Summary of example usage of %r and %s
HTML5 supports cross-document messaging (Cross-Document Messaging). Since message communication is used, events must occur. According to the generation and consumption of events, we can find the sender and receiver, that is, Sender and Listener. Litener needs to do the following work: write a message processing function; register the message processing function: addEventListener('message', function, false); where Sender needs to do the following work: postMessage('this is a message', 'http: //www.php.cn'); The members included in the event object event include: data: passed data; origin: origin, origin includes three elements: host, protocol, port; source: source object; OK, let’s Look at an example that shows nesting pages within pages and communicating to subpages
1. What is message communication? Summary of examples of message communication

Introduction: HTML5 supports cross-document messaging (Cross-Document Messaging) . Since message communication is used, events must occur. According to the generation and consumption of events, we can find the sender and receiver, that is, Sender and Listener. Litener needs to do the following work: write a message processing function; register the message processing function: addEventListener('message', function, fal...
##2 . Detailed introduction to the functools module

3.
10 recommended articles about php each() function

##4.
Detailed introduction about pull-up loading Introduction: Two types of pull-up loading for WeChat applet pull-down refresh Implementation method: 1. Use the "onPullDownRefresh" and "onReachBottom" methods to implement pull-down refresh and pull-up loading of the mini program. 2. Set bindscrolltoupper and bindscrolltolower in scroll-view to implement pull-down refresh and pull-up loading of the WeChat mini program. 1. "onPullDownRefresh" and&...
Introduction: Two types of pull-up loading for WeChat applet pull-down refresh Implementation method: 1. Use the "onPullDownRefresh" and "onReachBottom" methods to implement pull-down refresh and pull-up loading of the mini program. 2. Set bindscrolltoupper and bindscrolltolower in scroll-view to implement pull-down refresh and pull-up loading of the WeChat mini program. 1. "onPullDownRefresh" and&...
5.
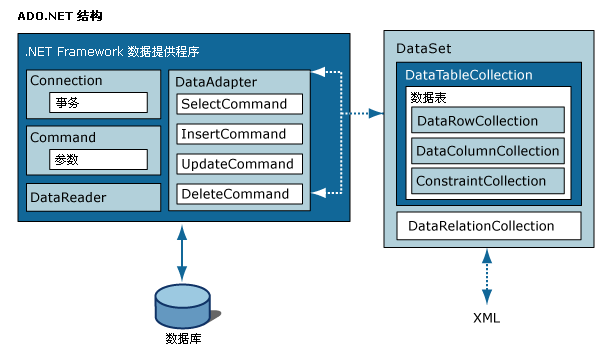
What is ado.net and its simple implementation details Introduction: ado.net is the data provider of .net framework. It mainly consists of five objects: SqlConnection, SqlCommand, SqlDataAdapter, SqlDataReader and DataSet. The structure is as follows
Introduction: ado.net is the data provider of .net framework. It mainly consists of five objects: SqlConnection, SqlCommand, SqlDataAdapter, SqlDataReader and DataSet. The structure is as follows
6.
Detailed explanation of the implementation method of pull-down refresh and pull-up loading in WeChat applet Introduction: Two implementation methods for WeChat mini program pull-down refresh and pull-up loading. 1. Use the "onPullDownRefresh" and "onReachBottom" methods to implement pull-down refresh and pull-up loading of the mini program. 2. Set bindscrolltoupper and bindscrolltolower in scroll-view to implement pull-down refresh and pull-up loading of WeChat applet.
Introduction: Two implementation methods for WeChat mini program pull-down refresh and pull-up loading. 1. Use the "onPullDownRefresh" and "onReachBottom" methods to implement pull-down refresh and pull-up loading of the mini program. 2. Set bindscrolltoupper and bindscrolltolower in scroll-view to implement pull-down refresh and pull-up loading of WeChat applet.
7. Detailed comparison of the use of mydumper and mysqldump in mysql

