Summary of different table attributes of HTML (with code)
This article shares with you a summary of the different table attributes of HTML (with code). The content is very good. Friends in need can refer to it. I hope it can help everyone.
Here we mainly summarize and record some attributes and simple styles of the table for future convenience.
1. Used to define the table of HTML, with local attributes border represents the border, and the value of the border attribute must be 1 or the empty string (""). This attribute does not control the style of the border, but is controlled by CSS The table element can have tr, th, td, thead, tbody, tfoot, colgroup elements 2, Used to define a row of the table. Since HTML tables are row-oriented, each row must be represented separately The tr element can be used within the table, thead, tbody and tfoot elements The tr element can contain one or more td Or th element Its align, bgcolor and other attributes are obsolete. If you want to set attributes, please use CSS settings 3, Used to define table cells, can be used with colspan, rowspan, headers local attributes (1)colspan: column span, this attribute specifies the columns that the cell can span Number, the value of this attribute must be an integer (2) rowspan: row span, this attribute specifies the number of rows that the cell can span, the value of this attribute must be an integer ( 3) headers: The value of this attribute is the ID attribute value of one or more cells, which associates the cells with column headers and can be used with screen readers ⚠️: Each The table must contain the above three elements A simple example The effect is as follows: 4. Used to define the title cell so that we can effectively distinguish the data and its description It The same local attributes as the <td> element have the following differences: Used to define the header of the table and the wrapper of the table header. You can define one or more rows, which are column labels of the table element Without thead element, all tr are assumed to belong to the body of the table Used to define the body of the table Used to define the footer of the marked table ⚠️: Used to define table column groups, which can be used to apply styles to a certain column. Of course, you can also use the following The col element has the local attribute span Used to represent a single column of the table, it is recommended to use Used to define the title of the table, each The table can only contain one A simple example: The effect is as follows: Introduction to how to dynamically generate html elements and add attributes to elements (with code) The above is the detailed content of Summary of different table attributes of HTML (with code). For more information, please follow other related articles on the PHP Chinese website! AI-powered app for creating realistic nude photos Online AI tool for removing clothes from photos. Undress images for free AI clothes remover Swap faces in any video effortlessly with our completely free AI face swap tool! Easy-to-use and free code editor Chinese version, very easy to use Powerful PHP integrated development environment Visual web development tools God-level code editing software (SublimeText3) The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites. The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems. HTML is the cornerstone of building web page structure. 1. HTML defines the content structure and semantics, and uses, etc. tags. 2. Provide semantic markers, such as, etc., to improve SEO effect. 3. To realize user interaction through tags, pay attention to form verification. 4. Use advanced elements such as, combined with JavaScript to achieve dynamic effects. 5. Common errors include unclosed labels and unquoted attribute values, and verification tools are required. 6. Optimization strategies include reducing HTTP requests, compressing HTML, using semantic tags, etc. The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies. The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions. HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience. HTMLisnotaprogramminglanguage;itisamarkuplanguage.1)HTMLstructuresandformatswebcontentusingtags.2)ItworkswithCSSforstylingandJavaScriptforinteractivity,enhancingwebdevelopment. The article discusses the differences between HTML tags , , , and , focusing on their semantic vs. presentational uses and their impact on SEO and accessibility.
<!DOCTYPE html><html>
<body>
<table>
<tr>
<td>A</td>
<td>B</td>
<td>C</td>
</tr>
<tr>
<td>D</td>
<td>E</td>
<td>F</td>
</tr>
</table>
</body></html>

is the header Marker, usually located in the first row or column. Moreover, the text in will be bolded by default, but will not.
is a data mark, indicating the specific data of the cell.
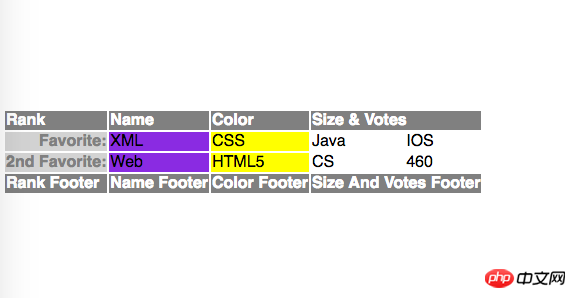
## 5. , tags must have the
tag inside them tag, will be assigned to the head and bottom of the table respectively. can appear before or after or
. Before html5, the element must appear before the element. In html5, the element can be placed after the or the last element <!DOCTYPE html><html>
<head>
<style>
thead th,tfoot th {
text-align: left;
background: grey;
color: white }
tbody th {
text-align: right;
background: lightgrey;
color: grey }
/* tbody td {
background: greenyellow;
} */
#colgroup1 {
background-color: blueviolet }
#col3 {
background-color: yellow;
font-size: small }
</style>
</head>
<body>
<table>
<colgroup id="colgroup1">
<col id="collAnd2" span="2"/>
<col id="col3"/>
</colgroup>
<colgroup id="colgroup2" span="2"></colgroup>
<thead>
<tr>
<th>Rank</th>
<th>Name</th>
<th>Color</th>
<th colspan="2">Size & Votes</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Rank Footer</th>
<th>Name Footer</th>
<th>Color Footer</th>
<th colspan="2">Size And Votes Footer</th>
</tr>
</tfoot>
<tbody>
<tr>
<th>Favorite:</th>
<td>XML</td>
<td>CSS</td>
<td>Java</td>
<td>IOS</td>
</tr>
<tr>
<th>2nd Favorite:</th>
<td>Web</td>
<td>HTML5</td>
<td>CS</td>
<td>460</td>
</tr>
</tbody>
</table>
</body></html> Related recommendations:
Related recommendations:
Hot AI Tools

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

Video Face Swap

Hot Article

Hot Tools

Notepad++7.3.1

SublimeText3 Chinese version

Zend Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac version

Hot Topics
 1671
1671
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1276
1276
 29
29
 1256
1256
 24
24
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
 HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
HTML: Building the Structure of Web Pages
Apr 14, 2025 am 12:14 AM
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
 HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
HTML: Is It a Programming Language or Something Else?
Apr 15, 2025 am 12:13 AM
 What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM




