
Now more and more people are trying to use HTML5 for development, and the number of HTML5 engines is gradually increasing. What kind of engine should developers choose? This time I will compare the efficiency of several engines that I personally think are pretty good.
Engines participating in this comparison:
1. createJS
www.createjs.com
##2. cocos2d-HTML5
www.cocos2d-x.org/wiki/Cocos2d-html5
3. enchant.js
enchantjs.com
##4. lufylegend.js
lufylegend.com/lufylegend
##Test browser:chrome1. Comparison of picture display efficiency
Test content, randomly display 15,000 small pictures on the page.#1, streaking (without any engine).
The test code is as follows
var c=document.getElementById("canvas");
var ctx=c.getContext("2d");
ctx.font="20px Arial";
var img = new Image();
img.onload = draw;
img.src = "CloseNormal.png";
var ccc = [];
var $count = 0;
var fps = 0;
var $time = new Date().getTime();
for(var i=0;i<15000;i++){
x = Math.random()*320 - 10;
y = Math.random()*480 - 10;
ccc.push({x:x,y:y});
}
function draw(){
for(var i=0;i<15000;i++){
var co = ccc[i];
ctx.drawImage(img,0,0,20,20,co.x,co.y,20,20);
}
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
fps = $count;
$time = now;
$count = 0;
}
ctx.fillText(fps,1,20);
setTimeout(draw,1);
}
The result, In the case of streaking, 15,000 pictures are displayed, and the FPS is around 28.
2, createJS
The test code is as follows
var canvas = document.getElementById("canvas");
var manifest = [{id:"s_CloseNormal", src:"CloseNormal.png"}];
var loader = new createjs.PreloadJS(false);
loader.onFileLoad = handleFileLoad;
loader.onComplete = handleComplete;
loader.loadManifest(manifest);
var _fps,$time,$count = 0;
var images = [];
var stage;
function handleFileLoad(o){
if (o.type == "image") {
images[o.id] = o.result;
}
}
function handleComplete(){
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(30);
for(var i=0;i<15000;i++){
var bitmap = new createjs.Bitmap(images["s_CloseNormal"]);
bitmap.x = Math.random()*320 - 10;
bitmap.y = Math.random()*480 - 10;
stage.addChild(bitmap);
}
_fps = new createjs.Text("0","900 16px Arial", "#ffffff");
stage.addChild(_fps);
$time = new Date().getTime();
createjs.Ticker.addEventListener("tick", tick);
}
function tick(){
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
_fps.text = "fps:"+ Math.round( $count*10000 / (now-$time))/10;
$time = now;
$count = 0;
}
stage.update();
}
As a result, createJS displays 15,000 images, and the FPS is about 17
3, cocos2d-html5
The test code is as follows
var MyLayer = cc.Layer.extend({
isMouseDown:false,
helloImg:null,
helloLabel:null,
circle:null,
sprite:null,
init:function () {
this._super();
var size = cc.Director.getInstance().getWinSize();
for(var i=0;i<15000;i++){
var sprite = cc.Sprite.create(s_CloseNormal);
sprite.setPosition(size.width*Math.random(), size.height*Math.random());
this.addChild(sprite, 0);
}
}
});
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new MyLayer();
this.addChild(layer);
layer.init();
}
}); ##The result, cocos2d-html5 displays 15,000 pictures , FPS is about 19
##The result, cocos2d-html5 displays 15,000 pictures , FPS is about 19
4, lufylegend.js
The test code is as follows
init(10,"mylegend",320,480,main);
function main(){
var loader = new LLoader();
loader.addEventListener(LEvent.COMPLETE,loadBitmapdata);
loader.load("CloseNormal.png","bitmapData");
}
function loadBitmapdata(event){
var bitmapData = new LBitmapData(event.currentTarget);
for(var i=0;i<15000;i++){
var bitmap = new LBitmap(bitmapData);
bitmap.x = Math.random()*LGlobal.width - 10;
bitmap.y = Math.random()*LGlobal.height - 10;
addChild(bitmap);
}
var fps = new FPS();
addChild(fps);
}Get the test results as shown below
 ## As a result, lufylegend.js displays 15,000 pictures, and the FPS is about 25 Left and right
## As a result, lufylegend.js displays 15,000 pictures, and the FPS is about 25 Left and right
5, enchant.js
The test code is as follows
enchant();
window.onload = function(){
var core = new Game(320, 480);
core.fps = 30;
core.preload('CloseNormal.png')
core.onload = function(){
for(var i=0;i<15000;i++){
var bear = new enchant.Sprite(20, 20);
bear.image = core.assets['CloseNormal.png'];
bear.moveTo(Math.random()*320 - 10, Math.random()*480 - 10);
core.rootScene.addChild(bear);
}
var oldTime = new Date();
var text = new Label();
core.rootScene.addChild(text);
var fps = 0;
core.addEventListener('enterframe', function(){
fps++;
var newTime = new Date();
if(newTime.getTime() - oldTime.getTime() >= 1000){
text.text = fps + " FPS";
fps = 0;
oldTime = newTime;
}
});
};
core.start();
};The test result is as shown below
As a result, enchant.js displays 15,000 pictures, and the FPS is about 13.
