
This article is the second in this series of articles. For other articles, please see the table of contents in the post below
##http://www.php.cn/ html5-tutorial-354344.htmlSuddenly I remembered that General Huang Zhong and Huang had been on the dark battlefield for some time. I had nothing to eat or drink. I don’t know how he was doing.When I came to the battlefield and took a look, I realized that this worry was unnecessary. The old general was still energetic and active on the spot, and kept shouting, "Don't try to trap me, I have been dead for a while." I'm back".
But first, you need to brighten the battlefield, prepare a background image, then use the LBitmap object to display it in the game, and comment out the original black rectangle.
//背景层 backLayer = new LSprite(); //backLayer.graphics.drawRect(1,"#000",[0,0,LGlobal.width,LGlobal.height],true,"#000"); baseLayer.addChild(backLayer); var background = new LBitmap(new LBitmapData(imglist["back"])); backLayer.addChild(background);

## General Huang looked at the familiar battlefield that he had not seen for a long time, and then looked at He looked at the flag with the word "Dong" on the battlefield and shouted: "I almost fainted out of breath. What kind of relationship does Dong Zhuo have with me!?"
Actually, I had no choice, I couldn't find a suitable picture. The next step is to make the characters move. Huang Zhong continued to shout: "It's already moving, but I can't move anywhere. I'm almost exhausted." By the way, why is this old guy so angry...
I'm too lazy to pay attention to him and continue writing code. Let's rest the previous code and do it one action at a time. I will only write the core part, and the complete code will be downloaded shortly.
1. Walk around
When pressed, use
keyCtrl[e.keyCode] = true;
When bounced, use
keyCtrl[e.keyCode] = false;
In this way, the status of each key can be obtained through the keyCtrl array.
Next, call the move function in the onframe function of the Character class. In the move function, according to the current state of the character, calculate the moving step to move.
Character.prototype.move = function (){
var self = this, mx = self.mx, my = self.my;
if(self.action == ACTION.MOVE || self.action == ACTION.JUMP || self.action == ACTION.JUMP_ATTACK){
mx *= MOVE_STEP;
my *= MOVE_STEP;
}else if(self.action == ACTION.RUN){
mx *= MOVE_STEP*2;
my *= MOVE_STEP*2;
}else if(self.action == ACTION.HIT){
mx = MOVE_STEP*2*(self.direction == DIRECTION.RIGHT ? 1 : -1);
my = 0;
}else{
mx = my = 0;
}
if(mx == 0 && my == 0)return;
self.x += mx;
self.y += my;
if(self.y < 250){
self.y = 250;
}else if(self.y > 448){
self.y = 448;
}
};Player.prototype.move = function (){
var self = this, mx = 0, my = 0;
if(keyCtrl[KEY.LEFT]){
mx = -1;
}else if(keyCtrl[KEY.RIGHT]){
mx = 1;
}else if(keyCtrl[KEY.UP]){
my = -1;
}else if(keyCtrl[KEY.DOWN]){
my = 1;
}
self.mx = mx;
self.my = my;
self.callParent("move",arguments);
};The callParent function is the method of calling the parent class function in the lufylegend engine, with two parameters, The first parameter is the method name of the parent class, and the second parameter is the fixed parameter arguments. Because Player inherits from Character, it calls the move function of the Character object.
Then in the listening function onkeydown of the keyboard key press, the character's status can be changed according to the keys, so that the character can walk.
2, running
var keyList = [{keyCode:0,time:0},{keyCode:0,time:0},{keyCode:0,time:0}];Every time a key is pressed, the current information is pushed into the array, and then the unnecessary key information (twice ago) is removed.
var keyThis = {keyCode:e.keyCode,time:(new Date()).getTime()};
var keyLast01 = keyList[0];
var keyLast02 = keyList[1];
keyList.unshift(keyThis);
keyList.pop();Then, based on the information in the key sequence, judge whether to run
switch(e.keyCode){
case KEY.LEFT:
if(keyLast01.keyCode == KEY.LEFT && keyThis.time - keyLast01.time < 200){
hero.setAction(ACTION.RUN,DIRECTION.LEFT);
}else{
hero.setAction(ACTION.MOVE,DIRECTION.LEFT);
}
break;
case KEY.RIGHT:
if(keyLast01.keyCode == KEY.RIGHT && keyThis.time - keyLast01.time < 200){
hero.setAction(ACTION.RUN,DIRECTION.RIGHT);
}else{
hero.setAction(ACTION.MOVE,DIRECTION.RIGHT);
}
break;3, jump

