
This article shares with you the analysis of the meta tag attributes of meta information in HTML. The content is very good. Friends in need can refer to it. I hope it can help everyone.
The so-called meta tag is used to describe the attributes of an HTML web page document, also known as meta information. This information will not be displayed in the browser page, such as author, date and time, web page description, page Refresh etc.
Basic syntax:
<meta name = " "content=" "> <meta http-equiv=" " content = " ">
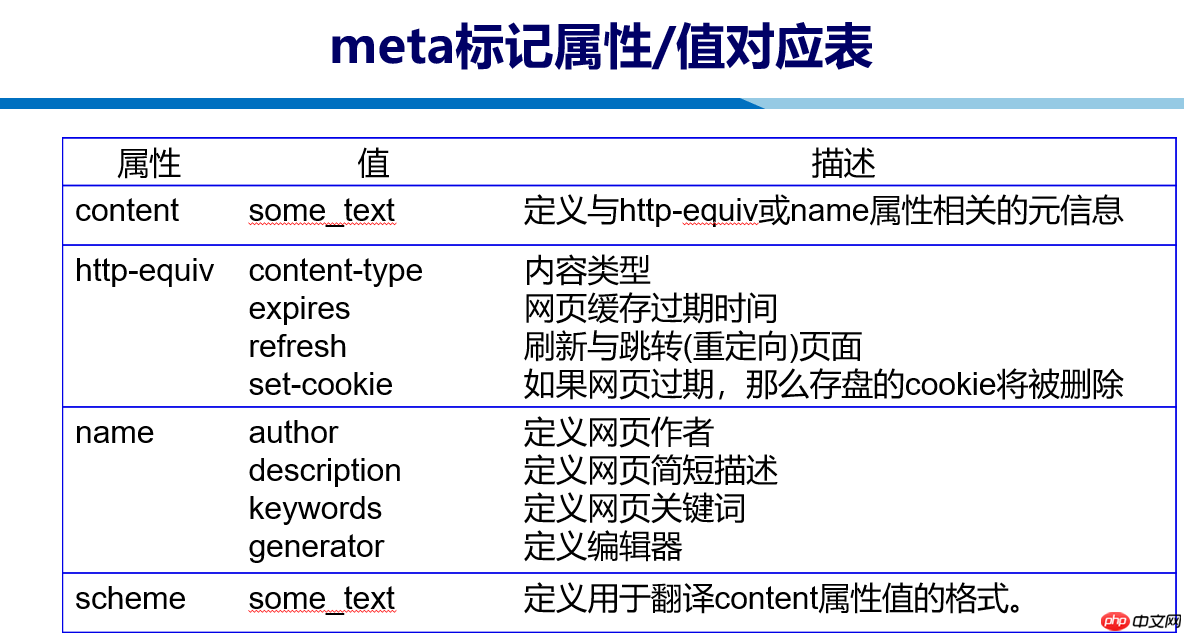
name attribute and content attribute
## The #name attribute is used to describe a web page. It is a name in the form of "name/value". The content (value) described by the value of the name attribute is represented by the content attribute, which is convenient for search engine robots to find and classify. The most important of them are description, keywords and robots.http-equiv attribute and content attribute
The http-equiv attribute is used to provide the response header message of the HTTP protocol, which starts with " A name in the form of "name/value". The content (value) described by the value of the http-equiv attribute is represented by the content attribute, which is usually provided to browsers and other devices before the web page is loaded. The most important of them is that content-type charset provides encoding information, refresh refreshes and jumps pages, no-cache page cache, and expires web page cache expiration time.
How to use meta tag
<meta name = "keyworlds" contend="信息参数"/> <meta name = "description" contend="信息参数"/> <meta http-equiv = "content-type" contend="text/html;charset=信息参数"/> ----在HTML5中可写成<meta charset="UTF-8"> <meta name = "author" contend="信息参数"/> <meta http-equiv = "refresh" contend="时间; url=网址参数"/>
Example:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<meta name="keywords" content="前端开发">
<meta name="description" content="前端开发">
<meta http-equiv="refresh" content="3;url=https://www.baidu.com/">
<title>前端开发技术初步应用</title></head></html>Summary of different table attributes of HTML (with code)
The above is the detailed content of Analysis of meta information meta tag attributes in HTML (with code). For more information, please follow other related articles on the PHP Chinese website!




