#@| - | webkit-keyframes move{ ##webkit-transform: translateX(100px);
##} to {## : translateX(200px);
#}}
Attachment: "[Han Shunping] easily handles web design ( html+css+js)》
Using -webkit-transform as shown below, the page will only be reorganized, showing an orange border:


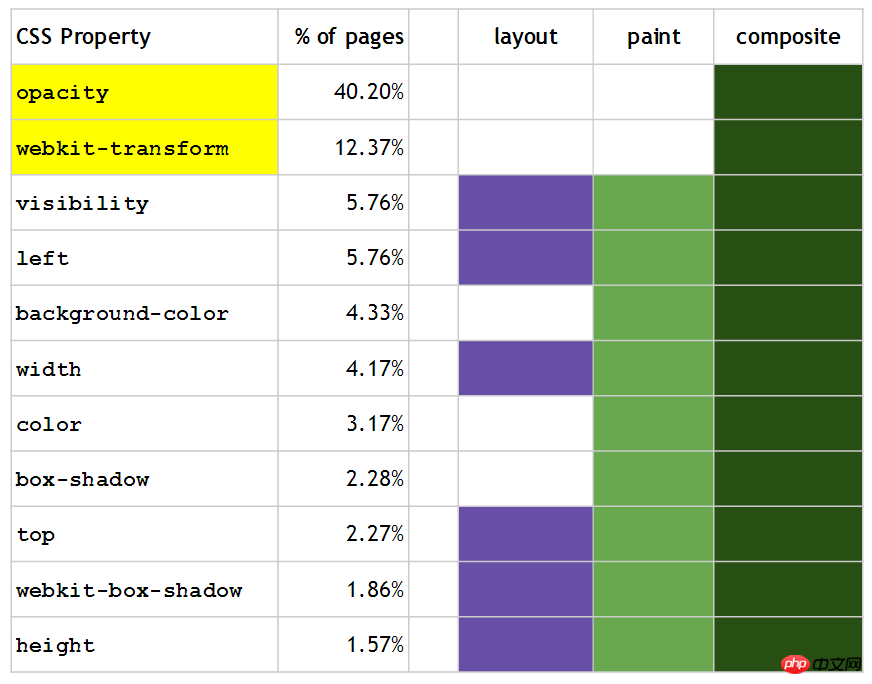
##High-performance CSS3 animationHigh-performance mobile web Compared with the PC scenario, there are relatively more and more complex factors to consider. We summarize them as follows: traffic, power consumption and fluency. In the PC era, we are more concerned about the smoothness of the experience, but in the rich scenarios of the mobile side, we need to pay extra attention to the usage of user base station network traffic and the power consumption of the equipment. Regarding fluency, it is mainly reflected in front-end animation. In the existing front-end animation system, there are usually two modes: JS animation and CSS3 animation. JS animation is a solution that uses JS to dynamically rewrite styles to achieve animation capabilities. It is a recommended solution for PCs that are compatible with low-end browsers. On the mobile side, we choose the native browser implementation with better performance: CSS3 animation. However, CSS3 animations will face more performance problems than PCs in mobile multi-terminal device scenarios, mainly reflected in animation stuttering and flickering. There are currently several main ways to improve the CSS3 animation experience on mobile terminals: Use as much hardware capabilities as possible, such as using 3D deformation to enable GPU acceleration
|
-webkit-transform: translate3d(0, 0, 0);
#- moz-transform: translate3d(0, 0, 0); #- ms -transform: translate3d(0, 0, 0); #transform: translate3d(0, 0 , 0);
##
If there is flickering during the animation (usually occurs at the beginning of the animation), you can try the following Hack:
|
##- webkit-backface-visibility: hidden;
-moz-backface-visibility: hidden;
##- ms-backface-visibility: hidden;
backface -visibility: hidden;
- webkit-perspective: 1000;##- moz -perspective: 1000;##-ms - perspective: 1000;perspective: 1000;
For example, the following element passes through translate3dShiftright500px’s animation smoothness will be significantly better than using the left attribute:
|
#ball-1 {
transition: -webkit-transform .5s ease;
#-webkit-transform: translate3d(0, 0, 0); ##}
#ball-1.slidein {
-webkit-transform: translate3d(500px, 0, 0);}
ball-2 {
transition : left .5s ease; ##left : 0;##}
#ball-2.slidein {
##left: 500px ;##}
Note: 3D deformation will consume more memory and power consumption. It should be used only when there are real performance problems. At the same time,
use as little as possiblebox -shadows and gradients
box-shadows and gradients are often performance killers of the page, especially when one element is used at the same time They’re all used, so embrace flat design.
