
I originally thought that in small games such as Tank Battle and Super Mario, the brick characters in the initial screen were static pictures. Now I know that they are all posted with dynamic textures. I will use the drawing function of HTML5 below. Make a starting screen for a tank battle, and study the dot matrix characters by the way.
1. Dot matrix characters
The texture is actually not much different from the dot matrix characters. The only difference is that the dots are replaced by small pictures. That's it, here is a small program for dot matrix characters. You can input Chinese characters or English letters, and then the program will analyze and generate the dot matrix of the text, and then display it. As for how to analyze and generate a dot matrix, the ideas are as follows:
1. Use the ctx.fillText method to draw the text onto a memory canvas, with the foreground color being black and the background color being white
2. Read each pixel of the canvas and replace it with the corresponding symbol to form a string
There is a question here, how big should the memory canvas be? My solution is to make it as large as possible to ensure that no matter what font is, it will not go out of bounds.
During the process of analyzing the pixels, the width and height of the text can be recorded at the same time. After the analysis is completed, a new canvas will be generated again, this time it can be better equal to the size of the text.
Another problem is that when the text is too small, the font is a bit distorted. This should be a resolution problem. The human eye cannot see the small font clearly, and the program cannot analyze it clearly.
So small-sized fonts need to be specially designed, like the fonts on tank battles.
2. Brick characters
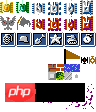
After knowing the principle of dot matrix, it is very simple to implement brick characters. Here is a resource In the picture, the bricks are taken from the inside:

The bricks are very small, in the middle of the picture and on the lower right, the # of each level in the tank battle game we played. ##MAP I didn’t expect it to be generated from such a simple picture.
The following is the dot matrix data of the brick characters. There is only a part here, which just constitutes the BATTLE CITY in the game startup screen and the in the game end screen. 3. Code
Because time is tight, the code is ugly. The code uses a jsgame.js. This is my own simple implementation of the HTML5 2D function. The packaging imitates some interface styles of pygame. After encapsulation, it can be seen that the drawing-related code is very simple, and the rest are mainly operational logic codes.
代码
Code highlighting produced by Actipro CodeHighlighter (freeware)
http://www.CodeHighlighter.com/
--><!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title></title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<script type="text/javascript" language="javascript" src="jsgame.js"></script>
</head>
<body>
<canvas id="html5_08_1" width="180" height="180" style=" background-color: black">
你的浏览器不支持 Canvas 标签,请使用 Chrome 浏览器 或者 FireFox 浏览器
</canvas>
文本:<input type="text" id="text" value="博客园" />
字号:<input type="text" id="size" value="16" size="2" />
字体:<select id="fontName">
<option>宋体</option>
<option>楷体_GB2312</option>
<option>隶书</option>
<option>Kristen ITC</option>
<option>Harrington</option>
</select>
<input type="checkbox" id="ckBold" />黑体
<input type="checkbox" id="ckitalic" />斜体
<input type="button" id="btnStart" disabled value="处理" onclick="draw_pixel_text()" />
<br/><textarea wrap="off" rows="20" cols="120" id="txtResult" ></textarea>
<p/>
<img alt="坦克大战的资源图片" src="http://images.cnblogs.com/cnblogs_com/myqiao/sprites.gif"/><br/>
<canvas id="html5_08_2" width="480" height="200" style=" background-color: black">
你的浏览器不支持 Canvas 标签,请使用 Chrome 浏览器 或者 FireFox 浏览器
</canvas><br/>
<input type="button" id="btn_draw" value="绘制砖块字" onclick="draw_brick_text()" />
<script type="text/javascript">
draw_pixel_text();
function draw_pixel_text(){
