 Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive
What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive
What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive
The content of this article is about what is the difference between adaptive and responsive? The introduction to the difference between adaptive and responsive has certain reference value. Friends in need can refer to it. I hope it will be helpful to you.
Preface
"The difference between adaptive design and responsive design" is a common question. Here we will introduce the difference between them more straightforwardly. The difference.
Viewport
Let’s first understand a concept (which often appears below):
Viewport: the size of the user’s screen for browsing information (each viewport is followed by a real one) User)
Concept:
Responsive design:
[Encyclopedia]: Responsive design was introduced by Ethan Marcotte in May 2010 A concept proposed in January, in a nutshell, is that a website can be compatible with multiple terminals - rather than making a specific version for each terminal. This concept was born to solve mobile Internet browsing.
Adaptive Design
[Encyclopedia]: Adaptive design refers to new web design methods and methods that enable web pages to be adaptively displayed on terminal devices of different sizes. technology. 
Differences
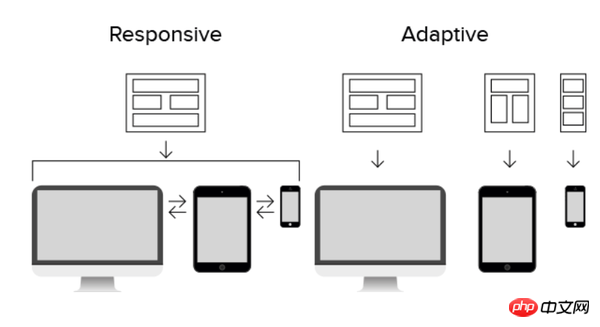
The more intuitive differences are: Adaptive: multiple sets of interfaces need to be developed; responsive development of one interface
Adaptive design By detecting the viewport resolution, we can determine whether the currently accessed device is: PC, tablet, or mobile phone, thereby requesting the service layer and returning different The page;Responsive design displays different layouts and content by detecting the viewport resolution and doing code processing on the client side for different clients.
Adaptive The screen adaptation made to the page is within a certain range: for example, a set of adaptations for PC (>1024), tablet (768-1024) ) One set of adaptations, one set of adaptations for the mobile phone ( Responsive One set of pages is all adapted. (As you can imagine: responsive design needs to be considered much more complex than adaptive design)
Adaptive design (adaptive design implementation principle): It is to establish different design elements for different types of devices. The web page will call the corresponding web page after detecting the device resolution size. In the current era where apps are rampant, domestic adaptive layout applications are mainly concentrated on the web side where the viewport is already very stable. (Web-side Viewport Big Data [2016]) optimizes the experience for notebooks and desktops.
Responsive design (Responsive design) is a set of interfaces that run simultaneously on different viewports on PC, tablet, and mobile phones. By detecting the resolution of the device, you can make different layouts and content for the page.
Common ground
Both are technologies that optimize and adapt to the increasingly differentiated viewport browsing experience on the Internet, and have emerged to provide a better experience for the viewport. Design using techniques to adapt pages to viewports of different resolutions.
Responsive Pros, Cons and Flags
Flags
Breadcrumb Menu
Changing the browser width will display different layouts at different resolutions
Advantages:
Face Strong flexibility for different resolution devices
Can quickly solve the problem of multi-device display adaptation
Disadvantages:
Only suitable for department-type websites with uncomplicated layout, information, and framework
Compatible with various devices Large workload and low efficiency
The code is cumbersome, hidden useless elements will appear, and the loading time will be lengthened
In fact, this is a compromise design solution, which is affected by many factors. Not achieving the best results
changes the original layout structure of the website to a certain extent, which may cause user confusion
Adaptive Website advantages, disadvantages and logos
Logo
mostly just adapt to the mainstream N mainstream viewports (2-3) of a single terminal
When the viewport size is lower than the set minimum viewport, the interface will appear incompletely displayed, overflow, and a horizontal sliding indicator will appear (mainly on the PC side, and never allowed on the mobile side) When this happens)
The overall framework remains unchanged, and most of the horizontal layout sections will be reduced
Advantages
More compatible with the complexity of the website
It is cheaper to implement,
Code is more efficient
Testing is easier and operation is relatively more accurate (pictures are more controllable)
Disadvantages:
#With the popularity of mobile design, the same website often needs to develop different designs for different devices. page, increasing development costs
When requirements change, multiple sets of codes may be changed. The process is cumbersome.
Serves design and development
Theoretically, responsive layout is better than adaptive layout in any case, but in There are situations where adaptive layout is more practical.