##Introduction : The MySQL database backup tool has its own mysqldump, which is an official backup tool of mysql. However, the third-party backup tool mydumper is used by more people due to its superior features. Next, we will verify the backup efficiency between them through testing.
8. Examples of timers and scheduled tasks in Java

Introduction: This article mainly introduces examples of Timer and TimerTask timers and scheduled tasks in Java. It is of great practical value. Friends in need can refer to it
9. Using SignaiR and Push.js to complete the message push code detailed explanation

10.
Example analysis functools module function

[Related Q&A recommendations]:
python crawler - Recently I am using python distributed crawler, using the scrapy framework , adopt master-slave mode? Ignore the specified modifications when git addWhy can't the instance method of a class directly access the queue global variable in python? How to convert java html to pdf?javascript - react-redux automatic update problem
The above is the detailed content of Summary of example usage of %r and %s. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1657
1657
 14
14
 1415
1415
 52
52
 1309
1309
 25
25
 1257
1257
 29
29
 1231
1231
 24
24
 What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
What exactly does H5 page production mean?
Apr 06, 2025 am 07:18 AM
H5 page production refers to the creation of cross-platform compatible web pages using technologies such as HTML5, CSS3 and JavaScript. Its core lies in the browser's parsing code, rendering structure, style and interactive functions. Common technologies include animation effects, responsive design, and data interaction. To avoid errors, developers should be debugged; performance optimization and best practices include image format optimization, request reduction and code specifications, etc. to improve loading speed and code quality.
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
How to make h5 click icon
Apr 06, 2025 pm 12:15 PM
The steps to create an H5 click icon include: preparing a square source image in the image editing software. Add interactivity in the H5 editor and set the click event. Create a hotspot that covers the entire icon. Set the action of click events, such as jumping to the page or triggering animation. Export H5 documents as HTML, CSS, and JavaScript files. Deploy the exported files to a website or other platform.
 How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
How to make pop-up windows with h5
Apr 06, 2025 pm 12:12 PM
H5 pop-up window creation steps: 1. Determine the triggering method (click, time, exit, scroll); 2. Design content (title, text, action button); 3. Set style (size, color, font, background); 4. Implement code (HTML, CSS, JavaScript); 5. Test and deployment.
 Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
Is h5 same as HTML5?
Apr 08, 2025 am 12:16 AM
"h5" and "HTML5" are the same in most cases, but they may have different meanings in certain specific scenarios. 1. "HTML5" is a W3C-defined standard that contains new tags and APIs. 2. "h5" is usually the abbreviation of HTML5, but in mobile development, it may refer to a framework based on HTML5. Understanding these differences helps to use these terms accurately in your project.
 H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 Code: Accessibility and Semantic HTML
Apr 09, 2025 am 12:05 AM
H5 improves web page accessibility and SEO effects through semantic elements and ARIA attributes. 1. Use, etc. to organize the content structure and improve SEO. 2. ARIA attributes such as aria-label enhance accessibility, and assistive technology users can use web pages smoothly.
 What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
What Does H5 Refer To? Exploring the Context
Apr 12, 2025 am 12:03 AM
H5referstoHTML5,apivotaltechnologyinwebdevelopment.1)HTML5introducesnewelementsandAPIsforrich,dynamicwebapplications.2)Itsupportsmultimediawithoutplugins,enhancinguserexperienceacrossdevices.3)SemanticelementsimprovecontentstructureandSEO.4)H5'srespo
 How to solve the h5 compatibility problem
Apr 06, 2025 pm 12:36 PM
How to solve the h5 compatibility problem
Apr 06, 2025 pm 12:36 PM
Solutions to H5 compatibility issues include: using responsive design that allows web pages to adjust layouts according to screen size. Use cross-browser testing tools to test compatibility before release. Use Polyfill to provide support for new APIs for older browsers. Follow web standards and use effective code and best practices. Use CSS preprocessors to simplify CSS code and improve readability. Optimize images, reduce web page size and speed up loading. Enable HTTPS to ensure the security of the website.




