Flv.js
is an HTML5 Flash video (FLV) player, developed purely with native JavaScript, without using Flash. Open sourced by bilibili website.
Overview:
A JavaScript library that implements playing FLV format videos in HTML5 videos. Its working principle is to transcode and multiplex the FLV file stream into ISO BMFF (MP4 fragments) fragments, and then pass them through Media
Source Extensions feed MP4 clips into the browser.
flv.js is written in ECMAScript 6, then compiled into ECMAScript 5 through Babel Compiler, and packaged using Browserify.
Function:
FLV container with H.264 + AAC codec playback capability
The above is the official introduction, the key point is that open source allows us to use it, thank you to the masters of Bilibili We
The following is the integrated usage plan I compiled
1. Deployment plan
1. Prerequisite
First of all, nodejs and npm are used here. How to install and deploy them has been written in my previous article. I won’t go into more details here. You can search for them if you need them.
##2. Download code
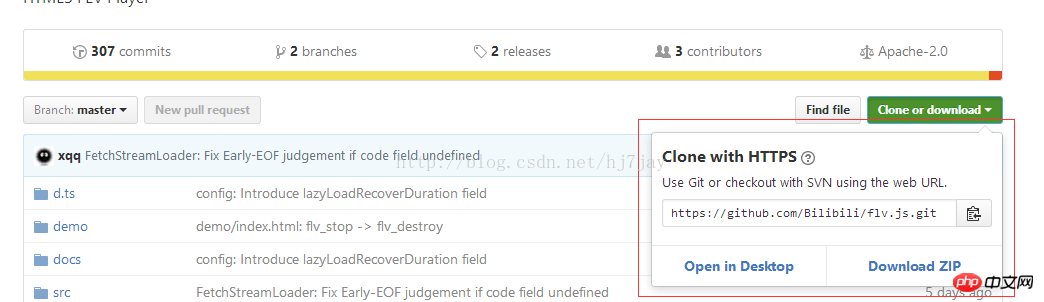
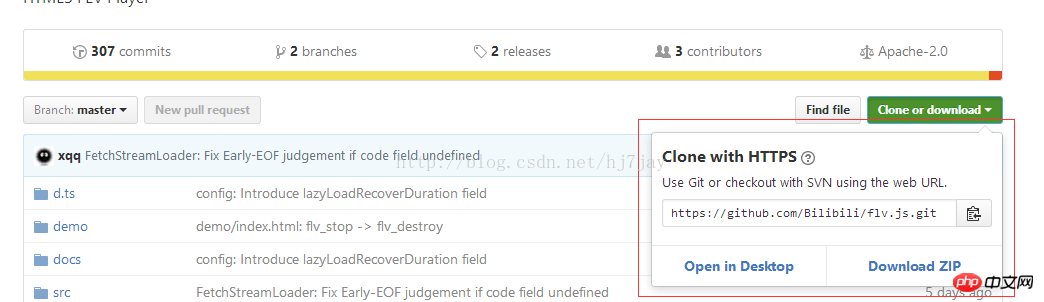
github address: https://github.com/Bilibili/flv.js
# #Students who need to synchronize the latest code should use git. Those who don’t have git can also download the zip file

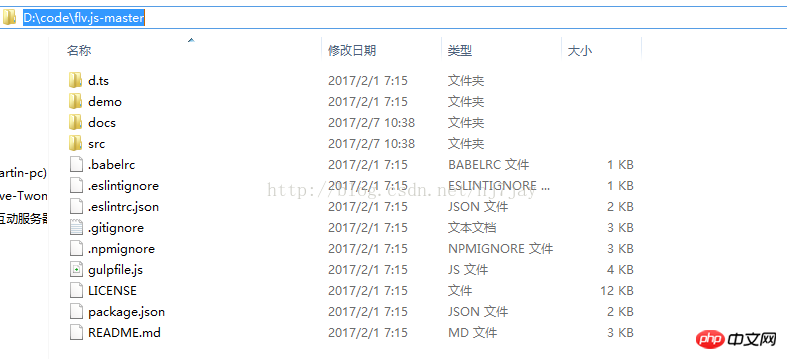
After downloading the code
I put it in D:\code\flv.js-master

3. Build the code
Because the code cannot be used directly, we need to use the npm module of nodejsBuild
1) First open the cmd command line window (Remember to open it with the right click to manage Run as a member), otherwise an error may occur
##cd Command to the place where the code is placed. I put it on D:\code\flv.js-master

#2) Execute npm build, here is the operation to install the development environment
##npm install
Copy after login

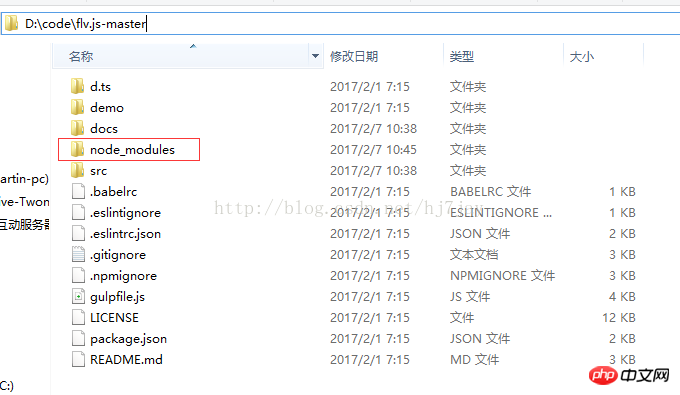
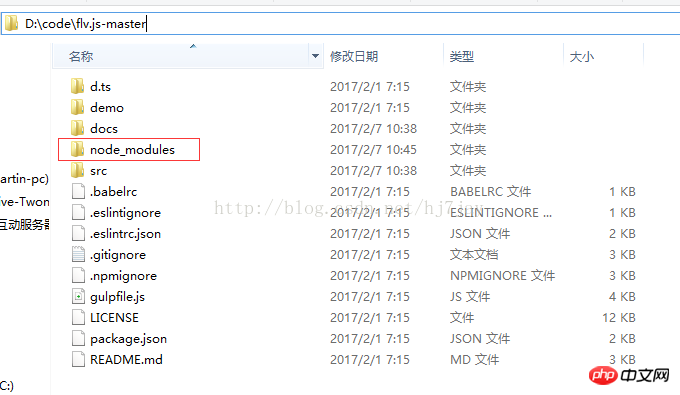
D:\code\flv.js-masterThere will be one more node_modules folder
3)安装生成工具
npm install -g gulp
Copy after login

