
is a new tag in HTML5, used to draw graphics. In fact, this tag is the same as other tags. The special thing is that this tag can Get a CanvasRenderingContext2D object, we can control the object for drawing through JavaScript script.
is just a container for drawing graphics. In addition to attributes such as id, class, style, etc., it also has height and width attributes. There are three main steps for drawing on the
var canvas = document.getElementById("canvas");
var context = canvas.getContext("2d");
context.strokeStyle = "#F22D0D";
context.lineWidth = "2";
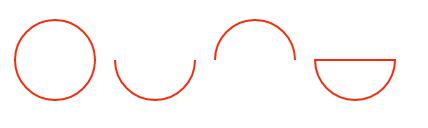
//绘制圆
context.beginPath();
context.arc(100,100,40,0,2*Math.PI);
context.stroke();
//绘制半圆
context.beginPath();
context.arc(200,100,40,0,Math.PI);
context.stroke();
//绘制半圆,逆时针
context.beginPath();
context.arc(300,100,40,0,Math.PI,true);
context.stroke();
//绘制封闭半圆
context.beginPath();
context.arc(400,100,40,0,Math.PI);
context.closePath();
context.stroke();The effect is as follows: 
•context.arcTo(x1,y1,x2,y2,r); Create an arc/curve on the canvas between two tangents. Meaning of the parameters received: 
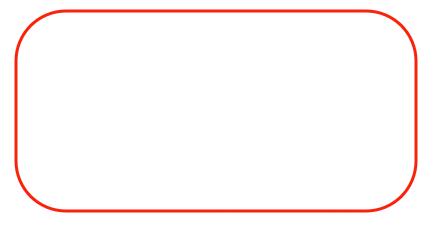
It should be noted here that the starting point of the curve drawn by the arcTo function needs to be set through the moveTo() function. Below, the arcTo function is used to draw a rounded rectangle:
function createRoundRect(context , x1 , y1 , width , height , radius)
{
// 移动到左上角
context.moveTo(x1 + radius , y1);
// 添加一条连接到右上角的线段
context.lineTo(x1 + width - radius, y1);
// 添加一段圆弧
context.arcTo(x1 + width , y1, x1 + width, y1 + radius, radius);
// 添加一条连接到右下角的线段
context.lineTo(x1 + width, y1 + height - radius);
// 添加一段圆弧
context.arcTo(x1 + width, y1 + height , x1 + width - radius, y1 + height , radius);
// 添加一条连接到左下角的线段
context.lineTo(x1 + radius, y1 + height);
// 添加一段圆弧
context.arcTo(x1, y1 + height , x1 , y1 + height - radius , radius);
// 添加一条连接到左上角的线段
context.lineTo(x1 , y1 + radius);
// 添加一段圆弧
context.arcTo(x1 , y1 , x1 + radius , y1 , radius);
context.closePath();
}
// 获取canvas元素对应的DOM对象
var canvas = document.getElementById('mc');
// 获取在canvas上绘图的CanvasRenderingContext2D对象
var context = canvas.getContext('2d');
context.lineWidth = 3;
context.strokeStyle = "#F9230B";
createRoundRect(context , 30 , 30 , 400 , 200 , 50);
context.stroke();The effect is as follows: 
•context.quadraticCurveTo(cpx,cpy,x,y);Draw a quadratic Bezier curve , the parameter meaning is as follows: 
The starting point of the curve is the last point in the current path. If the path does not exist, use the beginPath() and moveTo() methods to define the starting point.
•context.bezierCurveTo(cp1x,cp1y,cp2x,cp2y,x,y); Draw a cubic Bezier curve with the following parameters: 
The above is the content of HTML5 canvas basic drawing - drawing curves. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 What are the electronic contract signing platforms?
What are the electronic contract signing platforms?
 The difference between shingled disks and vertical disks
The difference between shingled disks and vertical disks
 How to implement h5 to slide up and load the next page on the web side
How to implement h5 to slide up and load the next page on the web side
 What does DOS operating system mean?
What does DOS operating system mean?
 Which platform can I buy Ripple coins on?
Which platform can I buy Ripple coins on?
 Introduction to welding method types
Introduction to welding method types