Concluded that after displaying pictures Above, the efficiency of each engine is as follows
# streaking> lufylegend.js > cocos-html5 > createJS > enchant.js
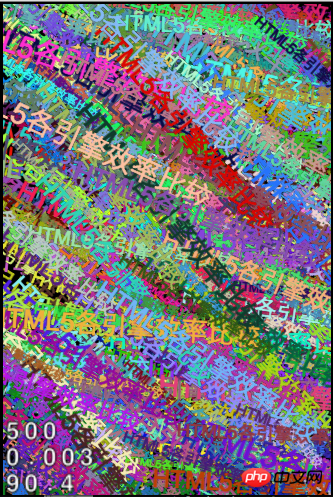
2. Comparison of text display efficiencyTest content, randomly display 500 text objects on the page, and randomly set their colors and rotations.
1, createJS
The test code is as followsvar canvas = document.getElementById("canvas");
var _fps,$time,$count = 0;
var stage;
test();
function test(){
stage = new createjs.Stage(canvas);
createjs.Ticker.setFPS(30);
for(var i=0;i<500;i++){
var label = new createjs.Text("HTML5各引擎效率比较",(10 + 20*Math.random())+"px Arial", "#ffffff");
label.color = randomColor();
label.rotation = 180*Math.random()/Math.PI;
label.x = Math.random()*320 - 50;
label.y = Math.random()*480;
stage.addChild(label);
}
_fps = new createjs.Text("0","900 16px Arial", "#000000");
stage.addChild(_fps);
$time = new Date().getTime();
createjs.Ticker.addEventListener("tick", tick);
}
function tick(){
$count++;
var now = new Date().getTime();
if( now-$time>1000 ){
_fps.text = "fps:"+ Math.round( $count*10000 / (now-$time))/10;
$time = now;
$count = 0;
}
stage.update();
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
};
As a result, createJS displays 500 texts, and the FPS is about 12
2. enchant.js
enchant();
window.onload = function(){
var core = new Game(320, 480);
core.fps = 30;
core.onload = function(){
for(var i=0;i<500;i++){
var label = new Label();
label.text = "HTML5各引擎效率比较";
label.color = randomColor();
label.font = (10 + 20*Math.random())+"px Arial";
label.rotation = 180*Math.random()/Math.PI;
label.x = Math.random()*320 - 50;
label.y = Math.random()*480;
core.rootScene.addChild(label);
}
var oldTime = new Date();
var text = new Label();
core.rootScene.addChild(text);
var fps = 0;
core.addEventListener('enterframe', function(){
fps++;
var newTime = new Date();
if(newTime.getTime() - oldTime.getTime() >= 1000){
text.text = Math.round( fps*10000 / (newTime.getTime() - oldTime.getTime()))/10 + " FPS";
fps = 0;
oldTime = newTime;
}
});
};
core.start();
};
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
};
As a result, enchant.js displays 500 texts, and the FPS is about 12
The test code is as follows
得到测试结果如下图 结果,lufylegend.js显示500个文字,FPS大约在21左右 4.cocos2d-html5 测试代码如下 得到测试结果如下图 结果,cocos2d-html5显示500个文字,FPS大约在90左右 此结果让我吃了一惊,cocos2d-html5达到了惊人的90fps,你一定会问,为什么? 稍等,我们把lufylegend.js的测试代码稍作改动,来再次测试一下,测试代码如下。init(10,"mylegend",320,480,main);
function main(){
for(var i=0;i<500;i++){
