
The HTML5 WebSockets specification defines an API that allows web pages to communicate with remote hosts in two directions using the WebSockets protocol. Introduces the WebSocket interface and defines a full-duplex communication channel over a socket on the network. HTML5 WebSockets offer a huge reduction in unnecessary network traffic and latency without scaling the polling and long polling solutions that are used to simulate a full-duplex connection by maintaining two connections.
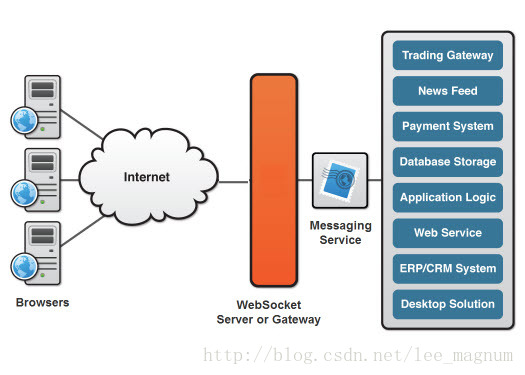
HTML5 WebSockets accounts for network hazards such as proxies and firewalls, enabling streaming over any connection, and being able to support upstream and downstream communications on a single connection, HTML5 WebSockets-based application servers reduce the burden on existing The machine supports more concurrent connections. The figure below shows a basic WebSocket-based structure, in which the browser uses a full-duplex WebSocket connection to communicate directly with the remote host.

Applications typically use long polling for basic line defense firewalls and proxies. The technique is effective, but is not suitable for applications with sub-500ms latency or high throughput needs. Plug-in-based technologies, such as Adobe Flash, also offer some level of socket support, but have been saddled with proxy and firewall traversal issues that WebSockets now solve.
WebSocket detects the presence of a proxy server and automatically sets up a tunnel through the proxy. The tunnel is established by issuing an HTTP CONNECT statement to the proxy server, which requests the proxy server to open a TCP/IP connection to a specific host and port. Once the tunnel is established, communication can flow through the proxy. Since HTTP/S works in a similar way, secure WebSockets over SSL can leverage the same HTTP connection technology. Note that WebSockets are only starting to be supported by modern browsers (Chrome now supports WebSockets natively). However, backward-compatible implementations enable today's browsers to take advantage of this emerging technology.
WebSockets-like other parts of HTML5 work such as local storage and Geolocation-was originally part of the HTML 5 specification, but was moved to a separate standards document within the specification set. WebSockets has been submitted to the Internet Engineering Task Force (IETF) creators, the Web Hypertext Applications Technology Working Group (WHATWG). Authors, evangelists and companies involved in standardization still refer to the original feature set, including WebSockets, "HTML5." For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What is the difference between a demo machine and a real machine?
What is the difference between a demo machine and a real machine?
 What does browser mean
What does browser mean
 InstantiationException exception solution
InstantiationException exception solution
 How to write mysql check constraints
How to write mysql check constraints
 Solution to the Invalid Partition Table prompt when Windows 10 starts up
Solution to the Invalid Partition Table prompt when Windows 10 starts up
 createmutex function usage
createmutex function usage




