html layout: implementation code of html three-column layout
What this article brings to you is about html layout: the implementation code of html three-column layout has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
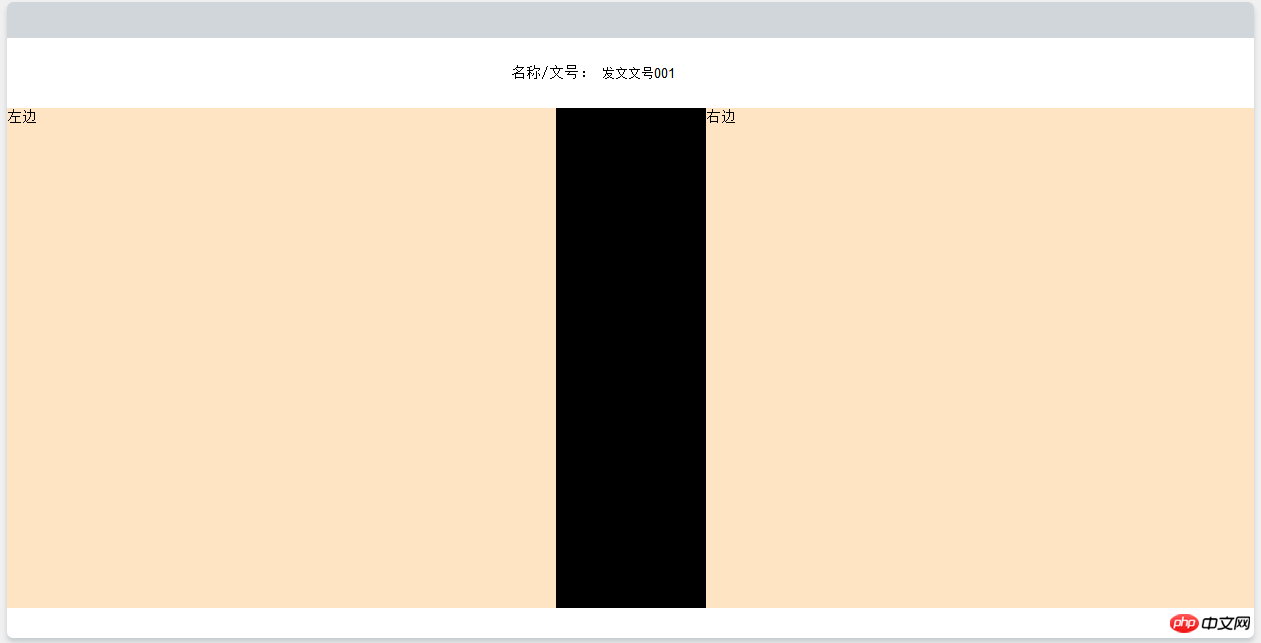
Mainly records a complete layout style to achieve roughly three columns on the page, of which the left and right columns are adaptive widths and the middle has a fixed width effect.
