 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to solve the problem that the width setting of table cell td is invalid
How to solve the problem that the width setting of table cell td is invalid
How to solve the problem that the width setting of table cell td is invalid
This time I will bring you how to solve the problem of invalid width setting of table cell td. What should be solved if the width setting of table cell td is invalid? .
When making table pages, sometimes the width set for td is invalid. The width of td is always stretched by the internal content. You can set
, but set the width directly. But it is invalid. Let's take a look at this example in detail: <div>
<table border="1px">
<tr>
<td width="100px" style="width: 100px !important;">1000800</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
</div>
<table border="1px">
<tr>
<td width="100px">1000000</td>
<td>1000000</td>
<td>1000000</td>
</tr>
<tr>
<td>1000000</td>
<td>10000300</td>
<td>1000000</td>
</tr>
</table>
* {margin: 0; padding: 0;}
.div1 {position: relative; width: 150px; height: 100px; overflow: scroll; border: 1px solid red;}
We can add a div in td, and then set the width of the div, let’s try it:
Modify part of the code in class div1:
<td width="100px" style="width: 100px !important;">1000800</td>
Modify For
<td><div>1000800</div></td>
and then write in the style:
td div {
width:100px;
}I believe you have mastered the method after reading these cases. For more exciting information, please pay attention to other related articles on the php Chinese website!
Related reading:
htmlHow to control the properties of a hyperlink when opening a new windowProgressive enhancement in css3 And how to use graceful degradationHow should the new units vw, vh, vmin, vmax of css3 be usedThe above is the detailed content of How to solve the problem that the width setting of table cell td is invalid. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Excel found a problem with one or more formula references: How to fix it
Apr 17, 2023 pm 06:58 PM
Excel found a problem with one or more formula references: How to fix it
Apr 17, 2023 pm 06:58 PM
Use an Error Checking Tool One of the quickest ways to find errors with your Excel spreadsheet is to use an error checking tool. If the tool finds any errors, you can correct them and try saving the file again. However, the tool may not find all types of errors. If the error checking tool doesn't find any errors or fixing them doesn't solve the problem, then you need to try one of the other fixes below. To use the error checking tool in Excel: select the Formulas tab. Click the Error Checking tool. When an error is found, information about the cause of the error will appear in the tool. If it's not needed, fix the error or delete the formula causing the problem. In the Error Checking Tool, click Next to view the next error and repeat the process. When not
 How to set the print area in Google Sheets?
May 08, 2023 pm 01:28 PM
How to set the print area in Google Sheets?
May 08, 2023 pm 01:28 PM
How to Set GoogleSheets Print Area in Print Preview Google Sheets allows you to print spreadsheets with three different print areas. You can choose to print the entire spreadsheet, including each individual worksheet you create. Alternatively, you can choose to print a single worksheet. Finally, you can only print a portion of the cells you select. This is the smallest print area you can create since you could theoretically select individual cells for printing. The easiest way to set it up is to use the built-in Google Sheets print preview menu. You can view this content using Google Sheets in a web browser on your PC, Mac, or Chromebook. To set up Google
 How to embed a PDF document in an Excel worksheet
May 28, 2023 am 09:17 AM
How to embed a PDF document in an Excel worksheet
May 28, 2023 am 09:17 AM
It is usually necessary to insert PDF documents into Excel worksheets. Just like a company's project list, we can instantly append text and character data to Excel cells. But what if you want to attach the solution design for a specific project to its corresponding data row? Well, people often stop and think. Sometimes thinking doesn't work either because the solution isn't simple. Dig deeper into this article to learn how to easily insert multiple PDF documents into an Excel worksheet, along with very specific rows of data. Example Scenario In the example shown in this article, we have a column called ProductCategory that lists a project name in each cell. Another column ProductSpeci
 What should I do if there are too many different cell formats that cannot be copied?
Mar 02, 2023 pm 02:46 PM
What should I do if there are too many different cell formats that cannot be copied?
Mar 02, 2023 pm 02:46 PM
Solution to the problem that there are too many different cell formats that cannot be copied: 1. Open the EXCEL document, and then enter the content of different formats in several cells; 2. Find the "Format Painter" button in the upper left corner of the Excel page, and then click " "Format Painter" option; 3. Click the left mouse button to set the format to be consistent.
 How to create a random number generator in Excel
Apr 14, 2023 am 09:46 AM
How to create a random number generator in Excel
Apr 14, 2023 am 09:46 AM
How to use RANDBETWEEN to generate random numbers in Excel If you want to generate random numbers within a specific range, the RANDBETWEEN function is a quick and easy way to do it. This allows you to generate random integers between any two values of your choice. Generate random numbers in Excel using RANDBETWEEN: Click the cell where you want the first random number to appear. Type =RANDBETWEEN(1,500) replacing "1" with the lowest random number you want to generate and "500" with
 How to use the SIGN function in Excel to determine the sign of a value
May 07, 2023 pm 10:37 PM
How to use the SIGN function in Excel to determine the sign of a value
May 07, 2023 pm 10:37 PM
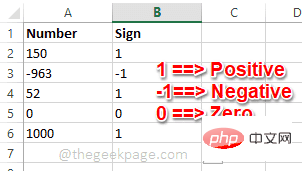
The SIGN function is a very useful function built into Microsoft Excel. Using this function you can find out the sign of a number. That is, whether the number is positive. The SIGN function returns 1 if the number is positive, -1 if the number is negative, and zero if the number is zero. Although this sounds too obvious, if you have a large column containing many numbers and we want to find the sign of all the numbers, it is very useful to use the SIGN function and get the job done in a few seconds. In this article, we explain 3 different methods on how to easily use the SIGN function in any Excel document to calculate the sign of a number. Read on to learn how to master this cool trick. start up
 How to remove commas from numeric and text values in Excel
Apr 17, 2023 pm 09:01 PM
How to remove commas from numeric and text values in Excel
Apr 17, 2023 pm 09:01 PM
On numeric values, on text strings, using commas in the wrong places can really get annoying, even for the biggest Excel geeks. You may even know how to get rid of commas, but the method you know may be time-consuming for you. Well, no matter what your problem is, if it is related to a comma in the wrong place in your Excel worksheet, we can tell you one thing, all your problems will be solved today, right here! Dig deeper into this article to learn how to easily remove commas from numbers and text values in the simplest steps possible. Hope you enjoy reading. Oh, and don’t forget to tell us which method catches your eye the most! Section 1: How to Remove Commas from Numerical Values When a numerical value contains a comma, there are two possible situations:
 How to calculate the difference between dates on Google Sheets
Apr 19, 2023 pm 08:07 PM
How to calculate the difference between dates on Google Sheets
Apr 19, 2023 pm 08:07 PM
If you are tasked with working with a spreadsheet containing a large number of dates, calculating the difference between multiple dates can be very frustrating. While the easiest option is to rely on an online date calculator, it may not be the most convenient as you may have to enter the dates one by one into the online tool and then manually copy the results into a spreadsheet. For large numbers of dates, you need a tool that gets the job done more conveniently. Fortunately, Google Sheets allows users to locally calculate the difference between two dates in a spreadsheet. In this post, we will help you calculate the number of days between two dates on Google Sheets using some built-in functions. How to calculate the difference between dates on Google Sheets if you want Google



