| tags).
The letters td refer to table data, that is, the contents of data cells.
Data cells can contain text, pictures, lists, paragraphs, forms, horizontal lines, tables, etc.
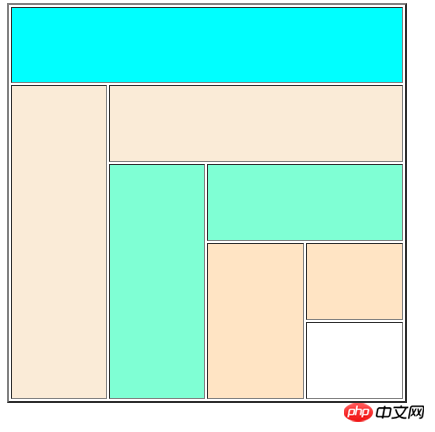
For example, draw the following table:

Analysis: 1. Analyze rows, each row is a tr tag
2. Starting from the first row, see how many cells there are in each row. The cells are the td tags
3. If the space occupied is 1 row and 1 column, omit the number of rows and directly read < td> | .
<body>
<table width="400" height="400" border="2">
<!-- 第1行 -->
<tr>
<td colspan="4" bgcolor="aqua"></td>
</tr>
<!-- 第2行 -->
<tr>
<td rowspan="4" bgcolor="antiquewhite"></td>
<td colspan="3" bgcolor="antiquewhite"></td>
</tr>
<!-- 第3行 -->
<tr>
<td rowspan="3" bgcolor="aquamarine"></td>
<td colspan="2" bgcolor="aquamarine"></td>
</tr>
<!-- 第4行 -->
<tr>
<td rowspan="2" bgcolor="bisque"></td>
<td bgcolor="bisque"></td>
</tr>
<!-- 第5行 -->
<tr>
<td></td>
</tr>
</table>
</body>Copy after login
