What is the layout of Sticky footer?
What is the layout of Sticky footer?
Most of the website pages we see will divide a page into a header block, a content block and a footer block. When the header block and content block have less content, Footers can be anchored to the bottom of the screen rather than following the flow of the document. When there is a lot of content on the page, the footer can automatically expand with the flow of the document and be displayed at the bottom of the page. This is the Sticky footer layout.
Illustration
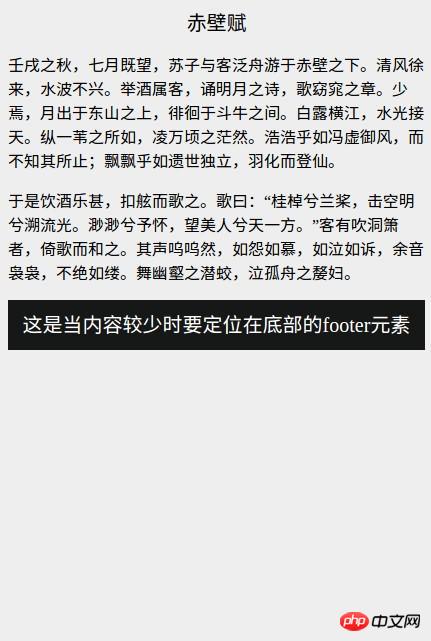
When the content is small, the normal document flow effect is as follows

In normal document flow, when the page content is small, the footer part is not fixed at the bottom of the window. In this case, the Stickyfooter layout must be used.
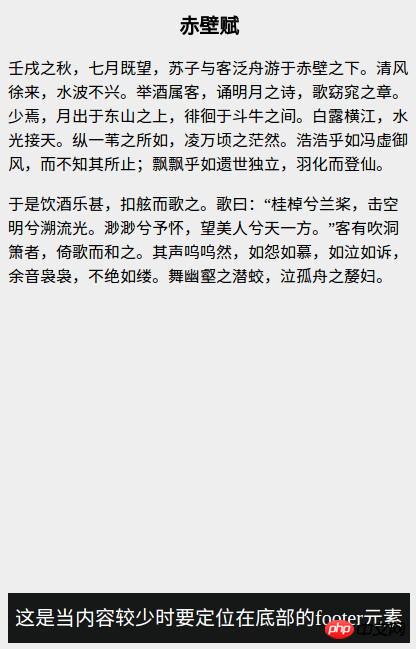
The layout effect of Sticky footer is as shown below

This is in line with our expected effect, as you can see The application scenarios of sticky footer layout are still very wide.
Implementation method
Negative margin layout method
html code:
<div class="wrapper clearfix"><div class="content"> // 这里是页面内容</div> </div><div class="footer">// 这里是footer的内容</div>
css code:
.wrapper {min-height: 100%;}.wrapper .content{padding-bottom: 50px; /* footer区块的高度 */}.footer {position: relative;margin-top: -50px; /* 使footer区块正好处于content的padding-bottom位置 */height: 50px;clear: both;}.clearfix::after {display: block;content: ".";height: 0;clear: both;visibility: hidden;}Note: The
padding-bottomof thecontentelement, the height of thefooterelement and thefooterelementmargin-topThe value must be consistent.
This negative margin layout method is the most compatible layout scheme. All major browsers are perfectly compatible and suitable for various scenarios. However, the prerequisite for using this method is that Know the height of the footer element, and the structure is relatively complex.
flex layout method
html code:
<div class="wrapper"><div class="content">这里是主要内容</div><div class="footer">这是页脚区块</div> </div>
css code:
.wrapper {display: flex;flex-direction: column;min-height: 100vh;}.content {flex: 1;}.footer {flex: 0;}This layout The method has a simple structure and a small amount of code, and is also a recommended layout method.
Summary
Sticky footer layout is a very common page layout form, and there are many ways to implement it. The above two methods are the most commonly used and can basically meet all application scenarios.
