Detailed introduction to standardized naming
Naming functions and variables correctly and vividly can not only increase the readability of the program, but also reflect the programmer's programming style. Better naming habits can effectively improve the maintainability of the program. The following introduces the method of standardizing naming. Interested friends can take a look. 1. DIV+CSS standard naming set When we develop CSS+p web pages (Xhtml), the most confusing and tangled thing is CSS naming, especially novices who don’t know how to name what and what is the best way to name it. Description of naming rules: 1) All names should be lowercase. 2) Attribute values must be enclosed in double quotes ("") and must have values such as class="pcss5", id="pcss5"2 . JS naming convention: Hungarian nomenclature or camel case naming convention is necessary to enhance the readability of the code. You can understand the meaning at a glance. The specification is to comply with the rules and make the code conducive to later maintenance. It can also greatly improve development efficiency. A normal website has a lot of JS
1. DIV CSS specification naming summary

Introduction: Naming functions and variables correctly and vividly can not only increase the readability of the program, but also reflect the programmer's programming style. Better naming habits can effectively improve the maintainability of the program. The following introduces the method of standardizing naming. Interested friends can take a look.
2. DIV+CSS specification named collection

##Introduction: When we develop CSS+p web pages (Xhtml), the most confusing and entangled thing is CSS naming, especially novices who don’t know what to name and what is the best way to name it. Description of naming rules: 1) All names should be lowercase. 2) Attribute values must be enclosed in double quotes (""), and must have values such as class="pcss5", id="pcss5" 3 ). Each tag must have a beginning and an end, and must have the correct level, and the layout must be regular and neat. 4) Empty elements must have an ending tag or add &qu## after the beginning tag.
#3. ##Introduction: Website page construction: teach you How to standardize the naming of css
##Introduction: Website page construction: teach you How to standardize the naming of css
4.
DIV+CSS standard naming collection_html/css_WEB-ITnoseWe develop CSS+DIV When making web pages (Xhtml), the most confusing and tangled thing is CSS naming, especially novices who don’t know what to name and what is the best way to name it.
Naming rules description:
The above is the detailed content of Detailed introduction to standardized naming. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Detailed introduction to the location of the win11 virtual machine?
Jan 16, 2024 pm 08:00 PM
Detailed introduction to the location of the win11 virtual machine?
Jan 16, 2024 pm 08:00 PM
In win11, many friends want to use other operating systems through virtual machines, but they don’t know where the win11 virtual machine is. In fact, we only need to download a virtual machine software. Where is the win11 virtual machine: 1. Virtual machine platform 1. If we want to enable the virtual machine platform function, just click on the "Start Menu" first 2. Then search above and open "Turn on or off Windows features" 3. After turning it on, check Select "Hyper-V" and click "OK" to save. 2. Virtual machine 1. If we want to use a virtual machine similar to an emulator. 2. Then just download a "VMware" virtual machine software. If we want to use VMware, we also need to enable the above virtual machine
 Detailed explanation of how to open APK files on your computer
Jan 02, 2024 pm 10:09 PM
Detailed explanation of how to open APK files on your computer
Jan 02, 2024 pm 10:09 PM
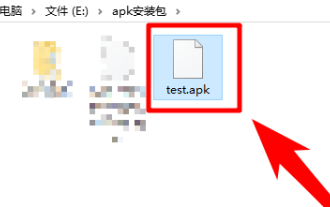
Users sometimes download apk files on their computers. The apk file can actually be the format of the installation file on the mobile phone. It is still very easy to use. If you want to know, come and check out the detailed tutorial. Let’s go~ How to open apk file on computer: 1. First, you need to find your own apk file. 2. Then right-click the file and select "Rename". 3. Then change the suffix to "zip". 4. Then right-click the changed file and select "Extract to xx file". 5. Wait until the decompression is complete to open the file.