Adaptive layout can make your design more controllable, because you only need to consider a few states and everything will be fine.
But in responsive layout you may need to face a lot of states - yes, the difference between most states is small, but they are indeed different, so it is difficult to figure out exactly what you are What will the design be like.
At the same time, this also brings about testing problems. It is difficult for you to predict with absolute certainty what it will do.
Put another way, this is also the charm of responsive layout. Adaptive layouts have their own advantages in comparison, as they are cheaper to implement and easier to test, which often makes them a more practical solution.
In fact, no matter which design concept is used, each has its own advantages and disadvantages. The specific choice should be based on the actual needs of the team/project.
The above is the detailed content of What is the difference between adaptive and responsive? Introduction to the difference between adaptive and responsive. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1666
1666
 14
14
 1425
1425
 52
52
 1325
1325
 25
25
 1272
1272
 29
29
 1252
1252
 24
24
 How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
How to set password protection for export PDF on PS
Apr 06, 2025 pm 04:45 PM
Export password-protected PDF in Photoshop: Open the image file. Click "File"> "Export"> "Export as PDF". Set the "Security" option and enter the same password twice. Click "Export" to generate a PDF file.
 The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
The difference between H5 and mini-programs and APPs
Apr 06, 2025 am 10:42 AM
H5. The main difference between mini programs and APP is: technical architecture: H5 is based on web technology, and mini programs and APP are independent applications. Experience and functions: H5 is light and easy to use, with limited functions; mini programs are lightweight and have good interactiveness; APPs are powerful and have smooth experience. Compatibility: H5 is cross-platform compatible, applets and APPs are restricted by the platform. Development cost: H5 has low development cost, medium mini programs, and highest APP. Applicable scenarios: H5 is suitable for information display, applets are suitable for lightweight applications, and APPs are suitable for complex functions.
 Difference between centos and ubuntu
Apr 14, 2025 pm 09:09 PM
Difference between centos and ubuntu
Apr 14, 2025 pm 09:09 PM
The key differences between CentOS and Ubuntu are: origin (CentOS originates from Red Hat, for enterprises; Ubuntu originates from Debian, for individuals), package management (CentOS uses yum, focusing on stability; Ubuntu uses apt, for high update frequency), support cycle (CentOS provides 10 years of support, Ubuntu provides 5 years of LTS support), community support (CentOS focuses on stability, Ubuntu provides a wide range of tutorials and documents), uses (CentOS is biased towards servers, Ubuntu is suitable for servers and desktops), other differences include installation simplicity (CentOS is thin)
 Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
Why do you need to call Vue.use(VueRouter) in the index.js file under the router folder?
Apr 05, 2025 pm 01:03 PM
The necessity of registering VueRouter in the index.js file under the router folder When developing Vue applications, you often encounter problems with routing configuration. Special...
 How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
How to use XPath to search from a specified DOM node in JavaScript?
Apr 04, 2025 pm 11:15 PM
Detailed explanation of XPath search method under DOM nodes In JavaScript, we often need to find specific nodes from the DOM tree based on XPath expressions. If you need to...
 What is the difference between syntax for adding columns in different database systems
Apr 09, 2025 pm 02:15 PM
What is the difference between syntax for adding columns in different database systems
Apr 09, 2025 pm 02:15 PM
不同数据库系统添加列的语法为:MySQL:ALTER TABLE table_name ADD column_name data_type;PostgreSQL:ALTER TABLE table_name ADD COLUMN column_name data_type;Oracle:ALTER TABLE table_name ADD (column_name data_type);SQL Server:ALTER TABLE table_name ADD column_name data_
 The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
The difference between laravel and thinkphp
Apr 18, 2025 pm 01:09 PM
Laravel and ThinkPHP are both popular PHP frameworks and have their own advantages and disadvantages in development. This article will compare the two in depth, highlighting their architecture, features, and performance differences to help developers make informed choices based on their specific project needs.
 What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
What are the different ways of promoting H5 and mini programs?
Apr 06, 2025 am 11:03 AM
There are differences in the promotion methods of H5 and mini programs: platform dependence: H5 depends on the browser, and mini programs rely on specific platforms (such as WeChat). User experience: The H5 experience is poor, and the mini program provides a smooth experience similar to native applications. Communication method: H5 is spread through links, and mini programs are shared or searched through the platform. H5 promotion methods: social sharing, email marketing, QR code, SEO, paid advertising. Mini program promotion methods: platform promotion, social sharing, offline promotion, ASO, cooperation with other platforms.