Keep animated elements out of the document flow as much as possible to reduce reflow
| |
position: fixed;
position: absolute;
| ##
Optimizing DOM layout performance
We describe this topic starting from an example:
| |
var newWidth = aDiv.offsetWidth + 10;
#aDiv.style.width = newWidth + 'px';
##var newHeight = aDiv.offsetHeight + 10;##aDiv . style.height = newHeight + 'px';
##var newWidth = aDiv.offsetWidth + 10;##var newHeight = aDiv.offsetHeight + 10;#aDiv.style. width = newWidth + 'px'; #aDiv.style.height = newHeight + 'px';#
These are two pieces of code that are completely equivalent in capabilities. The explicit difference, as we can see, is only the order of execution. But is it really so? Here is a commented version of the code that illustrates further differences:
| |
// Trigger layout twice
var newWidth = aDiv.offsetWidth + 10; // Read
#aDiv.style.width = newWidth + 'px'; // Write
#var newHeight = aDiv.offsetHeight + 10; // Read#aDiv . style.height = newHeight + 'px'; // Write
// Only trigger layout once
var newWidth = aDiv.offsetWidth + 10; // Read#var newHeight = aDiv.offsetHeight + 10; // Read#aDiv.style. width = newWidth + 'px'; // Write#aDiv.style.height = newHeight + 'px'; // Write
|
Can be found from the comments As a rule, continuously reading the offsetWidth/Height properties and continuously setting the width/height properties can trigger the layout one less time than reading and setting a single property separately.
From the conclusion, it seems to be related to the execution queue. Yes, this is the optimization strategy of the browser. All operations that can trigger layout will be temporarily put into layout-queue. When it must be updated, the results of all operations in the entire queue will be calculated. In this way, layout can only be performed once, thereby improving performance.
The key one is, what operations can trigger layout. Under which operations will the layout be updated (also called reflow or relayout)?
We start from the source code implementation of the browser, taking the open source Webkit/Blink as an example. To update the layout, Webkit mainly uses two methods: Document::updateLayout and Document::updateLayoutIgnorePendingStylesheets:
|
void Document::updateLayout()
##{
ASSERT(isMainThread());
FrameView* frameView = view();
# if (frameView && frameView->isInLayout()) { ASSERT_NOT_REACHED ();
#if ( Element* oe = ownerElement ( ))# oe->document()-> updateLayout();
## updateStyleIfNeeded();
StackStats::LayoutCheckPoint layoutCheckPoint;
if (frameView && renderer() && (frameView->layoutPending() || renderer()->needsLayout()))
frameView->layout();
if (m_focusedNode && !m_didPostCheckFocusedNodeTask) {
postTask(CheckFocusedNodeTask::create());
m_didPostCheckFocusedNodeTask = true;
}
}
void Document::updateLayoutIgnorePendingStylesheets()
{
bool oldIgnore = m_ignorePendingStylesheets;
if (!haveStylesheetsLoaded()) {
m_ignorePendingStylesheets = true;
HTMLElement* bodyElement = body();
if (bodyElement && !bodyElement->renderer() && m_pendingSheetLayout == NoLayoutWithPendingSheets) {
m_pendingSheetLayout = DidLayoutWithPendingSheets;
styleResolverChanged(RecalcStyleImmediately);
} else if (m_hasNodesWithPlaceholderStyle)
recalcStyle(Force);
}
updateLayout();
m_ignorePendingStylesheets = oldIgnore;
}
|
从 updateLayoutIgnorePendingStylesheets 方法的内部实现可知,其也是对 updateLayout 方法的扩展,并且在现有的 layout 更新模式中,大部分场景都是调用 updateLayoutIgnorePendingStylesheets 来进行layout的更新。
|
|
|
|
|





