 Web Front-end
Web Front-end
 H5 Tutorial
H5 Tutorial
 Detailed introduction to the use of H5 flexible box layout (parent container properties)
Detailed introduction to the use of H5 flexible box layout (parent container properties)
Detailed introduction to the use of H5 flexible box layout (parent container properties)
Add display for the parent container: flex/inline-flex
The properties that can be used by the parent container are:
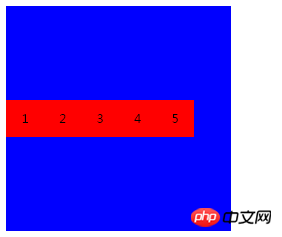
1.flex-direction: Determine the direction of the main axis
There are four attribute values:
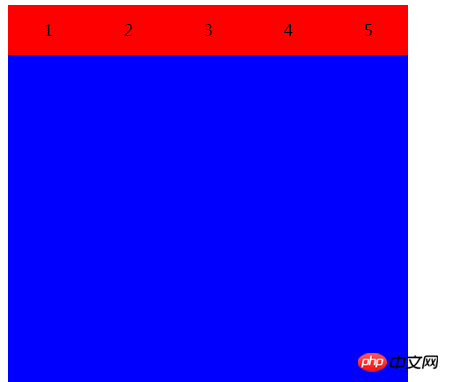
row (default value): The main axis is horizontal and the starting point is at the left end.

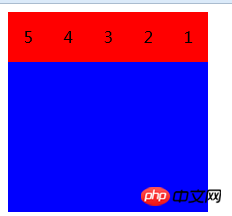
row-reverse: The main axis is horizontal and the starting point is at the right end.

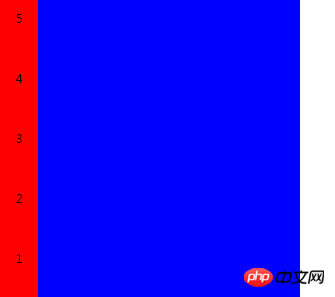
column: The main axis is vertical, and the starting point is on the upper edge.
column-reverse: The main axis is vertical, and the starting point is at the lower edge.

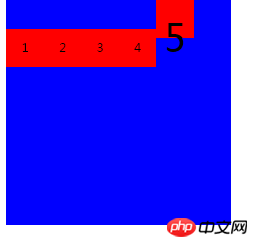
2.flex-wrap: If one axis cannot be arranged, how to wrap it.
has 3 attribute values:
nowrap (default): no line wrapping. When the parent container is not wide enough, each item will be squeezed appropriately.

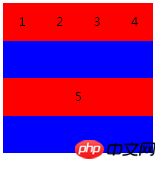
#wrap: Line wrap, the first line is at the top of the parent container.

#wrap-reverse: Wrap, the first line is at the bottom of the parent container.

3.flex-flow: The attribute is the abbreviation of the flex-direction attribute and the flex-wrap attribute. The default value is row nowrap.
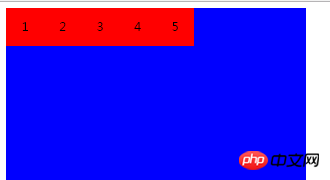
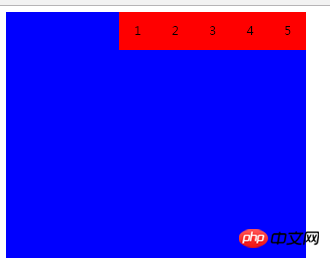
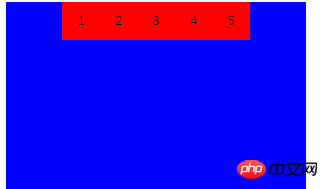
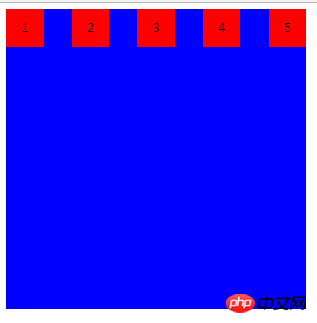
4.justify-content: Defines the alignment of the item on the main axis.
has the following attribute values:
flex-start (default value): left-aligned

flex-end: right-aligned

center: Center

space-between: Align both ends, with equal spacing between items. (The first and last items are at the far left or right of the item respectively)

space-around: The intervals on both sides of each item are equal. Therefore, the space between items is twice as large as the space between items and the border. (The first and last items will be spaced from both sides of the parent container)

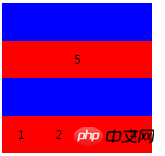
5. ⑤ align-items: Define how the items are aligned on the cross axis
are as follows Property value
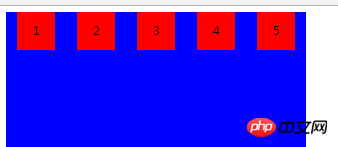
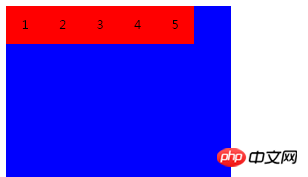
flex-start: Alignment of the starting point of the cross axis.

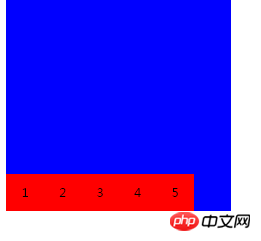
#flex-end: The end point alignment of the cross axis.

#center: Align the midpoint of the cross axis.

#baseline: The baseline alignment of the first line of text of the item. (Line height, font size, etc. will affect the baseline of each line)

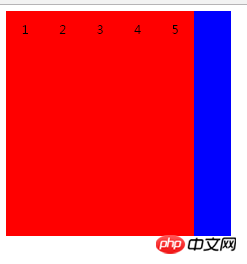
stretch (default): If the subcontainer has no height set or is set to auto, it will occupy the entire The height of the parent container.

6. align-content: The attribute defines the alignment of multiple axes. This property has no effect if the project has only one axis.
has the following attribute values
flex-start: Aligned with the starting point of the cross axis.
flex-end: Aligned with the end point of the cross axis.
center: Aligned with the midpoint of the cross axis.
space-between: Align with both ends of the cross axis, and the intervals between the axes are evenly distributed.
space-around: Each axis is equally spaced on both sides. Therefore, the distance between the axes is twice as large as the distance between the axes and the frame.
stretch (default value): The axis occupies the entire cross axis.
The above is the detailed content of Detailed introduction to the use of H5 flexible box layout (parent container properties). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1655
1655
 14
14
 1414
1414
 52
52
 1307
1307
 25
25
 1253
1253
 29
29
 1227
1227
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.



