
The content this article brings to you is about the working principle of HTML forms (pictures and texts). It has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
In front-end language writing, forms are a commonly used data transmission method, and it is also an effective and efficient method.
Its working principle is: access a page containing a form, enter the form information and then submit the form - through data, the form data sent by the browser page is packaged and sent to the server - the server accepts the data and is processed by the program Processing (various background programs PHP, .net), as shown in the figure below:
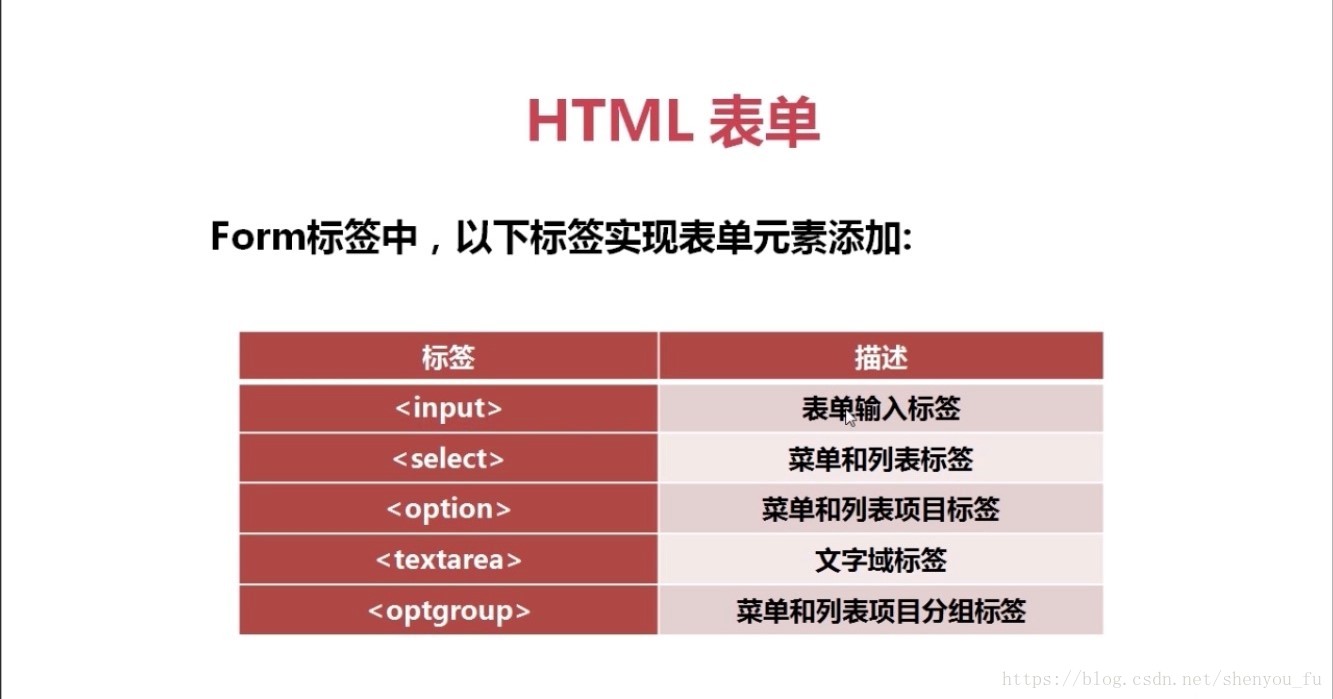
All form codes are placed in a pair
In the form, each form element makes up the entire form

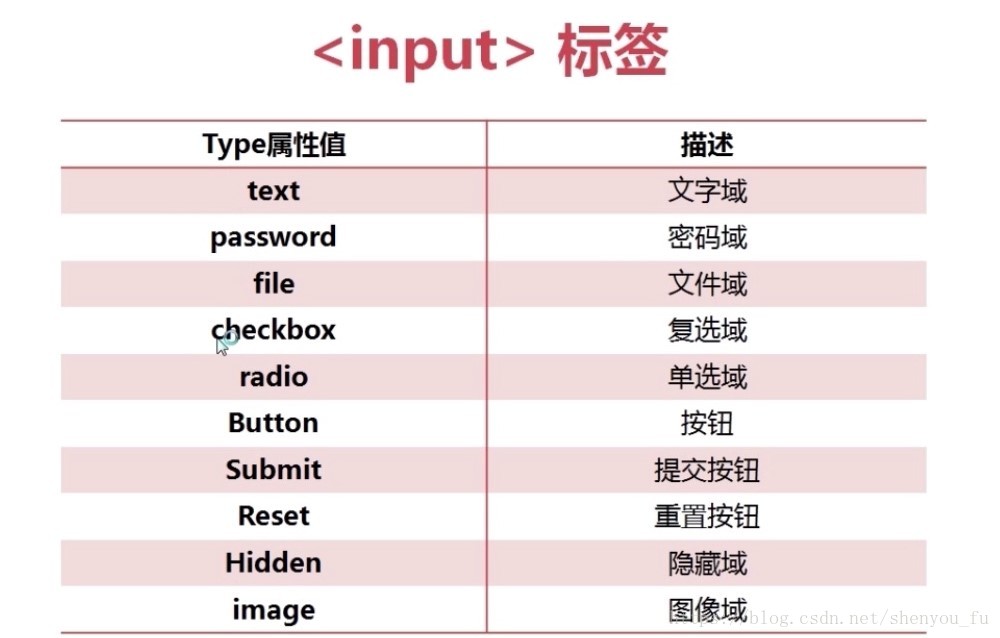
Each element has roughly the same attributes. Take the input input box as an example:

In the single-line text field, you can also set the scope of the text field, naming and other settings

Recommended related articles:
HTML tag: Summary of usage of img tag
html layout: implementation code of html three-column layout
The above is the detailed content of How HTML forms work (pictures and text). For more information, please follow other related articles on the PHP Chinese website!
 Is python front-end or back-end?
Is python front-end or back-end?
 How to implement instant messaging on the front end
How to implement instant messaging on the front end
 The difference between front-end and back-end
The difference between front-end and back-end
 Introduction to the relationship between php and front-end
Introduction to the relationship between php and front-end
 Mathematical modeling software
Mathematical modeling software
 Where to buy Bitcoin
Where to buy Bitcoin
 0x80070002 solution
0x80070002 solution
 The difference between cellpadding and cellspacing
The difference between cellpadding and cellspacing




