
How to display the Dreamweaver insertion panel as a horizontal insertion bar? In Dreamweaver, I want to change the default docking position of the insertion surface in the panel to the horizontal position at the top of the window. How to set it? Let's take a look at the detailed tutorial below. Friends who need it can refer to it. I hope it can help everyone.
1. Double-click the dreamweaver CS5 icon

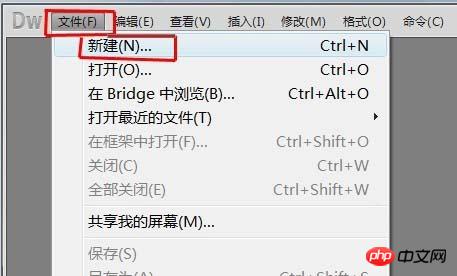
2. Click "File" in the menu and select "New”

3. In the new document window, select “Blank Page”-“HTML", select "XHTML1.0 transitional" as the document type, and click the "Create" button.

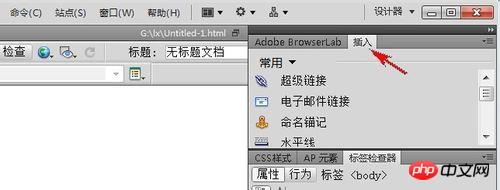
4. Select the Insert panel on the right side of dreamweaver CS5

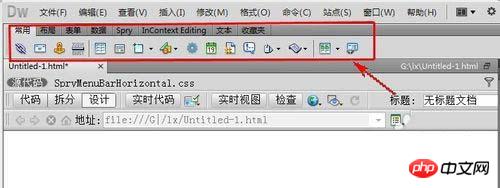
menu bar, and let go when a blue line appears below the menu bar.


How to add text fields to Dreamweaver web pages
Dreamweaver Implementing a web page containing multiple pages
Implementation method of setting a 6-digit password in Dreamweaver form
The above is the detailed content of Dreamweaver insert panel appears as a horizontal insert bar. For more information, please follow other related articles on the PHP Chinese website!




