
First of all, this article is the fourth article in the zero-based development of RPG games - open source lecture series to realize the scripting of the game and the use of game scripts It seems that it has been a long time since the last update to realize the switching of map scenes. Before you read the following text, you need to understand what the first three articles mentioned below.
1. What is a game script?
Simply put, a game script is an executable file written in a certain format. The game can be executed through customized statements in the script. Execute the corresponding logic.
Game scripts can make our games dynamic. For example, when we develop an RPG game, the plot, events and Maps, etc., if we write all these into the program, of course it is possible, but once a problem occurs, even a few typos, we need to correct these typos first, and recompile and publish the entire program. This process is It's quite disgusting, because if the game program is constantly modified to follow the game content, it will only make your program more and more complex. But if we define these repeatable data into files outside the game program, when the game engine is developed, our game will execute the corresponding plot and events by reading these external files, then, as mentioned above If there is a problem with our game, we only need to change these external files and do not need to recompile the entire program. This makes our game development convenient and concise.
*Of course, for HTML5, there is no need to recompile the program, but for RPG games, scripts are still essential, because it is impossible to write all the game scripts into the program. ..
Okay, next, let’s first consider what form to use to create the script of the game. How many methods do we have? There are several options, you can choose xml, you can choose json, or you can choose pure custom syntax,
For example, I developed the flash game script L# http://blog.csdn .net/lufy_legend/article/details/6889424
This time, in order to save trouble, I chose json, which is easier to process, because javascript can easily process json data.
The content currently implemented in the game includes the addition of map scenes, the addition of game characters, and the implementation of character dialogue. Then, when I design the game script, I must include these data, and then these three functions can be controlled by the script.
First look at the json below
var script = {
stage01:{
map:[
[18,18,18,18,18,18,18,18,18,18,18,18,55,55,18,18,18],
[18,18,18,17,17,17,17,17,17,17,17,17,55,55,17,17,18],
[18,18,17,17,17,17,18,18,17,17,17,17,55,55,17,17,18],
[18,17,17,17,18,18,18,18,18,17,17,55,55,17,17,17,18],
[18,17,17,18,22,23,23,23,24,18,17,55,55,17,17,17,18],
[18,17,17,18,25,28,26,79,27,18,55,55,17,17,17,17,18],
[18,17,17,17,17,10,11,12,18,18,55,55,17,17,17,17,18],
[18,18,17,17,10,16,16,16,11,55,55,17,17,17,17,17,18],
[18,18,17,17,77,16,16,16,16,21,21,17,17,17,17,17,18],
[18,18,17,17,77,16,16,16,16,55,55,17,17,17,17,17,18],
[18,18,18,18,18,18,18,18,18,55,55,18,18,18,18,18,18]],
mapdata:[
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,0,0,1,1,0,0,1],
[1,1,0,0,0,0,1,1,0,0,0,0,1,1,0,0,1],
[1,0,0,0,1,1,1,1,1,0,0,1,1,0,0,0,1],
[1,0,0,1,1,1,1,1,1,1,0,1,1,0,0,0,1],
[1,0,0,1,1,1,0,1,1,1,1,1,0,0,0,0,1],
[1,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,1],
[1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1],
[1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1],
[1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1],
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]],
add:[
{chara:"player",img:"mingren",x:5,y:6},
{chara:"npc",img:"npc1",x:7,y:6},
{chara:"npc",img:"npc1",x:3,y:3}],
talk:{
talk1:[
{img:"m",name:"鸣人",msg:"我是木叶村的鸣人,你是谁?"},
{img:"n",name:"黑衣忍者甲",msg:"你就是鸣人?九尾还在你身体里吗?"}
],
talk2:[
{img:"n",name:"黑衣忍者乙",msg:"鸣人,听说忍者大战就要开始了。"},
{img:"m",name:"鸣人",msg:"真的吗?一定要想想办法啊。"}
]
}
}
};
I defined the script as a variable. When actually making the game, the script should be stored in an external document. I will just explain it here. The theory and how to perfect it is another story, haha.
You can see that the json contains map arrays and mapdata arrays related to the map, data related to the added characters, and arrays of dialogues. In this way, when the game is displayed, I only need to read the json data, and then display the game screen based on these contents. I define an initScript function to perform these operations.
function initScript(){
//地图位置初始化
mapLayer.x = 0;
mapLayer.y = 0;
//地图层初始化
mapLayer.removeAllChild();
//人物层初始化
charaLayer.removeAllChild();
//效果层初始化
effectLayer.removeAllChild();
//对话层初始化
talkLayer.removeAllChild();
//地图数据获取
map = stage.map;
mapdata = stage.mapdata;
//对话数据获取
talkScriptList = stage.talk;
//添加地图
addMap(0,0);
delMap();
//添加人物
addChara();
}The removeAllChild method is a unique method of lufylegend engine, which can be used to remove all sub-objects on the LScript display layer, thereby realizing the initialization of each display layer in this game.
