 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 How to center the th header content in an html table? A detailed introduction to the align attribute of th table header tag
How to center the th header content in an html table? A detailed introduction to the align attribute of th table header tag
How to center the th header content in an html table? A detailed introduction to the align attribute of th table header tag
This article mainly tells you the analysis of the centered example of th header in the HTML table. It also introduces the alignment of the th header tag in HTML and the specific attribute value of the align attribute. , let’s look at the text
First we need to know what is the th header tag in the HTML table:
There are two types in the HTML table we use The cells:
One is the header cell , which contains the header information, and the
created by the th tag is Standard cells , which contain data,
created by td tags, one thing that is easy to distinguish them is: the content inside the
th tag It is usually rendered as centered bold text content, while the content inside the td tag is usually left-aligned text content.
Okay, we now understand some basics of the hr tag in our HTML table. Now let’s start the first content of the article,
That isHow to put the hr tag in the HTML table The th table header is centered .
Let's look at an example of centered html table header
<table border="2">
<tr>
<th>网站名称</th>
<th align="right">网址</th>
</tr>
<tr>
<td>php中文网</td>
<td>网址是:http://www.php.cn</td>
</tr>
<tr>
<td>百度百科</td>
<td>网址是:https://baike.baidu.com</td>
</tr>
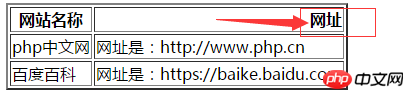
</table>This is a relatively simple way to write a table. The th header is in the first column of the table. We see th inside An align attribute is added. The align attribute value is right. Anyone who understands English knows that this means to the right. This means that the content text contained in the th tag is aligned to the right, so the display effect is as follows:

()
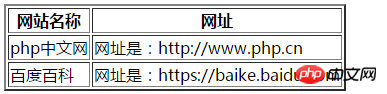
Today we are talking about how to center the th table header. Everyone should be able to guess it by now, yes. , is set using the align attribute. Like the above case, we change the attribute value of the align attribute in the th header tag to center. The effect is as follows:


()
Introduced how to center the th tag in the table. Now we should already know some usage of the align attribute of the th tag, but I will continue to introduce it. them, because the align attribute is important in tables. Let's take a look at the introduction to the align attribute
Introduction to the align attribute of the th tag in the HTML table:
The align attribute of the th tag in the HTML table is It is defined as specifically for aligning the content in the th tag cell. The attribute value of align can achieve several relative alignment methods (in fact, it is not only useful for th tags, but also for td tags and tr tags in tables. , even useful for most tags in web pages, but now h5 does not support the align attribute, but in normal times, the editor thinks it is more convenient to use the align attribute for alignment) The align attribute in the
th tag It has five attribute values, namely:
left attribute value: defines the left alignment of the text
right attribute value: it defines Right alignment of text (I have tested it for you, and you can indeed align text to the right)
center attribute value: It defines the center alignment of the content of this article (I have also shown this to you) It’s simple, you’ll become proficient with more practice)
justift attribute value: It aligns the rows of the table in the table at both ends, like the layout of newspapers and newspapers (not used much , I won’t give an example here, just know it)
char attribute value: Its content in the cell is aligned with the specified character. By default, it is based on the decimal point character. Style display
Okay, you can see it all. It is obvious that it is written from left to right. At this point, this article is over. You are welcome to ask questions and communicate below.
【Editor's related recommendations】
html What does the strong tag mean? Introduction to the specific usage of the strong tag in html
##Introduction to the style of the html5 table tag (an example of html5 table css centering is attached)
The above is the detailed content of How to center the th header content in an html table? A detailed introduction to the align attribute of th table header tag. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1668
1668
 14
14
 1428
1428
 52
52
 1329
1329
 25
25
 1273
1273
 29
29
 1256
1256
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
This tutorial demonstrates how to efficiently process XML documents using PHP. XML (eXtensible Markup Language) is a versatile text-based markup language designed for both human readability and machine parsing. It's commonly used for data storage an
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



