Sample code sharing for practicing HTML5 CSS3Media Queries
Let’s introduce media first. To be precise, it should be CSS media queries (CSS Mediaquery), a media query contains a media type and at least one # that limits the scope of the style sheet using media attributes such as width, height, and color. ##Expression. The media query added by CSS3 allows the style to be applied to certain device ranges without modifying the content. How to define media, look at the code below, you can definitely guess it. <!-- link元素中的CSS媒体查询 -->
<link rel="stylesheet" media="(max-width: 800px)" href="example.css" />
<!-- 样式表中的CSS媒体查询 -->
<style>@media (max-width: 600px) {
.facet_sidebar {
display: none;
}
}</style>
#So, this is also a drawback. If multiple style standards are defined for a certain page to respond to different media attributes, the loading time of the page will be affected. , but having said that, in the current era of rapid network development, network speed is also constantly improving and improving, so the impact is not big and can almost be ignored.
media You can use logical operators(and, not, only, etc.) to form media expressions and write more complex filtering conditions. I will not explain these expressions one by one here,
Next we will use several demos to demonstrate the usage and performance of media
##Since our purpose today is to explore how to monitor changes in the devicePixelRatio attribute. , then we can change the background style of a certain p under different devicePixelRatio values. The specific code is as follows:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style media="screen">
@media screen and (min-resolution: 2dppx) {
#image {
background : red;
}
}
@media screen and (min-resolution: 1dppx) {
#image {
background: #000;
}
} </style>
</head>
<body>
<p id="image" style="width:100px; height:100px"></p>
</body>
</html>The code is there, So how to test? Under normal circumstances, the devicePixelRatio attribute will not change, but there will definitely be special circumstances. For example, your computer is connected to two monitors, and the devicePixelRatio attributes of the two browsers are different. Same, then congratulations, you already have the testing conditions, just drag the page from one screen to another, so that you can see the effect and test it. Students will find that the background color of p is not as set in the code. It shows different colors under different devicePixelRatio attribute values. Why is this?
This code is the first one I wrote. After running it, I found that it had no effect. I didn’t know the reason at first. When dragging the page across the screen, in the browser console, I Found the reason. So what is the reason why the settings are invalid? Let's take a look at the screenshots of the Style content under the two screens. The left side is min-resolution equal to 1, and the right side is equal to 2
##Comparing the two pictures, we can find that when min-resolution is equal to 2, the properties defined in it are overwritten and do not take effect. Why is this?
