
This article introduces to you the content of the article about the position attribute value in HTML. It has a good reference value. I hope it can help friends in need.
Theoretically, there are 8 values for all positions
Including: position: static | relative | absolute | fixed | sticky | initial | inherit | unset
The most commonly used ones are static, relative, absolute, fixed and sticky
initial, inherit and unset are css Keywords, any css attribute value can be set to these values
position: static
Default value, in normal flow, the set top, left, right, bottom, z-index should be ignored
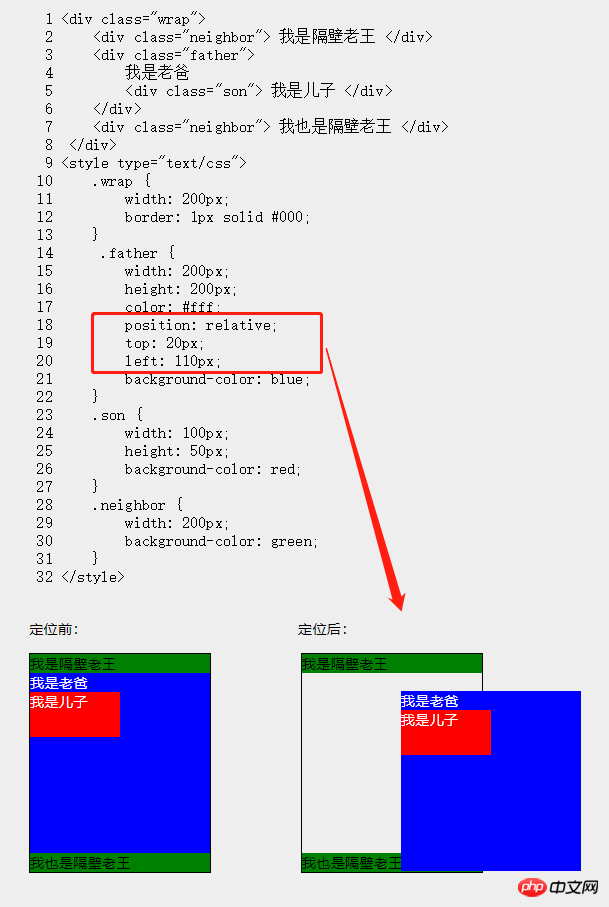
position: relative
Relative positioning, Offset relative to its original position, (Example: top: 10px; // After moving, the top of the element is located 10px below the top of the original position;)
Detach from the document flow, but retain the space at the original position in the document flow (Reserved space),
That is to say , the original position of the element will always remain a blank space, and the adjacent sibling elements will maintain their original position and will not change with the movement of the element
Note: position: relative to table-* -The group, table-row, table-column, table-cell, table-caption elements are invalid.
Chestnut:

##position: absolute
Absolute positioning, if the ancestor element has an attribute value other than position: static, thenAbsolute positioning is relative to the ancestor element; otherwise, Absolute positioning is relative to the browser viewport
(One thing to note here is that most people think that it is absolutely positioned relative to the html or body element. This is a misunderstanding; when the page is scrollable, it can be seen that it is absolutely positioned relative to the browser window. Instead of the entire html content; I am too lazy to write examples here, so I will just learn from others:CSS Advanced - How to define the width and height of absolutely positioned elements)
Therefore, the general approach is to add the position: relativeattribute to the parent element of the absolutely positioned element
out of the document flow without reserving space. Move the position of sibling elements upChestnut:
specify top / bottom / left / right, leaving height unspecified (i.e. auto), to fill the available vertical (horizontal) space
What does it mean? Calm down, let’s eat some chestnuts: (In addition,absolutely positioned elements can be set with margins , and will not be merged with other margins, this will not Give me an example)

question:
Since absolute positioning is detached The document is flowing. Why is the origin of an inline element located at its original position when the left value is not set when it is absolutely positioned? Instead of being at the origin of the parent element?
(I haven’t found the reason for a long time, I’ll leave this for later)position: fixed
Fixed positioning,Fixed positioning relative to the browser window, not scrolling with the scroll bar, the sample implemented is the advertising pop-up window in daily web pages
out of the document The stream, fixed attribute creates a new cascading context.Note: When the transform attribute of the ancestor element of the fixed element is not none, the container is changed from the browser window to the ancestor element

position: sticky
Sticky positioning is equivalent to a mixture of relative positioning and fixed positioning. Sticky positioning is determined based on a threshold. When it is greater than or equal to the threshold, relative positioning is used, and when it is less than the threshold, it is fixed positioning.
This threshold is one of top, right, bottom, and left. One of them must be set for sticky positioning to take effect, otherwise it will always appear as relative positioning.
In addition to the above conditions, there are several points that need to be paid attention to, otherwise sticky positioning will be invalid:
1. The parent element The content needs to be scrolled and cannot have overflow: hidden or overflow: auto attributes
2. The height of the parent element cannot be lower than the height of the sticky positioning element
3. Sticky is container-related and will only take effect in the container (parent element) in which it is located.
sticky Chestnut:demo
Sticky positioningCompatibilityQuestions:
1. Need to write The next two css statements:
position: sticky; and position: -webkit-sticky; /* Safari */
2. Internet Explorer, Edge 15 and above Earlier IE versions did not support sticky positioning.
position: initial
The initial keyword is used to set the CSS property to its default value (in this case, position: static)
Note: IE does not support this keyword
position: inherit
Every The overview of each CSS property definition indicates whether the property is inherited by default ("Inherited: Yes") or not inherited by default ("Inherited: no").
You can read about the wonderful use of inherit here: Talk about some interesting CSS topics (4) – Starting with reflection, talk about CSS inheritance
position: unset
The unset keyword is a combination of initial and inherit:
1. If the attribute is If the attribute is inherited by default, the value is equal to inherit
2. If the attribute is a non-inherited attribute, the value is equal to initial
Related recommendations:
Summary of different table attributes of HTML (with code)
HTML imitation of Baidu homepageThe above is the detailed content of Introduction to the position attribute value in HTML. For more information, please follow other related articles on the PHP Chinese website!
 Where is the login entrance for gmail email?
Where is the login entrance for gmail email?
 The latest price of eth market
The latest price of eth market
 How to use append in python
How to use append in python
 How to read a column in excel in python
How to read a column in excel in python
 How the temperature sensor works
How the temperature sensor works
 Introduction to SEO diagnostic methods
Introduction to SEO diagnostic methods
 What does the other party show after being blocked on WeChat?
What does the other party show after being blocked on WeChat?
 How to buy and sell Bitcoin? Bitcoin Trading Tutorial
How to buy and sell Bitcoin? Bitcoin Trading Tutorial