CSS style code:
/********************
*公共标签样式
********************//*********************
*main 外边框自适应区域
***********************/.main {
width: 100%;
min-width: 1100px;
padding-bottom: 30px;
box-sizing: border-box;
background-color: #FFF;
border-radius: 6px;
box-shadow: 0px 4px 6px 0px rgba(70, 95, 106,.25);
}/*title 标题 */.main-title {
height: 36px;
line-height: 36px;
text-align: center;
font-size: 1em;
font-weight: bold;
color: #263135;
background-color: #d1d6da;
border-top-left-radius: 6px;
border-top-right-radius: 6px;
}/*********************
*头部文号区:70px
***********************/.content_title {
width: 100%;
margin: 0 auto;
text-align: center;
height: 30px;
padding-top: 20px;
padding-bottom: 20px;
line-height: 30px;
}/**********************
*区域块设置
**********************/.area {
height:500px;
}.area_left {
float: left;
width: calc(50% - 75px);
height: 100%;
background-color: bisque;
}.area_center {
float: left;
width: 150px;
height: 100%;
background-color: black;
}.area_right {
float: left;
width: calc(50% - 75px);
height: 100%;
background-color: bisque;
}/**************************
*footer底部区域
***************************/.footer {
margin: 40px 0;
}/* 提交 */.submit {
height: 40px;
}/* 提交按钮*/.submit-btn {
height: 40px;
width: 200px;
display: block;
margin: 0 auto;
border-radius: 5px;
color: #fff;
text-decoration: none;
text-align: center;
line-height: 40px;
font-size: 1.1em;
background-color: #1bbc9b;
cursor: pointer;
}/********************
*公共标签默认属性设置
********************/body {
margin: 0;
font-size: 15px;
padding: 20px 20px 0 20px;
margin-bottom: 0 !important;
background-color: #f0f0f0;
}input {
border: none;
}html code layout:
@{
Layout = null;
}
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="x-ua-compatible" content="IE=9" />
<title>三列布局</title>
<!--页面样式-->
<link href="~/Content/css/StyleTemplate/Index.css" rel="stylesheet" />
<!--当前页面的逻辑 -->
</head>
<body>
<!-- 主要区域 -->
<div class="main">
<!-- 主要区域 标题 -->
<div class="main-title">
</div>
<div class="content">
<div class="content_title">
<div class="flLeft padigLeft_15">
<span class="fontBold">名称/文号:</span>
<input class="int" value="发文文号001" />
</div>
</div>
<div class="area">
<div class="area_left">左边</div>
<div class="area_center">中间</div>
<div class="area_right">右边</div>
</div>
</div>
</div>
<!--footer 底部区域 -->
<div class="footer">
<div class="submit">
<!-- 提交 按钮 -->
<a class="submit-btn" onclick="window.print()">
流程转交
</a>
</div>
</div>
</body>
</html>Final effect display:

Recommended related articles :
div tag: implementation of horizontal centering and vertical centering (with code)
What is responsive layout? Implementation of html responsive layout
#What are the common types of html layout? Analysis of the three layout characteristics of html
The above is the detailed content of html layout: implementation code of html three-column layout. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1658
1658
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
Is HTML easy to learn for beginners?
Apr 07, 2025 am 12:11 AM
HTML is suitable for beginners because it is simple and easy to learn and can quickly see results. 1) The learning curve of HTML is smooth and easy to get started. 2) Just master the basic tags to start creating web pages. 3) High flexibility and can be used in combination with CSS and JavaScript. 4) Rich learning resources and modern tools support the learning process.
 Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
Understanding HTML, CSS, and JavaScript: A Beginner's Guide
Apr 12, 2025 am 12:02 AM
WebdevelopmentreliesonHTML,CSS,andJavaScript:1)HTMLstructurescontent,2)CSSstylesit,and3)JavaScriptaddsinteractivity,formingthebasisofmodernwebexperiences.
 The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
The Roles of HTML, CSS, and JavaScript: Core Responsibilities
Apr 08, 2025 pm 07:05 PM
HTML defines the web structure, CSS is responsible for style and layout, and JavaScript gives dynamic interaction. The three perform their duties in web development and jointly build a colorful website.
 What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
What is an example of a starting tag in HTML?
Apr 06, 2025 am 12:04 AM
AnexampleofastartingtaginHTMLis,whichbeginsaparagraph.StartingtagsareessentialinHTMLastheyinitiateelements,definetheirtypes,andarecrucialforstructuringwebpagesandconstructingtheDOM.
 HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS, and JavaScript: Essential Tools for Web Developers
Apr 09, 2025 am 12:12 AM
HTML, CSS and JavaScript are the three pillars of web development. 1. HTML defines the web page structure and uses tags such as, etc. 2. CSS controls the web page style, using selectors and attributes such as color, font-size, etc. 3. JavaScript realizes dynamic effects and interaction, through event monitoring and DOM operations.
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.




