 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 HTML5 game development open source library lufylegend 1.4.0 is released, adding new physics engine Box2dWeb package and easing class TweenLite
HTML5 game development open source library lufylegend 1.4.0 is released, adding new physics engine Box2dWeb package and easing class TweenLite
HTML5 game development open source library lufylegend 1.4.0 is released, adding new physics engine Box2dWeb package and easing class TweenLite
1. What is lufylegend.js?
lufylegend is an HTML5 open source engine. It implements the development of HTML5 using ActionScript3.0-like syntax, including LSprite, LBitmapData, LBitmap, LLoader, LURLLoader, LTextField, LEvent and other ASs. Classes that are familiar to developers, supporting multiple popular environments such as Google Chrome, Firefox, Opera, IE9, IOS, Android, etc. You can use lufylegend to easily use object-oriented programming, and can cooperate with Box2dWeb to create physics games. In addition, it also has built-in very practical functions such as LTweenLite easing class. Start using it now, it will allow you to enter the world of HTML5 faster. !
2. Download lufylegend.js library and API documentation
##http://lufylegend.com/lufylegend
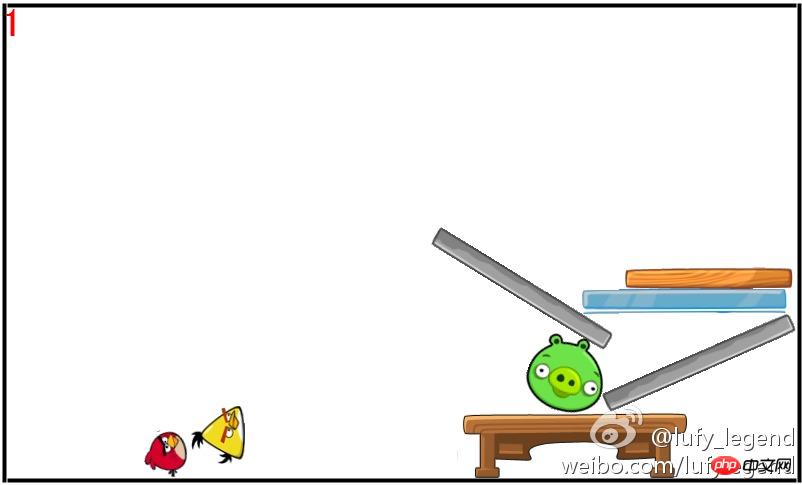
3. Examples of using the lufylegend.js library
The following are the new features in version 1.4.0.
1, encapsulating the physics engine Box2dWeb
2, easing porting of TweenLite
For more introduction, please see the link below
http://lufylegend.com/ lufylegend/demo
The above is the release of the HTML5 game development open source library lufylegend1.4.0, which adds the physics engine Box2dWeb package and the easing class TweenLite. For more related content, please pay attention to the PHP Chinese website (www.php.cn)!
Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1662
1662
 14
14
 1419
1419
 52
52
 1311
1311
 25
25
 1262
1262
 29
29
 1234
1234
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



