
In the previous article, we have shared 8 very good Java chart applications, but when it comes to chart applications, web charts made with HTML5 and jQuery are more convenient and usable, and they are customizable in terms of function and appearance. They are more flexible. This article will share with you 9 classic and gorgeous HTML5 chart applications. It may be helpful to your front-end development. Let’s take a look.
Today we are going to introduce Chart.js, a chart application based on HTML5 Canvas. It has many powerful functions. Chart types, including line charts, bar charts, pie charts, radial charts, and more, you can download and apply to your own projects.

## Column chart Circle chart Line chart Pie chart Polar chart Radar area chart Source code download
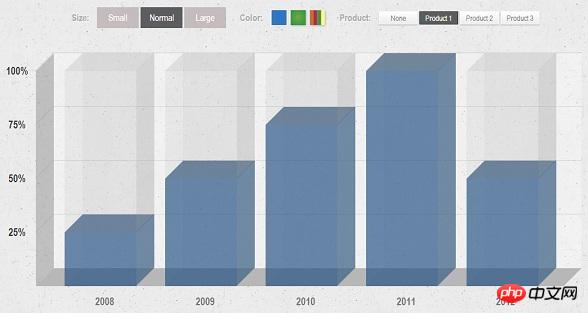
2, HTML5 3D animation Column ChartThis time we are going to share a cool HTML5 3D chart application. It is a bar chart with a 3D appearance, and we can change the color theme of the chart to make it more suitable for you. needs. This HTML5 chart can switch the chart data that needs to be viewed. It has a good animation effect when switching. Moreover, we can also switch the size of the chart to adapt to different sizes of browsing windows.
Online demo Source code download
3. HTML5 Canvas glowing line chart applicationToday we are going to share a This is a line chart application based on HTML5 Canvas. In fact, we just draw a glowing line on the canvas. Of course, you can draw the x and y coordinates of the chart yourself.
Online demonstration Source code download
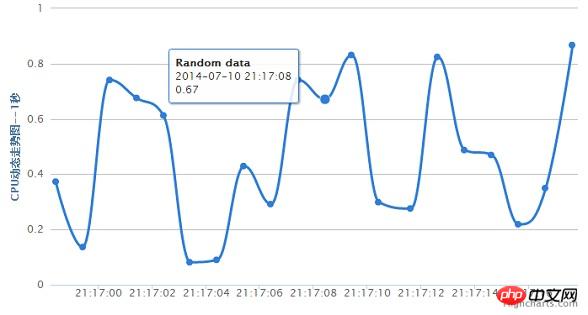
4. jQuery highcharts chart plug-in that updates data in real timeToday we are going to Let’s share a highcharts real-time chart plug-in based on jQuery. The highcharts chart plug-in defines that the data is updated every second, and then a polyline is drawn based on each data point. As the data is updated, the polyline will continue to move forward. Move to form a curve chart similar to CPU real-time monitoring. This jQuery chart plug-in is widely used and compatible with all browsers.
Online demo Source code download
5. SVG animated line chart line color gradient based on HTML5Today I bring you an HTML5 chart application. The chart is a line chart based on SVG structure. Unfortunately, this HTML5 chart cannot customize data points, but one feature is that the color of the polyline is gradient, and when the chart data is initialized, the polyline display has animation effects.
Online demo Source code download
6. Gorgeous HTML5 charts can display real-time dataHTML5 in charts It is also widely used. Compared with previous web charts, HTML5 charts are more convenient to create and more powerful. This HTML5 chart plug-in has a very gorgeous and professional appearance, and is also very advantageous in data display. The chart not only supports multi-dimensional data display, but also supports the area selection data function. You can use this HTML5 chart to manage your data more conveniently.
Online demo Source code download
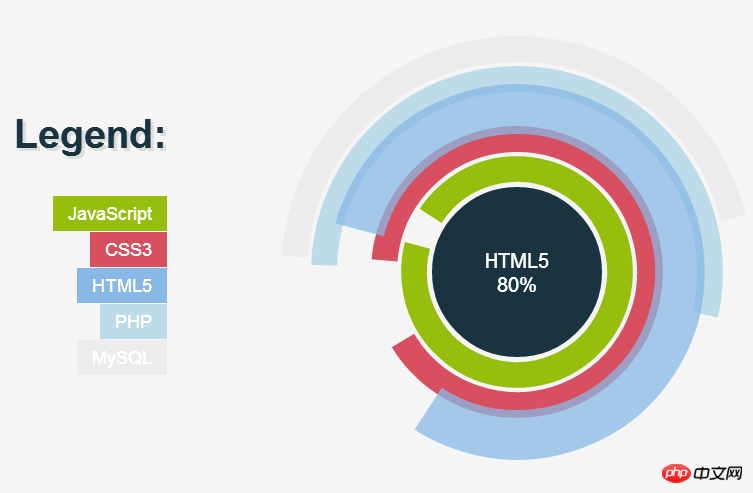
7. jQuery ring percentage chart plug-inThis time we want to share a A very creative jQuery chart plug-in, this jQuery ring percentage chart plug-in has the following features: 1. The appearance of the chart is ring-shaped, so it is also very special. 2. The chart data has a percentage display, so you can see the current data situation directly. 3. When the mouse slides over the ring, the data will be highlighted and the percentage will be displayed.
Online demonstration Source code download
Today we are going to share A line chart based on HTML5 Canvas. This HTML5 line chart has two features. One is that the chart has animation effects, that is, it has animation effects when the chart is initialized. The second is that this HTML5 line chart can make You add data nodes dynamically and connect them smoothly with polylines. Canvas is a drawing board for this line chart.

Online demo Source code download
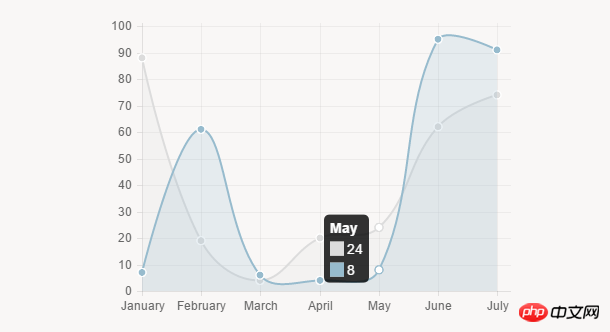
Today we are going to share a chart application based on HTML5 and SVG. This chart uses area blocks to represent a type of data, and area lines to represent the range of the data in the chart. Each area can define its own color. , which can make the chart data very clear. In addition, as long as we move the mouse to the area line, a chart data details of the coordinate point will pop up.

Online Demonstration Source Code Download
The above is the detailed introduction of 9 classic and gorgeous HTML5 chart applications, more related Please pay attention to the PHP Chinese website (www.php.cn) for content!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Is linux an embedded system?
Is linux an embedded system?
 MySQL's storage engine for modifying data tables
MySQL's storage engine for modifying data tables
 What drawing software are there?
What drawing software are there?
 How to obtain url address
How to obtain url address
 PHP server introduction
PHP server introduction
 Five major components of a von Neumann computer
Five major components of a von Neumann computer




