 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the lang attribute in HTML for? What does the lang attribute in HTML do?
What is the lang attribute in HTML for? What does the lang attribute in HTML do?
What is the lang attribute in HTML for? What does the lang attribute in HTML do?
What is the lang attribute in HTML for? What does the lang attribute in HTML do? This article will give you a detailed introduction to the purpose and syntax of the lang attribute in HTML
The following is the basic format of HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body></body>
</html>So what exactly is lang in the html tag? What are attributes used for?? Why specify its value as "en" or "zh-CN"? My personal opinions are as follows:
1. The attribute lang is the abbreviation of English language, which means language, "en" represents English, and "zh-CN" represents Chinese
2. In my own attempt Next, I found that, in fact, without writing the lang attribute, there is no problem with the display of the entire HTML document
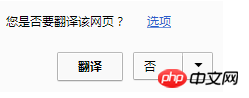
3. We all know that if you are in China, the default language of the local browser is Chinese. When we open a When visiting a foreign website, the browser will prompt "Whether to translate the web page content into Chinese"

##4 Log in to several Chinese local websites and find that the lang attribute is not written in the source code. There is no translation prompt either
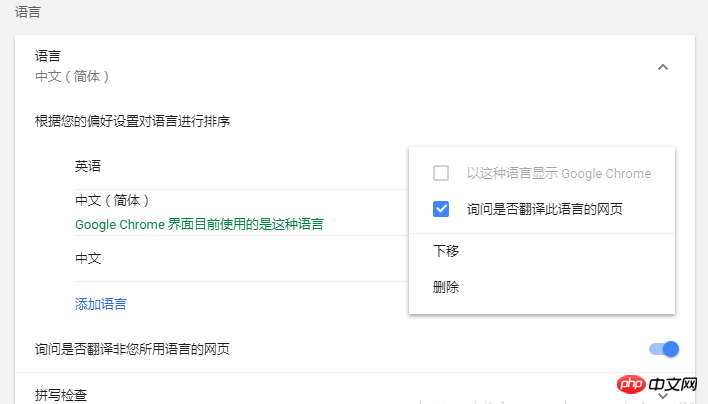
5. First of all, the search engine cannot determine the language of the content in the page it crawls, because in its view they are all binary files, so then we need to tell it this What language is the content on the page, so that it can know what to do next? In other words, when you set lang to "en", no matter what language the content on your web page is, it will see it as English. , if the default language of the local browser is not English, the above option will be prompted and asked if you need translation. This can be clearly seen in the browser settings:

Summary: 1. The search engine cannot determine what language the content on the page is, and people need to tell it (here It also reflects the characteristics of semantics, that is, the machine itself does not understand anything, we need to tell it what it is, and when we tell it what it is, we must also follow this rule, or set lang to " en", but we use Chinese language content in the web page, which will interfere with the machine to a large extent and thus interfere with the user's normal experience. This is meaningless.)
2. Browse The browser will compare the read page language with the local language. If they are consistent, no processing will be done. Otherwise, it will prompt whether translation is required (of course, the premise is that the user has checked this function, which is checked by Chrome by default)
Definition and usage of the lang attribute in HTML:
The lang attribute specifies the language of the element content.
Tips and Notes:
Note: The lang attribute is not valid in the following tags:
, ,
The above is the detailed content of What is the lang attribute in HTML for? What does the lang attribute in HTML do?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1677
1677
 14
14
 1430
1430
 52
52
 1333
1333
 25
25
 1278
1278
 29
29
 1257
1257
 24
24
 HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
HTML: The Structure, CSS: The Style, JavaScript: The Behavior
Apr 18, 2025 am 12:09 AM
The roles of HTML, CSS and JavaScript in web development are: 1. HTML defines the web page structure, 2. CSS controls the web page style, and 3. JavaScript adds dynamic behavior. Together, they build the framework, aesthetics and interactivity of modern websites.
 The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The Future of HTML, CSS, and JavaScript: Web Development Trends
Apr 19, 2025 am 12:02 AM
The future trends of HTML are semantics and web components, the future trends of CSS are CSS-in-JS and CSSHoudini, and the future trends of JavaScript are WebAssembly and Serverless. 1. HTML semantics improve accessibility and SEO effects, and Web components improve development efficiency, but attention should be paid to browser compatibility. 2. CSS-in-JS enhances style management flexibility but may increase file size. CSSHoudini allows direct operation of CSS rendering. 3.WebAssembly optimizes browser application performance but has a steep learning curve, and Serverless simplifies development but requires optimization of cold start problems.
 The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The Future of HTML: Evolution and Trends in Web Design
Apr 17, 2025 am 12:12 AM
The future of HTML is full of infinite possibilities. 1) New features and standards will include more semantic tags and the popularity of WebComponents. 2) The web design trend will continue to develop towards responsive and accessible design. 3) Performance optimization will improve the user experience through responsive image loading and lazy loading technologies.
 HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
HTML vs. CSS vs. JavaScript: A Comparative Overview
Apr 16, 2025 am 12:04 AM
The roles of HTML, CSS and JavaScript in web development are: HTML is responsible for content structure, CSS is responsible for style, and JavaScript is responsible for dynamic behavior. 1. HTML defines the web page structure and content through tags to ensure semantics. 2. CSS controls the web page style through selectors and attributes to make it beautiful and easy to read. 3. JavaScript controls web page behavior through scripts to achieve dynamic and interactive functions.
 HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML vs. CSS and JavaScript: Comparing Web Technologies
Apr 23, 2025 am 12:05 AM
HTML, CSS and JavaScript are the core technologies for building modern web pages: 1. HTML defines the web page structure, 2. CSS is responsible for the appearance of the web page, 3. JavaScript provides web page dynamics and interactivity, and they work together to create a website with a good user experience.
 Beyond HTML: Essential Technologies for Web Development
Apr 26, 2025 am 12:04 AM
Beyond HTML: Essential Technologies for Web Development
Apr 26, 2025 am 12:04 AM
To build a website with powerful functions and good user experience, HTML alone is not enough. The following technology is also required: JavaScript gives web page dynamic and interactiveness, and real-time changes are achieved by operating DOM. CSS is responsible for the style and layout of the web page to improve aesthetics and user experience. Modern frameworks and libraries such as React, Vue.js and Angular improve development efficiency and code organization structure.
 What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
What is the difference between <strong>, <b> tags and <em>, <i> tags?
Apr 28, 2025 pm 05:42 PM
The article discusses the differences between HTML tags , , , and , focusing on their semantic vs. presentational uses and their impact on SEO and accessibility.
 HTML as a Markup Language: Its Function and Purpose
Apr 22, 2025 am 12:02 AM
HTML as a Markup Language: Its Function and Purpose
Apr 22, 2025 am 12:02 AM
The function of HTML is to define the structure and content of a web page, and its purpose is to provide a standardized way to display information. 1) HTML organizes various parts of the web page through tags and attributes, such as titles and paragraphs. 2) It supports the separation of content and performance and improves maintenance efficiency. 3) HTML is extensible, allowing custom tags to enhance SEO.



