How to use html base tag? How to use the base tag (with examples)
Aug 27, 2018 pm 06:44 PMThis article mainly introduces examples of how to use the HTML base tag. In fact, the use of base is quite powerful. People on the Internet say that the base tag is powerful. I have rarely used it in the past and do not understand these. Today I will give Let me introduce this label. Let you use it and see if it feels good. Finally, there is another benefit about the HTML base tag. Next, let’s read the article together
At the beginning of this article, we introduce the usage of HTML:
1. In html< Usage of
<header>
<!-- <base> 标签为页面上的所有链接规定默认地址或默认目标。 -->
<base href = "${pageContext.request.contextPath}/" />
<base target = "_blank" />
</header>The advantage of using this is that if all links in the page use relative paths, they will be based on the address specified in the base tag. As the base address, the URL of the current document will not be used, such as this:
<a href = "index.jsp" />
The relative path used by the tag here is equivalent to ${pageContext.request.contextPath}/index.jsp; and This link will be opened with the target set in the base tag.
It should be noted that if you want to use the href attribute of the base tag, then the path must end with /, otherwise the path will have no effect.
2. How to use the base tag in the a tag:
Since there may be multiple a tags on a page, there are multiple targets. In order to Get out of redundancy. Therefore, the base tag can be used to specify how all a's open jump links.
html How to use the base tag:
Add
The base tag takes effect on all a tags, but when the target of both the base tag and the a tag exists at the same time, the target of the a tag will take effect.
Having said so much, let’s take a look at the example:
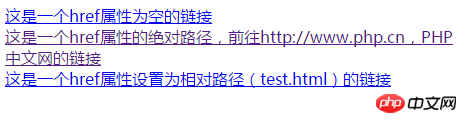
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>base-href实验1:不设置base标签</title> </head> <body> <a href="#">这是一个href属性为空的链接</a> <br> <a href="http://www.php.cn">这是一个href属性的绝对路径,前往http://www.php.cn,PHP中文网的链接</a> <br> <a href="test.html">这是一个href属性设置为相对路径(test.html)的链接</a> </body> </html>
is displayed in the browser as follows:

HTML tag
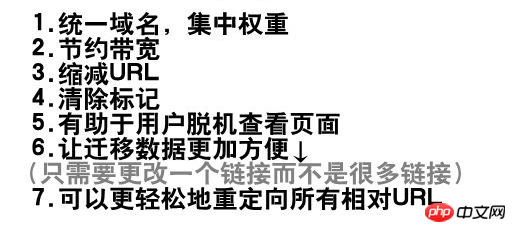
About the benefits of html

What does the head tag in HTML mean? An article teaches you how to use the head tag correctly
#How to center the th header content in an html table? A detailed introduction to the align attribute of th header tag
The above is the detailed content of How to use html base tag? How to use the base tag (with examples). For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
How do you parse and process HTML/XML in PHP?














