
When designing a web page with Dreamweaver, if you want a web page to contain multiple pages, how to achieve this? We can use the framework to achieve this, and in this article we will share the tutorial with you.
1. Open Dreamweaver and create a new web page. Click the Frame button in Layout and select the type of frame you want to implement. Here, take the simplest left frame as an example.


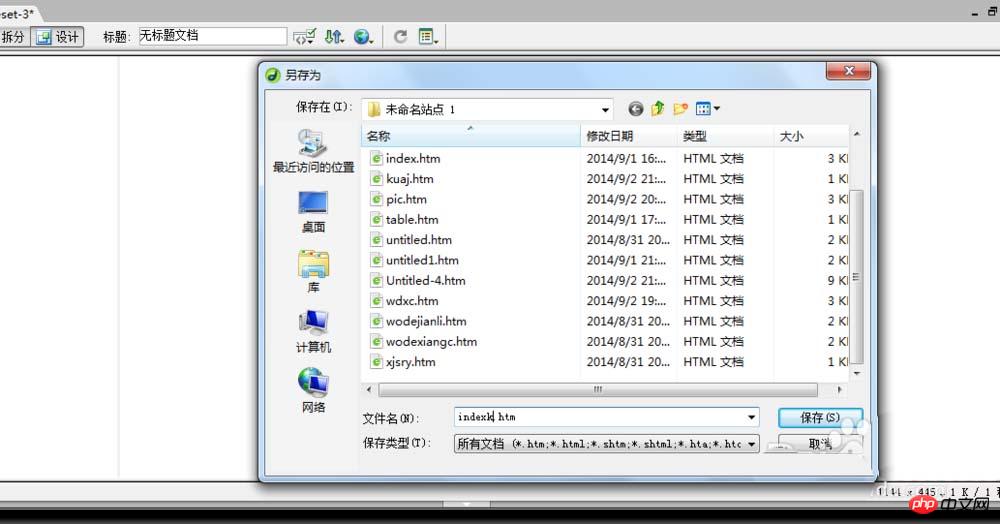
2. In this way, two pages are created and distributed. Click the middle line to select the entire page, click File\Save the frame page, to name it. Select the left and right pages respectively and save them. The operation is the same.


 ##3. Click on the middle
##3. Click on the middle
border, the entire page is selected, and the properties of the entire page can be changed. You can move the middle border, or you can click View\Visual Assistant, check the frame border to display or Hide borders.

 4. Correct the
4. Correct the


 related suggestion:
related suggestion:
The above is the detailed content of Dreamweaver implements a web page containing multiple pages. For more information, please follow other related articles on the PHP Chinese website!