To explain, I am afraid I need to add some knowledge here, that is, the specific effects of the prefixes of min- and max- in the code are described in the document. : Most media properties are prefixed with "min-" and "max-", which are used to express "greater than or equal to" and "less than or equal to". This avoids the use of "<" and ">" characters that conflict with HTML and XML. If you do not specify a value for the media property, and the actual value of the property is non-zero, the expression resolves to true. Expressions containing this attribute value generally return false if the browser is running on a device that does not have this attribute value.
其实上面的说明已经帮我解释清楚了,我再通俗地和大家解释一下:当 devicePixelRatio 为 1 时,只有 min-resolution: 1dppx 这个条件满足,因此 p 的颜色是黑色没错;当 devicePixelRatio 为 2 时,两个 media 都满足条件,同时 CSS 的规则是后加载的样式将会覆盖先加载的样式,由于我么将 min-resolution: 1dppx 的 media 写在后面,因此如果两个 media 都满足条件的话, min-resolution: 1dppx 的 media 将会覆盖 min-resolution: 2dppx 的 media,因此不管你把页面拖到那个屏幕,那个 p 的背景色都是黑色。
那么我们将两个 media 调换一下位置,问题就顺利地解决了。
<style media="screen">
@media screen and (min-resolution: 1dppx) {
#image {
background: #000;
}
}
@media screen and (min-resolution: 2dppx) {
#image {
background : red;
}
}</style>以上是根据不同的 media 条件设置不同的样式,这是 CSS 的做法,在 JavaScript 中,没有专门的方法来监听 window.devicePixelRatio 属性变化,那么该怎么监听 devicePixelRatio 属性的变化呢?方法也很简单,看看下面的代码,你一定就明白了:
window.matchMedia('screen and (min-resolution: 2dppx)').addListener(function(e) {
console.info(e, window.devicePixelRatio);
});稍微解释下,通过 window.matchMedia(‘media expression’) 方法获取到对应的 media,然后通过 addListener(function(e) {}) 来监听 media 的变化。
有玩过 Canvas 的朋友一定知道,要想绘制出来的内容效果最佳的话,Canvas 自身的 width 和 height 属性值与 style 中的 width 和 height 的比例应该恰好等于 devicePixelRatio 的值,所有如果你在切换不同 devicePixelRatio 属性值的屏幕时,没有重新设置 Canvas 的宽高的话,绘制出来的画面将不是最佳的效果。
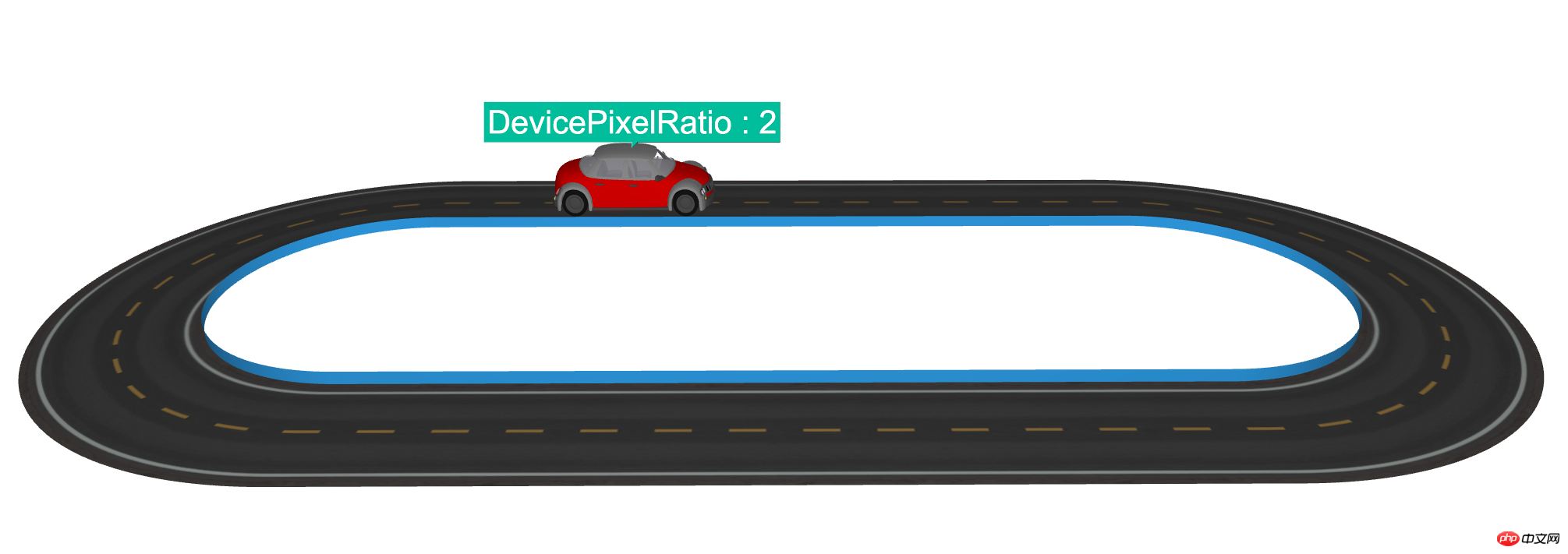
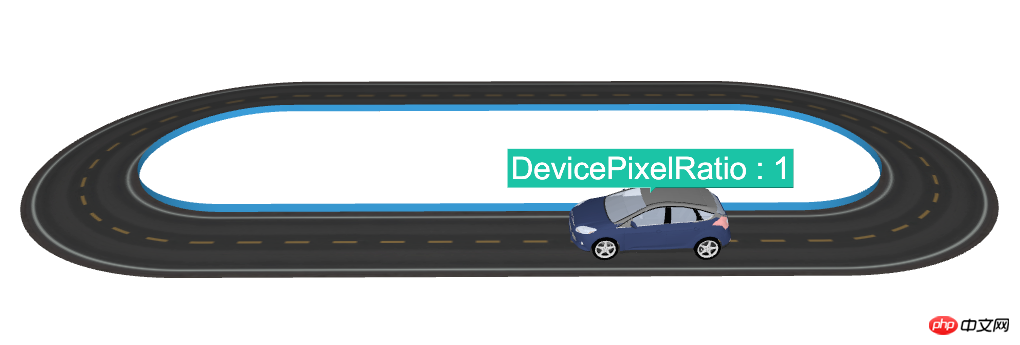
接下来我们基于 HT for Web 的 3D 模型来做一个小实验。实验的内容是这样的,在 GraphView 中有一辆车根据某条路线前行,当拖到另外一个屏幕的时候,换辆车子。先来看看效果图:


上面两张图分别是在不同的屏幕中的截图,车子动起来的效果可以访问以下链接:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>HT for Web</title>
<style media="screen">
@media screen and (min-resolution: 2dppx) {}
html, body {
padding: 0px;
margin: 0px;
} </style>
<script src="../../oldhtforweb/lib/core/ht.js"></script>
<script src="../../oldhtforweb/lib/plugin/ht-modeling.js"></script>
<script src="../../oldhtforweb/lib/plugin/ht-obj.js"></script>
<script>
ht.Default.setImage('road', './images/road.jpg');
var init = function() {
g3d = new ht.graph3d.Graph3dView();
var dm = g3d.dm();
g3d.addToDOM();
g3d.setEye(1200, 300, 0);
g3d.getNote = function(data) {
if (data.getTag() !== 'carNode') return null;
return 'DevicePixelRatio : ' + window.devicePixelRatio;
};
var carIndex = 0;
window.matchMedia('screen and (min-resolution: 2dppx)').addListener(function() {
carIndex = (carIndex + 1) % 2;
var obj = result[carIndex];
carNode.s('shape3d', obj.name);
ht.Default.setDevicePixelRatio();
});
var polyline = createPath(dm, 300),
params = {
delay: 0,
duration: 10000,
easing: function(t){
return (t *= 2) < 1 ? 0.5 * t * t : 0.5 * (1 - (--t) * (t - 2));
},
action: function(v, t){
var length = g3d.getLineLength(polyline);