Because the character's movements are displayed through the LAnimation object, so as long as the y coordinate of the LAnimation object is changed during the jumping process, the jump can be achieved
I rewrote the onframe function in the Player class
Player.prototype.onframe = function (){
var self = this;
self.callParent("onframe",arguments);
if(self.action == ACTION.JUMP){
self.onjump();
}else if(self.action == ACTION.JUMP_ATTACK){
self.onjump_attack();
}
};The above code, when the character jumps or jumps to attack, the corresponding onjump function and onjump_attack function will be called. In these two In the function, the y coordinate of the LAnimation object is modified according to the playback number of the picture
Player.prototype.onjump = function (){
var self = this;
self.setLocation();
var index = self.anime.colIndex;
self.yArr = [0,-10,-20,-30,-40,-40,-30,-20,-10,0];
self.anime.y += self.yArr[index];
};
Player.prototype.onjump_attack = function (){
var self = this;
self.setLocation();
var index = self.anime.colIndex;
if(index >= self.yArr.length)return;
self.anime.y += self.yArr[index];
};In this way, the jump is perfectly realized.
4. When attacking
setTimeout("keylock = true;",50);
hero.setAction(ACTION.ATTACK,hero.direction);Why use the setTimeout function? , because there is also a special move to activate. To activate the special move, you need to press the attack button and the jump button at the same time, but it is impossible for people to press two buttons at the same time. There must be a small interval. Here I set the maximum value of this interval. It is set to 50 milliseconds, so within this 50 milliseconds, you can press the jump key again.
5, continuous attack
case KEY.ATTACK:
if(keyLast01.keyCode == KEY.ATTACK && keyLast02.keyCode == KEY.ATTACK && keyThis.time - keyLast02.time < 1000){
keyList = [{keyCode:0,time:0},{keyCode:0,time:0},{keyCode:0,time:0}];
keylock = true;
hero.setAction(ACTION.BIG_ATTACK,hero.direction);
}Of course, you need to judge the time of these consecutive attacks. If three attacks are carried out within 1 second, it will be judged as a continuous attack.
6. Jump attack
case KEY.ATTACK:
if(keyLast01.keyCode == KEY.ATTACK && keyLast02.keyCode == KEY.ATTACK && keyThis.time - keyLast02.time < 1000){
keyList = [{keyCode:0,time:0},{keyCode:0,time:0},{keyCode:0,time:0}];
keylock = true;
hero.setAction(ACTION.BIG_ATTACK,hero.direction);
}else if(hero.action == ACTION.JUMP){
hero.setAction(ACTION.JUMP_ATTACK,hero.direction);
}else{
setTimeout("keylock = true;",50);
hero.setAction(ACTION.ATTACK,hero.direction);
}7, Skill attack
if(keyLast01.keyCode == KEY.UP && keyLast02.keyCode == KEY.DOWN && keyThis.time - keyLast02.time < 300){
keylock = true;
hero.setAction(ACTION.SKILL,hero.direction);
}8, the ultimate trick
在攻击键按下的时候,判断一下跳跃键是不是同时被按下了。
if(keyLast01.keyCode == KEY.JUMP && keyThis.time - keyLast01.time < 50){
keylock = true;
hero.setAction(ACTION.BIG_SKILL,hero.direction);
}当然,在跳跃键按下的时候,也需要判断一下攻击键是不是被按下了。
if(keyLast01.keyCode == KEY.ATTACK && keyThis.time - keyLast01.time < 50){
keylock = true;
hero.setAction(ACTION.BIG_SKILL,hero.direction);
}绝招发动的时候,其他按键是无效的,所以键按键上锁keylock=true;
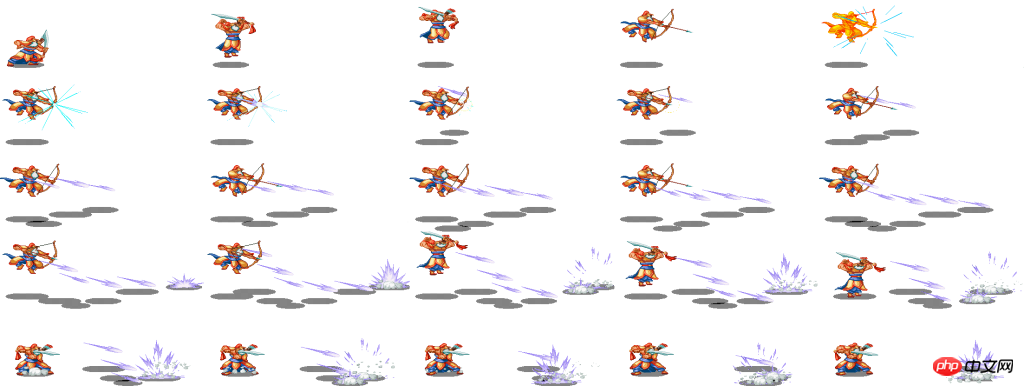
比较特殊的是,绝招图片的动作比较多,全都合到一行上的话,图片太长,所以我分成了5行。