Modify the addChara method as follows
//添加人物
function addChara(){
var charaList = stage.add;
var chara,charaObj;
for(var i=0;i<charaList.length;i++){
charaObj = charaList[i];
if(charaObj.chara == "player"){
//加入英雄
bitmapdata = new LBitmapData(imglist[charaObj.img]);
chara = new Character(true,i,bitmapdata,4,4);
player = chara;
}else{
//加入npc
bitmapdata = new LBitmapData(imglist[charaObj.img]);
chara = new Character(false,i,bitmapdata,4,4);
}
chara.x = charaObj.x * 32;
chara.y = charaObj.y * 32;
charaLayer.addChild(chara);
}
}That is, add characters in the game based on the add array in the json script.
Okay, run the game, you can see that the game is displayed normally, exactly the same as before, and implements the same function. 
In order to let everyone see the convenience of game scripts, we now use scripts to switch scenes in the game .
Modify the json script as follows
var script = {
stage01:{
map:[
[18,18,18,18,18,18,18,18,18,18,18,18,55,55,18,18,18],
[18,18,18,17,17,17,17,17,17,17,17,17,55,55,17,17,18],
[18,18,17,17,17,17,18,18,17,17,17,17,55,55,17,17,18],
[18,17,17,17,18,18,18,18,18,17,17,55,55,17,17,17,18],
[18,17,17,18,22,23,23,23,24,18,17,55,55,17,17,17,18],
[18,17,17,18,25,28,26,79,27,18,55,55,17,17,17,17,18],
[18,17,17,17,17,10,11,12,18,18,55,55,17,17,17,17,18],
[18,18,17,17,10,16,16,16,11,55,55,17,17,17,17,17,18],
[18,18,17,17,77,16,16,16,16,21,21,17,17,17,17,17,18],
[18,18,17,17,77,16,16,16,16,55,55,17,17,17,17,17,18],
[18,18,18,18,18,18,18,18,18,55,55,18,18,18,18,18,18]],
mapdata:[
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,0,0,1,1,0,0,1],
[1,1,0,0,0,0,1,1,0,0,0,0,1,1,0,0,1],
[1,0,0,0,1,1,1,1,1,0,0,1,1,0,0,0,1],
[1,0,0,1,1,1,1,1,1,1,0,1,1,0,0,0,1],
[1,0,0,1,1,1,0,1,1,1,1,1,0,0,0,0,1],
[1,0,0,0,0,0,0,0,1,1,1,1,0,0,0,0,1],
[1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1],
[1,1,0,0,0,0,0,0,0,0,0,0,0,0,0,0,1],
[1,1,0,0,0,0,0,0,0,1,1,0,0,0,0,0,1],
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1,1]],
add:[
{chara:"player",img:"mingren",x:5,y:6},
{chara:"npc",img:"npc1",x:7,y:6},
{chara:"npc",img:"npc1",x:3,y:3}],
talk:{
talk1:[
{img:"m",name:"鸣人",msg:"我是木叶村的鸣人,你是谁?"},
{img:"n",name:"黑衣忍者甲",msg:"你就是鸣人?九尾还在你身体里吗?"}
],
talk2:[
{img:"n",name:"黑衣忍者乙",msg:"鸣人,听说忍者大战就要开始了。"},
{img:"m",name:"鸣人",msg:"真的吗?一定要想想办法啊。"}
]
},
jump:[
{at:{x:6,y:5},to:"stage02"}
]
},
stage02:{
map:[
[0,0,1,2,2,2,2,2,2,2,2,1,0,0,0],
[0,0,1,3,5,5,1,5,5,5,5,1,0,0,0],
[0,0,1,80,4,4,1,80,4,4,4,1,0,0,0],
[0,0,1,80,4,4,1,80,8,7,8,1,0,0,0],
[0,0,1,80,4,4,5,81,4,4,4,1,0,0,0],
[0,0,1,2,2,2,6,4,4,4,4,1,0,0,0],
[0,0,1,3,5,5,81,4,4,4,4,1,0,0,0],
[0,0,1,80,4,4,4,4,4,4,9,1,0,0,0],
[0,0,1,2,2,2,2,6,2,2,2,1,0,0,0]],
mapdata:[
[1,1,1,1,1,1,1,1,1,1,1,1,1,1,1],
[1,1,1,0,0,0,1,0,0,0,0,1,1,1,1],
[1,1,1,0,0,0,1,0,0,0,0,1,1,1,1],
[1,1,1,0,0,0,1,0,0,1,0,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,0,1,1,1,1],
[1,1,1,1,1,1,0,0,0,0,0,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,0,1,1,1,1],
[1,1,1,0,0,0,0,0,0,0,1,1,1,1,1],
[1,1,1,1,1,1,1,0,1,1,1,1,1,1,1]],
add:[
{chara:"player",img:"mingren",x:7,y:8},
{chara:"npc",img:"npc1",x:8,y:3},
{chara:"npc",img:"npc1",x:10,y:3}],
talk:{
talk1:[
{img:"m",name:"鸣人",msg:"你们在干什么啊?"},
{img:"n",name:"黑衣忍者甲",msg:"我们在喝茶。"}
],
talk2:[
{img:"n",name:"黑衣忍者乙",msg:"我们在喝茶,你不要打扰我们。"},
{img:"m",name:"鸣人",msg:"....."}
]
},
jump:[
{at:{x:7,y:8},to:"stage01"}
]
}
};
As you can see, I added stage02, the second scene, and introduced a jump node in the script to control the switching of game scenes. , where the at in jump represents the coordinate to which the game protagonist moves, and to represents the name of the screen to jump to after reaching this coordinate. The reason why the jump here is an array is because one scene can also jump to multiple other scenes.
