How to use HTML h1 h2 h3 h4 tags
Tutorial on H1, H2, H3, H4 title tag elements in Html
H1 H2 H3 H4 title tags are often used in a web page as the only title, important columns, important titles, etc. situation.
1. Look at the h1 title tag under search engines
For search engines, it tells the search engines that different tags represent different levels of content. . If the 1-2 H-shaped tags you use in a web page all contain the same keyword, search engines will also pay special attention to the keywords and content you focus on, but be sure not to abuse them.
2. Html h1 h2 h3 h4 usage HTML code snippet:
<h1 id="最重要的标题H">最重要的标题H1</h1> <h2 id="次要栏目或标题-小标题H">次要栏目或标题-小标题H2</h2> <h3 id="再次要栏目或分类小标题H">再次要栏目或分类小标题H3</h3> <h4 id="文中分类小标题H">文中分类小标题H4</h4>
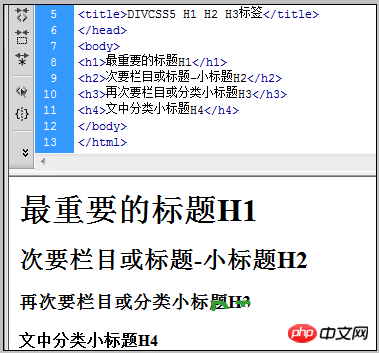
3. H-type tag case screenshot:

Title tag H1 H2 H3 H4 use case
HTML title tag use case screenshot
When no CSS style is assigned to the H1 H2 H3 H4 tag, the font size h1 is greater than h2 is greater than h3 is greater than h4 as shown in the above case screenshot
4. Principles for using html title tags
H1 is best used only once in a web page, such as for the only title of a web page.
H2, H3, and H4 tags can appear multiple times in a web page, but they need to be added at will or excessively.
5. Summary of html h1 h2 h3 h4
You can appropriately use h1 h2 h3 h4 tags in a web page, which will help highlight the key parts of the web page and also help search engine rankings, but remember If you abuse the H1 H2 H3 H4 tags, just use them appropriately. Everything should be used based on user experience. If you need to control the size, background, width, height, and CSS boldness of these title tags, you can redefine their styles through DIV CSS.
Use CSS style to initialize H1 H2 H3 H4 tag code:
H1,h2,h3,h4{font-size:12px; font-weight:normal}
us The font size is initialized to 12px and the H1 H2 H3 H4 text bold style is removed. The application can be extended according to the example.
The above is the detailed content of How to use HTML h1 h2 h3 h4 tags. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1304
1304
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