var label = new LTextField();
label.text = "HTML5各引擎效率比较";
label.size = 10 + 20*Math.random();
label.color = randomColor();
label.rotate = 180*Math.random()/Math.PI;
label.x = Math.random()*LGlobal.width - 50;
label.y = Math.random()*LGlobal.height;
addChild(label);
}
var fps = new FPS();
addChild(fps);
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
}
var MyLayer = cc.Layer.extend({
isMouseDown:false,
helloImg:null,
helloLabel:null,
circle:null,
sprite:null,
init:function () {
this._super();
var size = cc.Director.getInstance().getWinSize();
for(var i=0;i<500;i++){
this._super();
var label = cc.LabelTTF.create();
label.setFontName("Arial");
label.setFontSize(10 + 20*Math.random());
label.setString("HTML5各引擎效率比较");
label.setColor(cc.c3b(255*Math.random(), 255*Math.random(), 255*Math.random()));
label.setRotation(180*Math.random()/Math.PI);
this.addChild(label);
label.setPosition(size.width*Math.random(), size.height*Math.random());
}
}
});
var MyScene = cc.Scene.extend({
onEnter:function () {
this._super();
var layer = new MyLayer();
this.addChild(layer);
layer.init();
}
});
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
}
init(1,"mylegend",320,480,main);
function main(){
for(var i=0;i<500;i++){
var sprite = new LSprite();
var label = new LTextField();
label.text = "HTML5各引擎效率比较";
label.size = 10 + 20*Math.random();
label.color = randomColor();
sprite.addChild(label);
var bitmapData = new LBitmapData(null,0,0,label.getWidth(),label.getHeight());
bitmapData.draw(sprite);
var bitmap = new LBitmap(bitmapData);
bitmap.rotate = 180*Math.random()/Math.PI;
bitmap.x = Math.random()*LGlobal.width - 50;
bitmap.y = Math.random()*LGlobal.height;
addChild(bitmap);
}
var fps = new FPS();
addChild(fps);
}
function randomColor(){
var rand = Math.floor(Math.random() * 0xFFFFFF).toString(16);
if(rand.length == 6){
return rand;
}else{
return randomColor();
}
}
得到测试结果如下图
结果显示,lufylegend.js显示500个文字时,如果先将文字转换为图片,则FPS大约在146左右
因为在canvas中显示图片要比文字的效率高很多,所以先把文字转换为图片后再显示,可以让效果达得到质的飞跃。而这种做法在lufylegend.js里也可以轻松实现。
结论,在显示文字上,各个引擎的效率如下
lufylegend.js(将文字转换为LBitmapData) > cocos2d-html5 > lufylegend.js > createJS = enchant.js
综合两个测试,各引擎效率如下:
lufylegend.js > cocos2d-html5 > createJS > enchant.js
注:此结果是canvas下的测试结果,cocos2d-html5同时支持多种渲染,可自动切换到WebGL进行高效渲染,和canvas不是一个档次,不在本次测试比较范围。关于cocos2d-html5开启webgl后的效果看下面截图,为15000张图片渲染结果,满帧显示。

可以看到,使用canvas开发游戏,只要开发方法得当,lufylegend.js在效率上可以完胜其他引擎,当然,各个引擎都有自己的优势,createjs和flash之间的完美转换,cocos2d-html5的JSB绑定,该怎么选,大家各取所需吧。
以上就是HTML5各引擎显示效率比较的内容,更多相关内容请关注PHP中文网(www.php.cn)!




