Share an article about margin related skills
Without further ado, let’s go directly to the topic, margin related techniques.
1. Set the element to be horizontally centered: margin:x auto;
2. Negative margin values allow the elements to be displaced and the borders merged.
Margin merging
means that when two vertical margins meet, they will form one margin. The height of the merged margin is equal to the greater of the heights of the two merged margins.
Methods to solve margin merging:
a. Use this feature.
b. Set the margin on one side, generally set margin-top
c. Float or position the element (when the element is floated or positioned, margin merging will not occur)
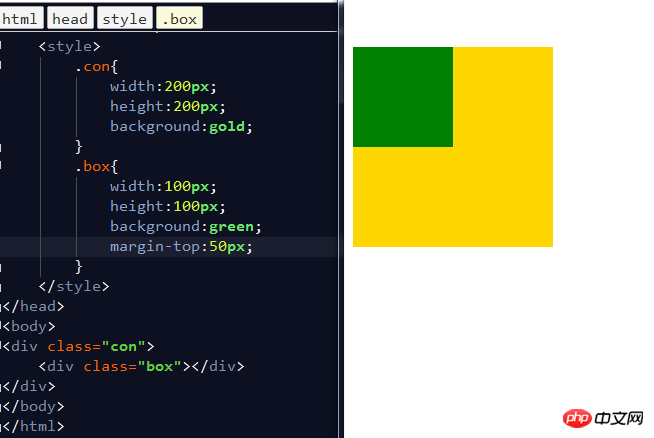
margin-top collapse
When two boxes are nested, the margin-top set by the inner box will be added to the outer box, causing the inner box to collapse. The box margin-top setting failed, the solution is as follows:
a. Set a border for the external box
b. Set overflow:hidden for the external box c. Use pseudo-element class :
.clearfix:before{
content:'';
dispaly:table;
}

The above is the detailed content of Share an article about margin related skills. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1255
1255
 29
29
 1228
1228
 24
24
 Are there any tips for drawing lucky bags on Douyin? How?
Mar 07, 2024 pm 06:52 PM
Are there any tips for drawing lucky bags on Douyin? How?
Mar 07, 2024 pm 06:52 PM
Lucky bag activities on Douyin have always been popular among users. By participating, you can not only get various discounts and gifts, but also have the chance to win big prizes. However, newbies may not understand how to draw lucky bags effectively and increase their chances of winning. This article will share with you some tips for drawing lucky bags on Douyin to help you better enjoy the fun of drawing and increase the possibility of winning big prizes. 1. Choose popular lucky bag recommendations and follow the official website: On the Douyin platform, the official often launches some popular lucky bag activities, which can often be seen on the homepage or related channels. These events are usually very popular and the prizes are generous. Therefore, it is a wise move to pay attention to official recommendations. Before opening the lucky bag, it is recommended that you read the comments and reviews of other users. By understanding other people’s lottery winning experiences and opinions on lucky bags
 Win11 Tips Sharing: Skip Microsoft Account Login with One Trick
Mar 27, 2024 pm 02:57 PM
Win11 Tips Sharing: Skip Microsoft Account Login with One Trick
Mar 27, 2024 pm 02:57 PM
Win11 Tips Sharing: One trick to skip Microsoft account login Windows 11 is the latest operating system launched by Microsoft, with a new design style and many practical functions. However, for some users, having to log in to their Microsoft account every time they boot up the system can be a bit annoying. If you are one of them, you might as well try the following tips, which will allow you to skip logging in with a Microsoft account and enter the desktop interface directly. First, we need to create a local account in the system to log in instead of a Microsoft account. The advantage of doing this is
 A must-have for veterans: Tips and precautions for * and & in C language
Apr 04, 2024 am 08:21 AM
A must-have for veterans: Tips and precautions for * and & in C language
Apr 04, 2024 am 08:21 AM
In C language, it represents a pointer, which stores the address of other variables; & represents the address operator, which returns the memory address of a variable. Tips for using pointers include defining pointers, dereferencing pointers, and ensuring that pointers point to valid addresses; tips for using address operators & include obtaining variable addresses, and returning the address of the first element of the array when obtaining the address of an array element. A practical example demonstrating the use of pointer and address operators to reverse a string.
 What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
What are the tips for novices to create forms?
Mar 21, 2024 am 09:11 AM
We often create and edit tables in excel, but as a novice who has just come into contact with the software, how to use excel to create tables is not as easy as it is for us. Below, we will conduct some drills on some steps of table creation that novices, that is, beginners, need to master. We hope it will be helpful to those in need. A sample form for beginners is shown below: Let’s see how to complete it! 1. There are two methods to create a new excel document. You can right-click the mouse on a blank location on the [Desktop] - [New] - [xls] file. You can also [Start]-[All Programs]-[Microsoft Office]-[Microsoft Excel 20**] 2. Double-click our new ex
 Oracle database query skills: get only one piece of duplicate data
Mar 08, 2024 pm 01:33 PM
Oracle database query skills: get only one piece of duplicate data
Mar 08, 2024 pm 01:33 PM
Oracle database query skills: To obtain only one piece of duplicate data, specific code examples are required. In actual database queries, we often encounter situations where we need to obtain the only piece of data from duplicate data. This article will introduce how to use Oracle database techniques to obtain only one record in duplicate data, and provide specific code examples. Scenario Description Suppose we have a table named employee, which contains employee information. There may be duplicate employee information. We need to find all duplicates
 VSCode Getting Started Guide: A must-read for beginners to quickly master usage skills!
Mar 26, 2024 am 08:21 AM
VSCode Getting Started Guide: A must-read for beginners to quickly master usage skills!
Mar 26, 2024 am 08:21 AM
VSCode (Visual Studio Code) is an open source code editor developed by Microsoft. It has powerful functions and rich plug-in support, making it one of the preferred tools for developers. This article will provide an introductory guide for beginners to help them quickly master the skills of using VSCode. In this article, we will introduce how to install VSCode, basic editing operations, shortcut keys, plug-in installation, etc., and provide readers with specific code examples. 1. Install VSCode first, we need
 PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
PHP programming skills: How to jump to the web page within 3 seconds
Mar 24, 2024 am 09:18 AM
Title: PHP Programming Tips: How to Jump to a Web Page within 3 Seconds In web development, we often encounter situations where we need to automatically jump to another page within a certain period of time. This article will introduce how to use PHP to implement programming techniques to jump to a page within 3 seconds, and provide specific code examples. First of all, the basic principle of page jump is realized through the Location field in the HTTP response header. By setting this field, the browser can automatically jump to the specified page. Below is a simple example demonstrating how to use P
 In-depth understanding of function refactoring techniques in Go language
Mar 28, 2024 pm 03:05 PM
In-depth understanding of function refactoring techniques in Go language
Mar 28, 2024 pm 03:05 PM
In Go language program development, function reconstruction skills are a very important part. By optimizing and refactoring functions, you can not only improve code quality and maintainability, but also improve program performance and readability. This article will delve into the function reconstruction techniques in the Go language, combined with specific code examples, to help readers better understand and apply these techniques. 1. Code example 1: Extract duplicate code fragments. In actual development, we often encounter reused code fragments. At this time, we can consider extracting the repeated code as an independent function to