其他的动作图片都是一行,所以这里需要做些特殊处理,就是当一行图片播放完之后,马上开始播放下一行图片,知道全部动作都播放完为止。
处理过程是,首先在动作改变的时候,加上侦听函数
self.anime.addEventListener(LEvent.COMPLETE,self.overAction);
这样,当一组动作播放完毕之后,会调用overAction函数
下面是Character对象的overAction函数
Character.prototype.overAction = function (anime){
var self = anime.parent;
self.anime.removeEventListener(LEvent.COMPLETE,self.overAction);
var lastAction = self.action;
var animeAction = anime.getAction();
self.setAction(ACTION.STAND,self.direction);
self.overActionRun(lastAction,animeAction);
};
Character.prototype.overActionRun = function (lastAction,animeAction){
};LAnimation对象的getAction函数是获取当前的属性,包括播放的图片序号和镜像等,具体请参照lufylegend引擎的API文档,接着在Player对象中重写overActionRun函数。
Player.prototype.overActionRun = function (lastAction,animeAction){
var self = this;
self.callParent("overActionRun",arguments);
keylock = false;
if(lastAction == ACTION.BIG_SKILL && animeAction[0] < 3){
keylock = true;
self.setAction(ACTION.BIG_SKILL,self.direction);
self.anime.setAction(animeAction[0]+1);
self.anime.onframe();
}
};animeAction[0]是播放图片的行序号,根据行序号的值,判定是否继续播放下一行动作,绝招处理完成。
最后,整合一下上面的处理,onkeydown函数的完整代码如下。
function onkeydown(e){
if(keylock || keyCtrl[e.keyCode])return;
var keyThis = {keyCode:e.keyCode,time:(new Date()).getTime()};
var keyLast01 = keyList[0];
var keyLast02 = keyList[1];
keyCtrl[e.keyCode] = true;
keyList.unshift(keyThis);
keyList.pop();
switch(e.keyCode){
case KEY.LEFT:
if(keyLast01.keyCode == KEY.LEFT && keyThis.time - keyLast01.time < 200){
hero.setAction(ACTION.RUN,DIRECTION.LEFT);
}else{
hero.setAction(ACTION.MOVE,DIRECTION.LEFT);
}
break;
case KEY.RIGHT:
if(keyLast01.keyCode == KEY.RIGHT && keyThis.time - keyLast01.time < 200){
hero.setAction(ACTION.RUN,DIRECTION.RIGHT);
}else{
hero.setAction(ACTION.MOVE,DIRECTION.RIGHT);
}
break;
case KEY.UP:
hero.setAction(ACTION.MOVE,hero.direction);
break;
case KEY.DOWN:
hero.setAction(ACTION.MOVE,hero.direction);
break;
case KEY.ATTACK:
if(keyLast01.keyCode == KEY.ATTACK && keyLast02.keyCode == KEY.ATTACK && keyThis.time - keyLast02.time < 1000){
keyList = [{keyCode:0,time:0},{keyCode:0,time:0},{keyCode:0,time:0}];
keylock = true;
hero.setAction(ACTION.BIG_ATTACK,hero.direction);
}else if(keyLast01.keyCode == KEY.JUMP && keyThis.time - keyLast01.time < 50){
keylock = true;
hero.setAction(ACTION.BIG_SKILL,hero.direction);
}else if(hero.action == ACTION.JUMP){
hero.setAction(ACTION.JUMP_ATTACK,hero.direction);
}else if(keyLast01.keyCode == KEY.UP && keyLast02.keyCode == KEY.DOWN && keyThis.time - keyLast02.time < 300){
keylock = true;
hero.setAction(ACTION.SKILL,hero.direction);
}else{
setTimeout("keylock = true;",50);
hero.setAction(ACTION.ATTACK,hero.direction);
}
break;
case KEY.JUMP:
if(keyLast01.keyCode == KEY.ATTACK && keyThis.time - keyLast01.time < 50){
keylock = true;
hero.setAction(ACTION.BIG_SKILL,hero.direction);
}else if(keyCtrl[KEY.DOWN]){
hero.setAction(ACTION.HIT,hero.direction);
}else{
hero.setAction(ACTION.JUMP,hero.direction);
}
break;
}
}测试连接如下:
http://lufy.netne.net/lufylegend-js/act02/index.html
下面是各个动作的按键,大家可以测试一下
走动:A向左,D向右,W向上,S向下

跑:按两下走动

跳:K

攻击:J

连续攻击:攻击多次

跳跃攻击:K => J

撞击:S+K

技能攻击:S => W => J

绝招:J+K

老将军既然已经能跑能跳了,便冲着我大喊:“马忠在哪儿?”。要知道找个素材那可是比登天还难啊,我上哪里给他找马忠去啊,下次还是先给他整几个炮灰让他先过过瘾吧。
上面说的可能有点乱,现在给出本次源码下载,喜欢的可以看一下。
http://fsanguo.comoj.com/download.php?i=act02.rar
注意:该附件只包含本次文章源码,lufylegend.js引擎请到http://lufylegend.com/lufylegend进行下载。
以上就是[HTML5游戏开发]挑战横版ACT(二):秀身手勇猛如当年的内容,更多相关内容请关注PHP中文网(www.php.cn)!