4)包装和最小化JS放在dist文件夹里
gulp release
Copy after login

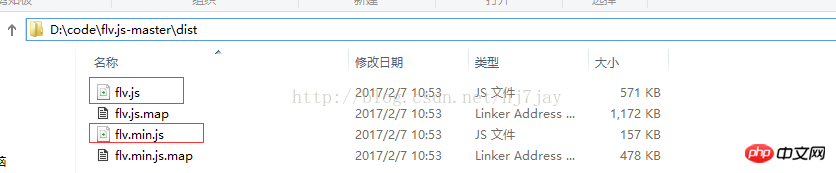
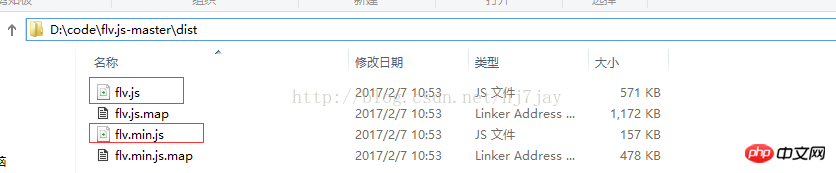
然后D:\code\flv.js-master\dist里就终于得到我们需要flv.js和flv.min.js代码了
flv.js压缩前代码
flv.min.js压缩后代码

二、整合方案
代码DEMO-html页面
<!DOCTYPE html>
<html>
<head>
<meta content="text/html; charset=utf-8" http-equiv="Content-Type">
<title>flv.js demo</title>
<style>
.mainContainer {
display: block;
width: 1024px;
margin-left: auto;
margin-right: auto;
}
.urlInput {
display: block;
width: 100%;
margin-left: auto;
margin-right: auto;
margin-top: 8px;
margin-bottom: 8px;
}
.centeredVideo {
display: block;
width: 100%;
height: 576px;
margin-left: auto;
margin-right: auto;
margin-bottom: auto;
}
.controls {
display: block;
width: 100%;
text-align: left;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<p class="mainContainer">
<input name="urlinput" class="urlInput" type="text" value="http://localhost/Test/test1.mp4"/>
<video name="videoElement" class="centeredVideo" controls autoplay width="1024" height="576">
Your browser is too old which doesn't support HTML5 video.
</video>
<br>
<p class="controls">
<button onclick="flv_load()">Load</button>
<button onclick="flv_start()">Start</button>
<button onclick="flv_pause()">Pause</button>
<button onclick="flv_destroy()">Destroy</button>
<input style="width:100px" type="text" name="seekpoint"/>
<button onclick="flv_seekto()">SeekTo</button>
</p>
</p>
<script src="flv.min.js?1.1.9"></script>
<script>
function flv_load() {
console.log('isSupported: ' + flvjs.isSupported());
var urlinput = document.getElementsByName('urlinput')[0];
var xhr = new XMLHttpRequest();
xhr.open('GET', urlinput.value, true);
xhr.onload = function (e) {
var player;
var element = document.getElementsByName('videoElement')[0];
if (typeof player !== "undefined") {
if (player != null) {
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
}
player = flvjs.createPlayer({
type: 'mp4',
url: urlinput.value
});
player.attachMediaElement(element);
player.load();
}
xhr.send();
}
function flv_start() {
player.play();
}
function flv_pause() {
player.pause();
}
function flv_destroy() {
player.pause();
player.unload();
player.detachMediaElement();
player.destroy();
player = null;
}
function flv_seekto() {
var input = document.getElementsByName('seekpoint')[0];
player.currentTime = parseFloat(input.value);
}
function getUrlParam(key, defaultValue) {
var pageUrl = window.location.search.substring(1);
var pairs = pageUrl.split('&');
for (var i = 0; i < pairs.length; i++) {
var keyAndValue = pairs[i].split('=');
if (keyAndValue[0] === key) {
return keyAndValue[1];
}
}
return defaultValue;
}
var urlInputBox = document.getElementsByName('urlinput')[0];
var url = decodeURIComponent(getUrlParam('src', urlInputBox.value));
urlInputBox.value = url;
document.addEventListener('DOMContentLoaded', function () {
flv_load();
});
</script>
</body>
</html>Copy after login
结果

Ps:视频要放在服务器上,这里我用的是Java Web项目,tomcat部署,视频找个位置就可以了,主要是记住位置
相关文章:
如何看待B站 (bilibili) 开源 HTML5 播放器内核 flv.js?
全面解读flv.js代码
The above is the detailed content of Instructions for using the open source code flv.js. For more information, please follow other related articles on the PHP Chinese website!







































![[Web front-end] Node.js quick start](https://img.php.cn/upload/course/000/000/067/662b5d34ba7c0227.png)