 Detailed introduction to whether Windows 11 supports fourth-generation CPUs
Jan 06, 2024 am 08:07 AM
Detailed introduction to whether Windows 11 supports fourth-generation CPUs
Jan 06, 2024 am 08:07 AM
Among the CPU support models previously announced by Microsoft, the lowest support is Intel's eighth-generation processor. However, many users of fourth-generation CPUs say that their hardware configuration clearly meets the requirements of win11, but they cannot upgrade to win11. In fact, it can be upgraded. But other methods are needed. Can the fourth generation CPU be upgraded to win11? Answer: It can be upgraded, but you need to skip the system detection. 1. Although there is no name of the fourth generation CPU in the CPU support list previously announced by Microsoft. 2. However, this does not mean that it cannot be upgraded, it just cannot be directly upgraded during system upgrade. 3. As long as the minimum configuration requirements of win11 are met, we can run the win11 system normally. 4. We can skip system detection
 An in-depth analysis of the meaning of Bluetooth 5.3
Jan 13, 2024 am 09:03 AM
An in-depth analysis of the meaning of Bluetooth 5.3
Jan 13, 2024 am 09:03 AM
Nowadays, more and more users are using mobile phones. I believe they are familiar with Bluetooth, which existed nearly 10 years ago. However, few people know the differences between the various versions of Bluetooth. So what does Bluetooth 5.3 mean? What does Bluetooth 5.3 mean? Answer: Bluetooth 5.3 is the 5.3 version of Bluetooth, where Bluetooth is a short-range wireless communication technology. 1. Bluetooth is characterized by short distance, fast speed and stable signal. 2. Devices that support Bluetooth can complete data transfer without being connected to the Internet. 3. Compared with the previous generation of Bluetooth, the 5.3 version of Bluetooth has faster transmission speed and longer range. 4. At the same time, the power consumption of Bluetooth before version 4.0 was higher, while Bluetooth 5.3 has lower power consumption and is easier to use. 5. Today, Bluetooth is not only used in
 Where is the win10 update file? Detailed introduction
Jan 06, 2024 pm 09:40 PM
Where is the win10 update file? Detailed introduction
Jan 06, 2024 pm 09:40 PM
The default file location of win10 update files is generally fixed, but there are some differences. Many users want to delete the update files after upgrading the system, but cannot find them. Let's take a look at the location introduction. Where is the win10 update file: A: The win10 update file is in: C:\Windows\SoftwareDistribution\. After the update is successful, if you want to clean up related content, you can try using the disk cleanup function. But be careful when deleting, don't delete important system files, otherwise malfunctions may occur. How to delete update files in win10: 1. If you want to delete update files, it is recommended to right-click the c drive, open "Properties" and select "Disk Cleanup" 2
 Detailed explanation of how to use Huawei Computer Manager win11 and its functions
Jan 05, 2024 pm 12:11 PM
Detailed explanation of how to use Huawei Computer Manager win11 and its functions
Jan 05, 2024 pm 12:11 PM
Huawei Computer Manager is a software that Huawei users like to use very much. It can quickly manage our mobile phones by connecting the computer and mobile phone. It can also complete the screencasting of the mobile phone and play with the mobile phone on the computer. However, many friends don’t know whether Huawei Computer Manager win11 can be used after updating win11. Let’s take a look together. Can Huawei Computer Manager win11 be used? Answer: It can be used, but there are some key issues. 1. Huawei Computer Manager can be installed normally and run stably in win11 system. 2. However, the interface will be offset on win11, and some buttons cannot be used outside the screen. 3. We can try to download and install the latest version of Huawei Computer Manager to see if the problem can be solved. 4. If you are installing the latest version of Huawei
 Exploring the functions of the Linux kernel: a detailed introduction to the five major parts
Mar 21, 2024 am 09:57 AM
Exploring the functions of the Linux kernel: a detailed introduction to the five major parts
Mar 21, 2024 am 09:57 AM
As the core part of the operating system, the Linux kernel is responsible for important functions such as managing hardware resources and providing system calls. This article will delve into the five major parts of the Linux kernel, including process management, file system, network communication, device driver and memory management, and provide a detailed introduction and code examples. 1. Process Management Process Creation In the Linux kernel, process creation is implemented through the fork() system call. Here is a simple example code: #include
 Detailed introduction to whether win11 can play Eternal Calamity
Dec 27, 2023 pm 06:29 PM
Detailed introduction to whether win11 can play Eternal Calamity
Dec 27, 2023 pm 06:29 PM
Eternal Calamity is a recently launched martial arts battle royale game with beautiful and moving character designs, cool and smooth action performance, and an exciting competitive experience. So whether the latest win11 system can play this latest game, let the editor take you to take a look. Can Eternal Calamity be played on win11: Answer: Can Eternal Calamity be played on win11. 1. According to player tests, win11 can run the game Yongjie Wujian normally and stably. 2. However, this game has relatively high configuration requirements, and players with relatively low configurations may not be able to play it normally. 3. We can briefly take a look at the configuration requirements for this game on Steam. Because this game is generally optimized, it is recommended to achieve the recommendation if you want a smooth experience.






