
In the previous article we learned about some basic graphics drawing on canvas
Let’s look at some related operations
us The default coordinate axes in the canvas are the same as the browser coordinate axes
x positive semi-axis faces right
y positive semi-axis faces down
But we can manually set the canvas coordinate axis transformation
First we will still get " Canvas" and "Brush"
<canvas id="myCanvas" width=500 height=500></canvas>
var canvas = document.getElementById('myCanvas'),
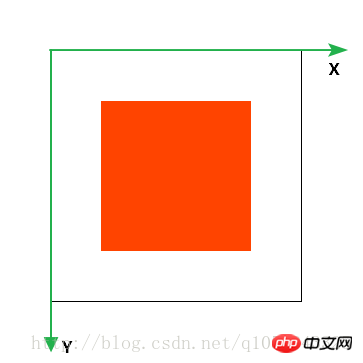
ctx = canvas.getContext('2d');First draw a square in the canvas
ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

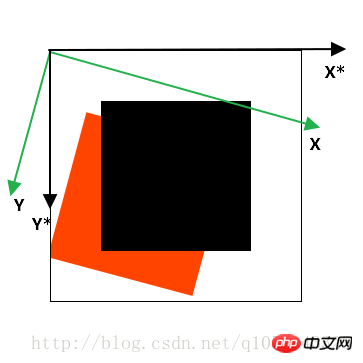
In the picture I marked the coordinate axis of the canvas
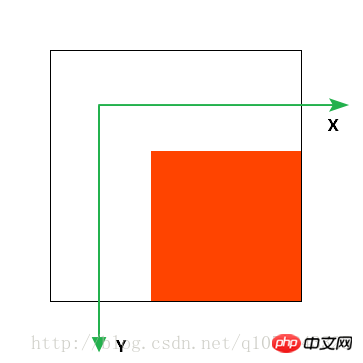
Use the translate(dx, dy) method to translate the coordinate axis
The parameters are the x-axis translation distance and the y-axis translation distance
ctx.translate(100, 100); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

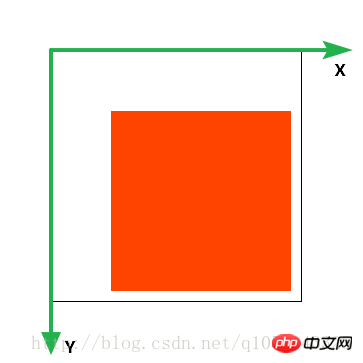
Use the scale(sx, sy) method to expand the coordinate axis
The parameters are the scaling factors of the x-axis and y-axis
The coordinates will also be scaled proportionally

ctx.scale(1.2, 1.2); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);
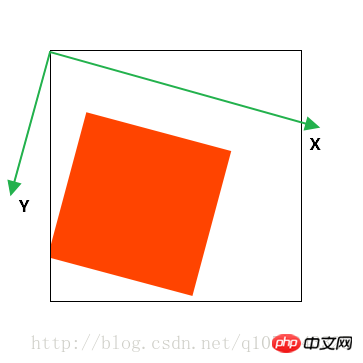
Use the rotate(deg) method to rotate the coordinate axis
ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300);

Before changing the coordinate axis
We use save() to save the previous canvas coordinate axis
Then use restore() to restore the coordinate axis to its previous appearance
ctx.save(); //保存之前的正常坐标轴ctx.rotate(Math.PI/12); ctx.fillStyle = '#f40'; ctx.fillRect(100, 100, 300, 300); ctx.restore();//恢复到正常坐标轴ctx.fillStyle = '#000'; ctx.fillRect(100, 100, 300, 300);

There are two other ways to transform the coordinate axes.
setTransform(a, b, c, d, e, f)
This method will reset the coordinate axes and then transform
transform(a, b, c, d, e, f)
This method is to transform based on the previous coordinate axis
Both methods are replaced by transformation matrices
a c e
b d f
0 0 1
is similar to the graphics transformation of CSS3. The
parameters respectively represent: horizontal scaling, horizontal tilt, vertical tilt, vertical tilt, vertical scaling, horizontal movement, vertical Move
Now I'll first add an image element to the page
<img src="./images/lamp.gif">

We can fill this image into our In canvas
Use createPattern(img/canvas/video, “repeat”/”no-repeat”/”repeat-x”/”repeat-y”)
var img = document.getElementsByTagName('img')[0];var pt = ctx.createPattern(img, 'repeat'); ctx.fillStyle = pt; ctx.fillRect(0, 0, 500, 500);

It returns the CanvasPattern object
Defines the filling rules
In addition to the img tag, we can also fill canvas and video elements
The usage method is the same
Similar to gradients in CSS3
Gradients in canvas are also divided into linear gradients and radial gradients
Similar to pattern fills, we need to define our gradient rules
createLinearGradient(x1, y1, x2, y2)
Represents the definition of a linear gradient from one point to another point
Returns a CanvasGradient() object
There is addColorStop() above to define our gradient color
0 is the starting point, 1 is the end point
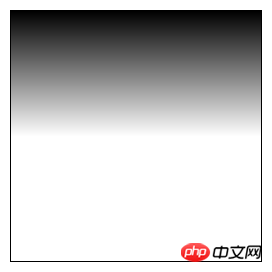
var lGradient = ctx.createLinearGradient(0, 0, 0, 250); lGradient.addColorStop(0, '#000'); lGradient.addColorStop(1, '#fff'); ctx.fillStyle = lGradient; ctx.fillRect(0, 0, 500, 250);

NoteThe defined gradient must be in the gradient area to display
createRadialGradient(x1, y1, r1, x2, y2, r2)
Compared with linear gradient, there are two more point radius parameters
Otherwise, the usage is the same as above
I won’t explain too much
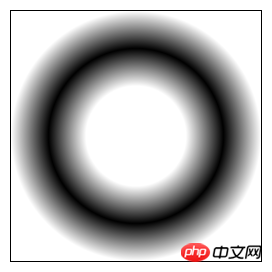
For example, we can draw a gradient concentric circle
var rGradient = ctx.createRadialGradient(250, 250, 100, 250, 250, 250); rGradient.addColorStop(0, '#fff'); rGradient.addColorStop(0.5, '#000'); rGradient.addColorStop(1, '#fff'); ctx.fillStyle = rGradient; ctx.fillRect(0, 0, 500, 500);

is analogous to CSS3 box-shadow attribute
In canvas we use
shadowColor to define the shadow color
shadowOffsetX/Y to control the shadow offset
shadowBlur to define the shadow blur radius
It should be noted that
The offset of the shadow is not affected by the coordinate system transformation
ctx.shadowColor = '#000'; ctx.shadowOffsetX = 30; ctx.shadowOffsetY = 30; ctx.shadowBlur = 30; ctx.fillStyle= '#f40'; ctx.fillRect(100, 100, 300, 300);
You can use fillRect to draw a rectangle with a shadow after setting the shadow-related properties

The above is the content of HTML5 Canvas coordinate axis conversion, pattern filling, gradient and shadow. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 shib coin latest news
shib coin latest news
 Regular expression does not contain
Regular expression does not contain
 What do e-commerce platforms include?
What do e-commerce platforms include?
 How to use row function
How to use row function
 Where is the PR fade in and fade out effect?
Where is the PR fade in and fade out effect?
 What is the difference between mysql and mssql
What is the difference between mysql and mssql




