How to add text fields to Dreamweaver web pages
When Dreamweaver designs a login page with username and password, it is necessary to add a text field. How to add it? Let's take a look at the detailed tutorial below. Friends who need it can refer to it. I hope it can help everyone.
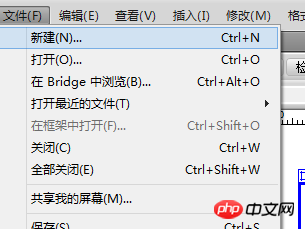
1. First, we open the Dreamweaver application on our desktop

2. Create a new execution file

3. Create a new blank HTML

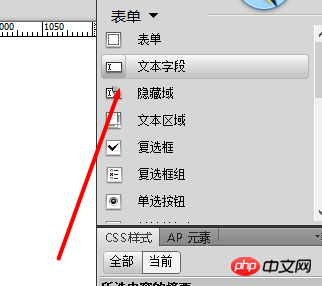
4. We find the form on the right and find inside Text field

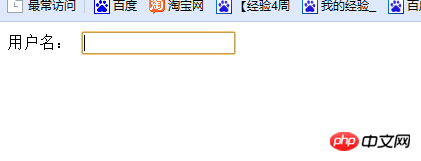
5. I will give him an id as username, tag Enter username

6. The username will be displayed above, followed by a small box

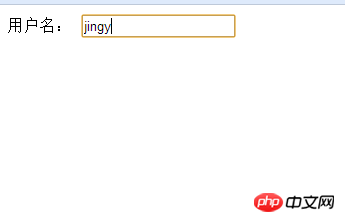
7. Let’s save it, just like when we log in online. You can also type


Related recommendations:
Dreamweaver implements a web page containing multiple Page
How to set a 6-digit password in Dreamweaver form
Detailed explanation of how to avoid Chinese garbled characters in Dreamweaver
How to add background images to text in Dreamweaver web pages
Explanation on creating new favorites and categorizing resources in Dreamweaver
The above is the detailed content of How to add text fields to Dreamweaver web pages. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1669
1669
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
How to adjust text position in dreamweaver
Apr 09, 2024 am 02:24 AM
Adjusting the text position in Dreamweaver can be completed by the following steps: Select the text and use the text position adjuster to make horizontal adjustments: left alignment, right alignment, center alignment; 2. Make vertical adjustments: top alignment, bottom alignment, vertical center; 3. Press Shift key and use the arrow keys to fine-tune the position; 4. Use shortcut keys to quickly align: left alignment (Ctrl/Cmd + L), right alignment (Ctrl/Cmd + R), center alignment (Ctrl/Cmd + C).
 How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
How to add video to dreamweaver webpage production
Apr 09, 2024 am 01:42 AM
Embed video using Dreamweaver: Insert a video element. Select and upload a video file. Set video type, URL, size, autoplay and controls. Insert video. Optional: Customize the video appearance.
 How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
How to adjust line spacing in dreamweaver
Apr 09, 2024 am 03:00 AM
Adjusting line spacing in Dreamweaver is a four-step process: select the text, open the Paragraph panel, adjust the Line Spacing options, and finally click OK to apply the changes.
 How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
How to set the web design software Dreamweaver to Chinese
Apr 09, 2024 am 12:39 AM
To set Dreamweaver to Chinese, follow these steps: Open Dreamweaver; change User Interface Language to Simplified Chinese or Traditional Chinese in the preferences; restart Dreamweaver; check the Help menu About Dreamweaver" item to verify the language settings.
 How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
How to add pictures to dreamweaver
Apr 09, 2024 am 03:30 AM
To insert a picture in Dreamweaver, click the Insert menu and choose Image, then navigate to the picture file and select it. Other methods include dragging and dropping files or inserting HTML code directly. Adjusting properties includes changing size, alignment, adding borders, and entering alt text.
 How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
How to indent text in dreamweaver
Apr 09, 2024 am 02:15 AM
There are four ways to indent text in Dreamweaver: Indent a single paragraph: Format > Paragraph > Indent Indent multiple paragraphs: Set the indent value in the paragraph panel Use style: Set the indent value in the paragraph style dialog box Use indent Key: Tab key to indent right, Shift + Tab key to indent left
 How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
How to add text box in dreamweaver
Apr 09, 2024 am 01:15 AM
Add a text box in Dreamweaver: Open a new document and insert a table text field. Set text box properties, including name, height, width, and wrapping, through the Properties panel. Double-click the text box to enter text and use the text editing function to set the text style. Customize the appearance and behavior of text boxes with CSS. Use the HTML tab of the Properties panel to view and edit the text box code.
 How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
How to set dreamweaver font
Apr 09, 2024 am 02:54 AM
You can set fonts in Dreamweaver by selecting a font, size, and color using the Properties panel. Use CSS to set fonts for your entire website or specific elements. Set the font directly in the HTML code using the "font" tag.




