the video tag in the H5 web page The reason why the video cannot be played
3. Teach you how to use HTML5 audio and video
4.Teach you how to enhance the video in H5 Compatibility of tags in browsers
5. Detailed explanation of HTML5 video display standards
The above is the detailed content of Briefly describe the parameters and attributes of the