The above is the detailed content of What is the layout of Sticky footer?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1431
1431
 52
52
 1334
1334
 25
25
 1279
1279
 29
29
 1257
1257
 24
24
 Windows 11: The easy way to import and export start layouts
Aug 22, 2023 am 10:13 AM
Windows 11: The easy way to import and export start layouts
Aug 22, 2023 am 10:13 AM
In Windows 11, the Start menu has been redesigned and features a simplified set of apps arranged in a grid of pages, unlike its predecessor, which had folders, apps, and apps on the Start menu. Group. You can customize the Start menu layout and import and export it to other Windows devices to personalize it to your liking. In this guide, we’ll discuss step-by-step instructions for importing Start Layout to customize the default layout on Windows 11. What is Import-StartLayout in Windows 11? Import Start Layout is a cmdlet used in Windows 10 and earlier versions to import customizations for the Start menu into
 How to save desktop icon position layout in Windows 11
Aug 23, 2023 pm 09:53 PM
How to save desktop icon position layout in Windows 11
Aug 23, 2023 pm 09:53 PM
Windows 11 brings a lot to the table in terms of user experience, but the iteration isn't entirely error-proof. Users run into issues from time to time, and changes to icon positioning are common. So how to save desktop layout in Windows 11? There are built-in and third-party solutions for this task, whether it's saving the screen resolution of the current window or the arrangement of desktop icons. This becomes even more important for users who have a bunch of icons on their desktop. Read on to learn how to save desktop icon locations in Windows 11. Why doesn't Windows 11 save icon layout positions? Here are the main reasons why Windows 11 does not save desktop icon layout: Changes to display settings: Typically, when you modify display settings, the configured customizations
 Which computer should Geographic Information Science majors choose?
Jan 13, 2024 am 08:00 AM
Which computer should Geographic Information Science majors choose?
Jan 13, 2024 am 08:00 AM
Recommended computers suitable for students majoring in geographic information science 1. Recommendation 2. Students majoring in geographic information science need to process large amounts of geographic data and conduct complex geographic information analysis, so they need a computer with strong performance. A computer with high configuration can provide faster processing speed and larger storage space, and can better meet professional needs. 3. It is recommended to choose a computer equipped with a high-performance processor and large-capacity memory, which can improve the efficiency of data processing and analysis. In addition, choosing a computer with larger storage space and a high-resolution display can better display geographic data and results. In addition, considering that students majoring in geographic information science may need to develop and program geographic information system (GIS) software, choose a computer with better graphics processing support.
 Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misalignment of WordPress web pages
Mar 05, 2024 pm 01:12 PM
Guide to solving misaligned WordPress web pages In WordPress website development, sometimes we encounter web page elements that are misaligned. This may be due to screen sizes on different devices, browser compatibility, or improper CSS style settings. To solve this misalignment, we need to carefully analyze the problem, find possible causes, and debug and repair it step by step. This article will share some common WordPress web page misalignment problems and corresponding solutions, and provide specific code examples to help develop
 Introducing the window arrangement method in win7
Dec 26, 2023 pm 04:37 PM
Introducing the window arrangement method in win7
Dec 26, 2023 pm 04:37 PM
When we open multiple windows at the same time, win7 has the function of arranging multiple windows in different ways and then displaying them at the same time, which allows us to view the contents of each window more clearly. So how many window arrangements are there in win7? What do they look like? Let’s take a look with the editor. There are several ways to arrange Windows 7 windows: three, namely cascading windows, stacked display windows and side-by-side display windows. When we open multiple windows, we can right-click on an empty space on the taskbar. You can see three window arrangements. 1. Cascading windows: 2. Stacked display windows: 3. Display windows side by side:
 How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS
Oct 20, 2023 pm 04:24 PM
How to create a responsive carousel layout using HTML and CSS Carousels are a common element in modern web design. It can attract the user's attention, display multiple contents or images, and switch automatically. In this article, we will introduce how to create a responsive carousel layout using HTML and CSS. First, we need to create a basic HTML structure and add the required CSS styles. The following is a simple HTML structure: <!DOCTYPEhtml&g
 Syntax usage scenarios of contain in CSS
Feb 21, 2024 pm 02:00 PM
Syntax usage scenarios of contain in CSS
Feb 21, 2024 pm 02:00 PM
Syntax usage scenarios of contain in CSS In CSS, contain is a useful attribute that specifies whether the content of an element is independent of its external style and layout. It helps developers better control page layout and optimize performance. This article will introduce the syntax usage scenarios of the contain attribute and provide specific code examples. The syntax of the contain attribute is as follows: contain:layout|paint|size|style|'none'|'stric
 Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
Flexible application skills of position attribute in H5
Dec 27, 2023 pm 01:05 PM
How to flexibly use the position attribute in H5. In H5 development, the positioning and layout of elements are often involved. At this time, the CSS position property will come into play. The position attribute can control the positioning of elements on the page, including relative positioning, absolute positioning, fixed positioning and sticky positioning. This article will introduce in detail how to flexibly use the position attribute in H5 development.