var offset = g3d.getLineOffset(polyline, length * v),
point = offset.point,
px = point.x,
py = point.y,
pz = point.z,
tangent = offset.tangent,
tx = tangent.x,
ty = tangent.y,
tz = tangent.z;
carNode.p3(px, py - 9, pz);
carNode.lookAt([px + tx, py + ty - 9, pz + tz], 'front');
},
finishFunc: function(){
ht.Default.startAnim(params);
}
},
carList = [ 'fordFocus', 'concept-sedan-01v2'],
result = [], carNode = new ht.Node();
carNode.setTag('carNode');
carList.forEach(function(name, index) {
ht.Default.loadObj('./objs/'+name+'/'+name+'.obj', './objs/'+name+'/'+name+'.mtl', {
cube: true,
center: true,
shape3d: name,
finishFunc: function(modelMap, array, rawS3) {
var k = 110 / rawS3[0];
rawS3 = rawS3.map(function(v) { return v * k; });
result[index] = {
'name' : name,
'modelMap' : modelMap,
'array' : array,
'rawS3' : rawS3
};
if (index === 0) {
var node = carNode;
node.s({
'wf.width' : 0,
'shape3d' : name,
'note.position' : 44,
'note' : 'DevicePixelRatio : ' + window.devicePixelRatio,
'note.face' : 'top',
'note.autorotate' : true,
'note.font' : '46px arial, sans-serif'
});
node.s3(rawS3);
node.r3(0, Math.PI, 0);
dm.add(node);
polyline.setElevation(rawS3[1] * 0.5 + 2);
ht.Default.startAnim(params);
}
}
});
});
}; var createPath = function(dm, radius) {
var polyline = new ht.Polyline();
polyline.setThickness(2);
polyline.s({
'shape.border.pattern': [16, 16],
'shape.border.color': 'rgba(0, 0, 0, 0)',
'shape3d.resolution': 300,
'3d.selectable': false
});
dm.add(polyline);
var cx = 0,
cy = radius * Math.PI * 0.5,
count = 500,
points = [{ x: radius, y: -cy, e: 0 }],
segments = [1];
for (var k = 0; k < count + 1; k++) {
var angle = k * Math.PI / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: 0
});
segments.push(2);
}
cy *= -1;
radius *= -1;
for (var k = 0; k < count + 1; k++) {
var angle = k * Math.PI / count;
points.push({
x: cx + radius * Math.cos(angle),
y: cy + radius * Math.sin(angle),
e: 0
});
segments.push(2);
}
polyline.setPoints(points);
polyline.setSegments(segments);
var shape = new ht.Shape();
shape.setPoints(points);
shape.setSegments(segments);
shape.s({
'top.visible' : false,
'bottom.image' : 'road',
'bottom.reverse.flip' : true,
'bottom.uv.scale' : [13, 1],
'back.visible' : false,
'front.reverse.flip' : true,
'3d.selectable': false
});
shape.setThickness(180);
shape.setTall(15);
shape.setClosePath(true);
dm.add(shape);
return polyline;
}; </script>
</head>
<body onload="init();">
</body>
</html>来介绍下这次 Demo 中都用到的了 HT for Web 的那些技术。
首先是车子,车子并不是通过 HT for Web 生成的,而是通过专业的 3D 工具设计,然后导出 obj 和 mtl 文件,HT for Web 对 obj 和 mtl 文件进行解析,然后显示在 Graph3dView 中,
在 obj 文档中,你会看到一个一个飞机的例子,飞机沿着设定好的路线飞行,你应该会想,这个寻路是怎么实现的呢?其实很简单,我们将路线切割成一个个很小很小的单元,然后根据算法依次获取到小单元的坐标设置到移动的物体上,这样物体就动起来了。
在 Demo 中,有一条很精致的马路,这条马路就是一个 Shape 节点,根据车的路径生成的马路,Shape 是一个六面体,因为首尾相连了,所以没有左右面,在这个例子中,我将马路的 back 和 top 面隐藏了,然后 bottom 面支持翻转,让 bottom 面的贴图显示在内表面上,这样马路就建成了。
The above is the detailed content of Sample code sharing for practicing HTML5 CSS3Media Queries. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1229
1229
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