The above script realizes the mutual jump between stage01 and stage02 scenes.
In order to read this jump and implement the jump, we need to judge whether it should jump after the game protagonist moves one step, and modify the onmove method of the Character class
/**
* 开始移动
**/
Character.prototype.onmove = function (){
var self = this;
//设定一个移动步长中的移动次数
var ml_cnt = 4;
//计算一次移动的长度
var ml = STEP/ml_cnt;
//根据移动方向,开始移动
switch (self.direction){
case UP:
if(mapmove){
mapLayer.y += ml;
charaLayer.y += ml;
}
self.y -= ml;
break;
case LEFT:
if(mapmove){
mapLayer.x += ml;
charaLayer.x += ml;
}
self.x -= ml;
break;
case RIGHT:
if(mapmove){
mapLayer.x -= ml;
charaLayer.x -= ml;
}
self.x += ml;
break;
case DOWN:
if(mapmove){
mapLayer.y -= ml;
charaLayer.y -= ml;
}
self.y += ml;
break;
}
self.moveIndex++;
//当移动次数等于设定的次数,开始判断是否继续移动
if(self.moveIndex >= ml_cnt){
//一个地图步长移动完成后,判断地图是否跳转
if(self.isHero && self.moveIndex > 0)checkJump();
self.moveIndex = 0;
//一个地图步长移动完成后,如果地图处于滚动状态,则移除多余地图块
if(mapmove)delMap();
//如果已经松开移动键,或者前方为障碍物,则停止移动,否则继续移动
if(!isKeyDown || !self.checkRoad()){
self.move = false;
return;
}else if(self.direction != self.direction_next){
self.direction = self.direction_next;
self.anime.setAction(self.direction);
}
//地图是否滚动
self.checkMap(self.direction);
}
};I Added a line
if(self.isHero && self.moveIndex > 0)checkJump();
to indicate that after the movement, if the character is the protagonist of the game, a jump judgment will be made
Therefore, we need to add a checkJump method
//游戏场景跳转测试
function checkJump(){
var jump = stage.jump;
var jumpstage;
for(var i=0;i<jump.length;i++){
jumpstage = jump[0];
if(player.x == jumpstage.at.x * 32 && player.y == jumpstage.at.y * 32){
//获取该场景脚本数据
stage = script[jumpstage.to];
//开始跳转
initScript(stage);
return;
}
}
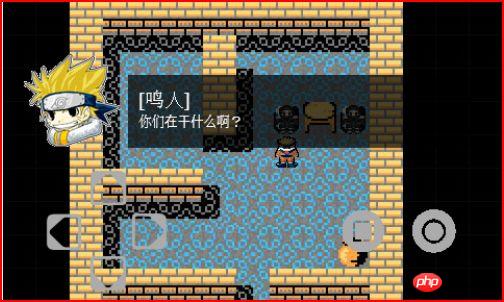
} Okay, everything is very simple, let's run the game and see the effect. When little Naruto walks to the door of the small room on the map, the scene jumps
Game test URL:
http://lufylegend.com/demo/rpg/index.html
lufylegend.js engine package contains this demo, please download the lufylegend.js engine directly and view the source code in the engine package
lufylegend.js engine download address
# #http://lufylegend.com/lufylegend## The above is html5 game development - zero-based development of RPG games - open source lecture (4) - game scripting& Map jump content, for more related content, please pay attention to the PHP Chinese website (www.php.cn)!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to use insertBefore in javascript
How to use insertBefore in javascript
 Top ten digital currency exchanges
Top ten digital currency exchanges
 How to solve accessviolation
How to solve accessviolation
 What are the data types?
What are the data types?
 linux find file command
linux find file command
 What are the methods to implement operator overloading in Go language?
What are the methods to implement operator overloading in Go language?




