New interactive features of HTML5 and CSS3
The picture in the title of this article was created using Photoshop. However, you cannot search for it in the search engine. The search engine is not powerful enough to recognize the text in the image. And since the size of the picture is not too small, netizens with slow Internet speeds may have to wait patiently for the picture to be refreshed when browsing. So, is there a new way to avoid these shortcomings? Yes, HTML5 and CSS3 can meet your needs. Even, it can do more and better. As a designer, we should understand what they are and what characteristics they have, so as to further think about what we can do through HTML5 and CSS3.
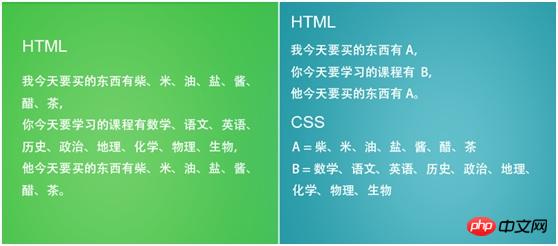
What is HTML5and CSS3HTML and CSS are not difficult to understand. HTML is the main language that makes up web pages. Through this language, we can explain to the computer the format, content, display effect, etc. of web pages. CSS is a language specifically used to control the display effect of web pages. At this time the question arises, why do we need to use CSS alone? Can’t HTML also control the display effect of web pages? In order to answer this question, let me give you a simple example:  Have you ever found that if we describe too many things and want to describe them clearly, we have to Repeating a lot of information? The same is true for the page language. In this case, it appears disorganized and very difficult to figure out. By integrating the language that controls the display effect into CSS, we can not only ensure the simplicity of the main language part of the page, but also make it very convenient to reuse various language sets.
Have you ever found that if we describe too many things and want to describe them clearly, we have to Repeating a lot of information? The same is true for the page language. In this case, it appears disorganized and very difficult to figure out. By integrating the language that controls the display effect into CSS, we can not only ensure the simplicity of the main language part of the page, but also make it very convenient to reuse various language sets.
HTML5 and CSS3 are the latest versions of HTML and CSS. They have not yet determined standards, but the new features that have been announced have already made us excited.
New features of HTML5
1. New content tag The content tags in HTML4 are at the same level, and it is impossible to distinguish each part of the content. The content tags in HTML5 are independent of each other and have different levels. Search engines and statistical software can quickly identify each part of the content.
The content tags in HTML4 are at the same level, and it is impossible to distinguish each part of the content. The content tags in HTML5 are independent of each other and have different levels. Search engines and statistical software can quickly identify each part of the content.
2. Better table system Now, you can abandon
Now, you can abandon
JavaScript
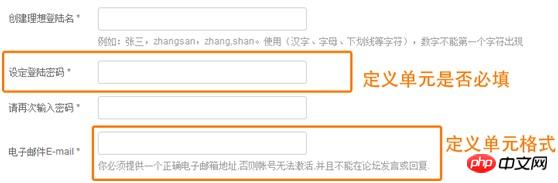
or PHP, Define tables only through HTML5. You can define the input format of each table cell, whether this cell is required, etc.
3.
Audio, VideoAPI
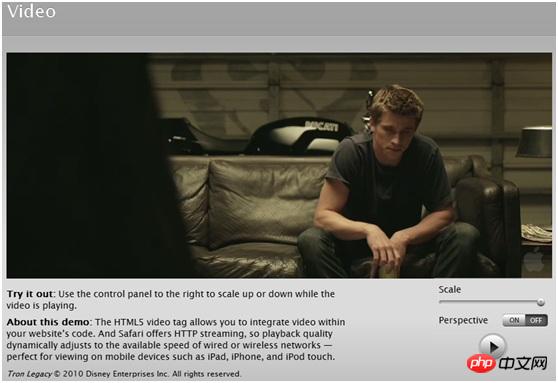
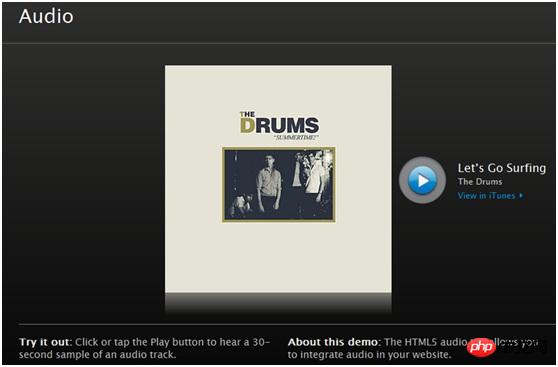
##HTML5 not only allows you to directly integrate video and audio in web pages, but also provides a set of feature-rich APIs to control media playback, and these elements used to control media playback are also can be edited. Therefore, HTML5 can actually replace commonly used flash plug-ins at the video and audio levels. 
4. Canvas (
Canvas
) API
Drawing graphics on web pages has always been a big problem. We have to use plug-ins such as flash and silverlight. However, HTML5 allows you to draw directly on the web page, and even allows you to generate more interactions with the web page, such as drawing graphics, zooming in and out, etc. The legend is a small game made with HTML5. 
5. Geolocation API
##HTML5 provides geographical information applicationInterface
Geolocation API . Through this API, the web page can obtain the user's geographical information through IP, GPS, etc.; at the same time, the user can also choose whether to turn off this function. 
6. Web storage API
HTML5 provides a web storage API to facilitate the offline use of web applications. . In addition, the new API also has the advantages of high security, high efficiency, and larger space compared to cookie
. 
7.Drag and drop API
We can use the Drag and drop API of HTML5 to complete the drag and drop effect in web pages, avoiding the need to constantly modify the position of elements during the drag and drop process of previous web pages, which requires a lot of code. Disadvantages.
New features of CSS3
1. RGBa
New features of RGBa in CSS3 Allows you to set the color and transparency of each element. The original commonly used opacity command can only set elements and their sub-elements.
2. Multi-column layout
CSS3’s newly provided multi-column layout selector can generate multiple columns without HTML layout tags. Column layout, and 'column number', 'column width' and 'column spacing' can all be defined.
3.Round corners
The rounded corners function may be the most practical function provided by CSS3. With Border-radius, you can add rounded corners to specified HTML elements without any difficulty. And you can also define the size of the rounded corners, as well as which corners are rounded and which are not rounded.
4. @font-face
When a web page displays a font that is not installed by the user, the @font provided by CSS3 The -face function will automatically and silently help users download corresponding fonts from the Internet. This allows designers to play more freely without having to consider whether the user's machine has the corresponding font installed.
5. Other features
In addition, CSS3 also brings us gradients, preventing strings from overflowing from being too long, multiple backgrounds, and the use of Pictures serve as element borders and other functions.
Using CSS3 well, you can get the effects more quickly that you could only get with many plug-ins in the past. By using the elements themselves to replace most images, the loading speed of web pages will be improved, and the content that was originally images can also be retrieved by search engines.
Compatibility of HTML5 and CSS3
The standards of HTML5 and CSS3 have not been officially completed, and each browser has different levels of support for them. It is necessary to understand the compatibility of HTML5 and CSS3.
The above is the detailed content of New interactive features of HTML5 and CSS3. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1653
1653
 14
14
 1413
1413
 52
52
 1306
1306
 25
25
 1251
1251
 29
29
 1224
1224
 24
24
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.