var display= Display.attach(document.getElementById("html5_08_1"));
document.getElementById("btnStart").setAttribute("disabled","true");
document.getElementById("txtResult").value="";
display.clear();
var text=document.getElementById("text").value
var size=document.getElementById("size").value
var font=new Font();
font.bold=document.getElementById("ckBold").checked;
font.italic=document.getElementById("ckitalic").checked;
font.name=document.getElementById("fontName").value;
var sur=font.render(text,size);
display.draw(sur,10,10);
var str='';
for(var y=0;y<sur.height;y++){
for(var x=0;x<sur.width;x++){
if((sur.get_pixel(x,y)[0]<255))
str=str+'龍';
else
str=str+' ';
}
str=str+'\n';
}
document.getElementById("txtResult").value=str;
document.getElementById("btnStart").removeAttribute("disabled");
}
///======================================================================
///下面的代码是绘制砖块字
//截断字符,每 7 个一组
function chunk(str,len){
var count=0;
var list=[];
var temp=[];
var times=0;
for(var i=0;i<str.length;i++){
if(count<len){
temp.push(str[i])
count++;
}else{
count=0;
list[times]=temp;
temp=[];
temp.push(str[i])
count++;
times++;
}
}
list[times]=temp;
return list;
}
//字母和对应的点阵数据
var keys="abcegilmortvy";
var values=["0011100011011011000111100011111111111000111100011",
"1111110110001111000111111110110001111000111111110",
"0011110011001111000001100000110000001100110011110",
"1111110110000011000001111100110000011000001111110",
"0011111011000011000001100111110001101100110011111",
"1111110001100000110000011000001100000110001111110",
"1100000110000011000001100000110000011000001111110",
"1100011111011111111111111111110101111000111100011",
"0111110110001111000111100011110001111000110111110",
"1111110110001111000111100111111110011011101100111",
"1111110001100000110000011000001100000110000011000",
"1100011110001111000111110111011111000111000001000",
"1100110110011011001100111100001100000110000011000"];
var game2=new JsGame();
//载入图片
var img=new Image();
img.src="data:image/gif;base64,......";//省略四个字节
var bricks=[];
img.onload=function(){
//图片载入后,将砖块的部分从中间截取出来,并分为四小部分
var temp= new Surface(img).subsurface(56,64,8,8)
bricks[0]=temp.subsurface(0,0,4,4)
bricks[1]=temp.subsurface(4,0,4,4)
bricks[2]=temp.subsurface(0,4,4,4)
bricks[3]=temp.subsurface(4,4,4,4)
}
//检测资源是否装载完毕
game2.is_ready(function(){
return img.complete
});
//开始绘制
function draw_brick_text(){
//如果正在绘制,则停止
game2.stop()
//绑定画布
var display= new Display.attach(document.getElementById("html5_08_2"));
//清空画布
display.clear();
//要绘制的字符串
var text='BATTLECITY'.toLowerCase();
//将每个字符的点阵数据截成 7 段,即每个字符都是 7*7 的点阵,方便绘制
var alph_bits=[];
for(var i=0;i<text.length;i++)
for(var index=0;index<keys.length;index++)
if(keys[index]==text[i])
alph_bits.push(chunk(values[index],7));
var which=0;
var p_row=0;
var p_col=0;
var surface= new Surface(28,28);
game2.loop(function(){
if(alph_bits[which][p_row][p_col]==1){
var temp=null;
if((p_row%2)==0){
if((p_col%2)==0)
temp=bricks[0];
else
temp=bricks[1];
}
else{
if((p_col%2)==0)
temp=bricks[2];
else
temp=bricks[3];
}
surface.draw(temp,p_col*4,p_row*4)
display.save()
display.scale(2,2)
if(which<6)
display.draw(temp,which*32+p_col*4+20,p_row*4+20);
else
display.draw(temp,(which-5)*32+p_col*4+20,p_row*4+56);
display.restore()
}
p_col++
if((p_col%7)==0){
p_col=0
p_row++
if((p_row%7)==0){
p_row=0;
p_col=0;
which++;
if(which==text.length) game2.stop()
}
}
})
}
</script>
</body>
</html>The above is the detailed content of Learn while playing with HTML5 (8)-Brick map lattice characters. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Check friends' online status on TikTok
Check friends' online status on TikTok
 okex official website
okex official website
 windows explorer has stopped working
windows explorer has stopped working
 How to turn off the firewall
How to turn off the firewall
 The difference between vue2.0 and 3.0
The difference between vue2.0 and 3.0
 How to use mmplayer
How to use mmplayer
 How to read files and convert them into strings in java
How to read files and convert them into strings in java




