 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Appreciation of HTML5 animation graphics and text on 8 3D visual effects
Appreciation of HTML5 animation graphics and text on 8 3D visual effects
Appreciation of HTML5 animation graphics and text on 8 3D visual effects
More and more 3D applications are used in today's web pages, especially animation special effects based on HTML5 Canvas, giving users a very shocking visual experience. This article collects 8 very cool HTML5 animations with 3D visual effects, all with source codes shared. You can learn the HTML5 animations you are interested in and take a look together.
1. CSS3 ribbon-shaped 3D menu menu with small icon
This time we are going to share a very special CSS3 menu. The appearance of the menu is ribbon-shaped. And each menu item has a beautiful little icon. When the mouse slides over the menu item, the menu item will bulge upwards, like a ribbon fluttering, forming a very cool 3D visual effect. This CSS3 ribbon-shaped 3D menu is very suitable for menu navigation on some active pages.

Online demonstration Source code download
2. HTML5/CSS3 3D paper folding animation
Let’s come again today Share a very gorgeous HTML5/CSS3 3D animation effect. Although it is rarely used in projects at present, we can learn a lot about HTML5 3D animation production from the source code. This is a paper folding animation special effect. Using the related features of HTML5 and CSS3, we can fold pieces of paper to form a cool 3D animation effect.

Online demo Source code download
3. HTML5 webkit 3D cube image rotation slider application
Come back today Share an HTML5 3D cube animation. This is just a 3D effect model. You can replace the 4 sides of the cube in the demonstration with pictures, so that you can transform this HTML5 cube rotation animation into an HTML5 3D focus map, because it is based on webkit , so there are browser restrictions, and Google Chrome is the best.

Online demonstration Source code download
4. HTML5 color gradient 3D text effects
We have shared it before Many HTML5 text effects are pretty good, especially this HTML5 swinging text effect that looks like a swinging willow branch, and has a very cool text animation effect. Today we are going to share an HTML5 3D text effect. The color of the text is gradient and there are text shadows, which further highlights the 3D effect.

Online demo Source code download
5. HTML5 3D image shadow flip animation effect is cool
Today we I want to share a cool HTML5 3D animation effect. This 3D effect can add a shadow effect to your picture, and can make the picture have a 3D flip animation effect when the mouse slides over it. This has a similar effect to the HTML5 3D animation HTML5 3D cube rotation animation shared before. You can also take a look.

Online demonstration Source code download
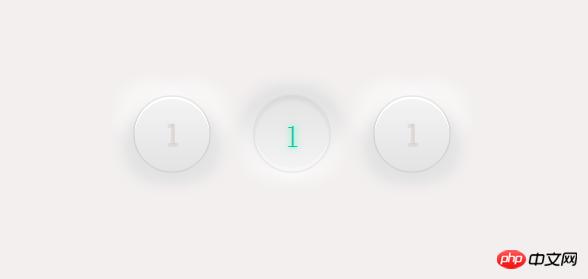
6. Pure CSS3 3D button The button is as clear as milk
CSS3 button Generally, it can be designed very beautifully. Using CSS3 attribute effects such as projection and gradient, buttons can be rendered very dynamic. The CSS3 button I shared today has a very special appearance. It looks like crystal clear milk, and a 3D effect animation appears when the button is clicked. When the button is pressed, the button will bounce slightly, which is very realistic.

Online demonstration Source code download
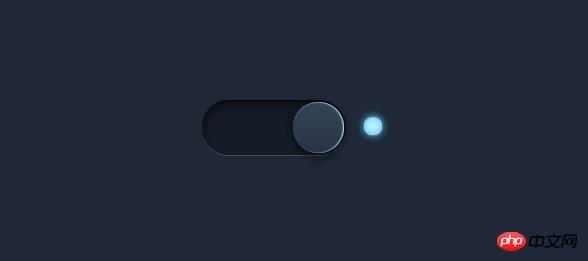
7. CSS3 3D luminous switch button simulation effect is very realistic
Just now we I have released a CSS3 switch sliding button, which should have a somewhat 3D effect, but the rest is very ordinary. Now we are going to share a cooler CSS3 switch button. It not only has a 3D effect, but also can emit light. When the switch is on, the small light next to it will light up, and then the light will be projected onto the switch. The effect Quite realistic.

Online demonstration Source code download
8. CSS3 3D elastic button effect with elastic texture
The one I want to share today The CSS3 button is quite different from this button. It also has a 3D effect. The button has an elastic texture when pressed.

Online Demonstration Source Code Download
The above is about the HTML5 animation graphics and text appreciation of 8 3D visual effects, and more For related content, please pay attention to the PHP Chinese website (www.php.cn)!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1252
1252
 29
29
 1226
1226
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



