
Because we are working on the nw.js shell project for Meituan’s takeaway merchants, we need to ensure that the data using localStorage in the shell can be persisted.
I found that nw can be saved, even if the application is deleted and rewritten and packaged, it can be saved, so this requirement is solved, but you still need to know where it is stored, otherwise it is not clear under what circumstances the data will be lost.
The localStorage storage directory of the application packaged by nw.js is:
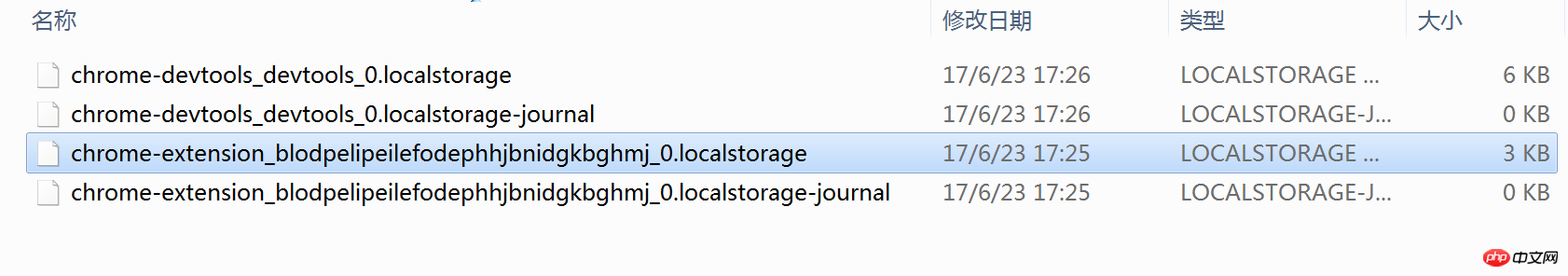
**C:\Users\[user name]\AppData\Local\[nw application Name]\User Data\Default\Local Storage\chrome-extension_[Random characters]_0.localstorage**
For example, the location on my computer is:
C:\Users\xxcanghai\AppData\ Local\waimai_e_client_nw\User Data\Default\Local Storage\chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage

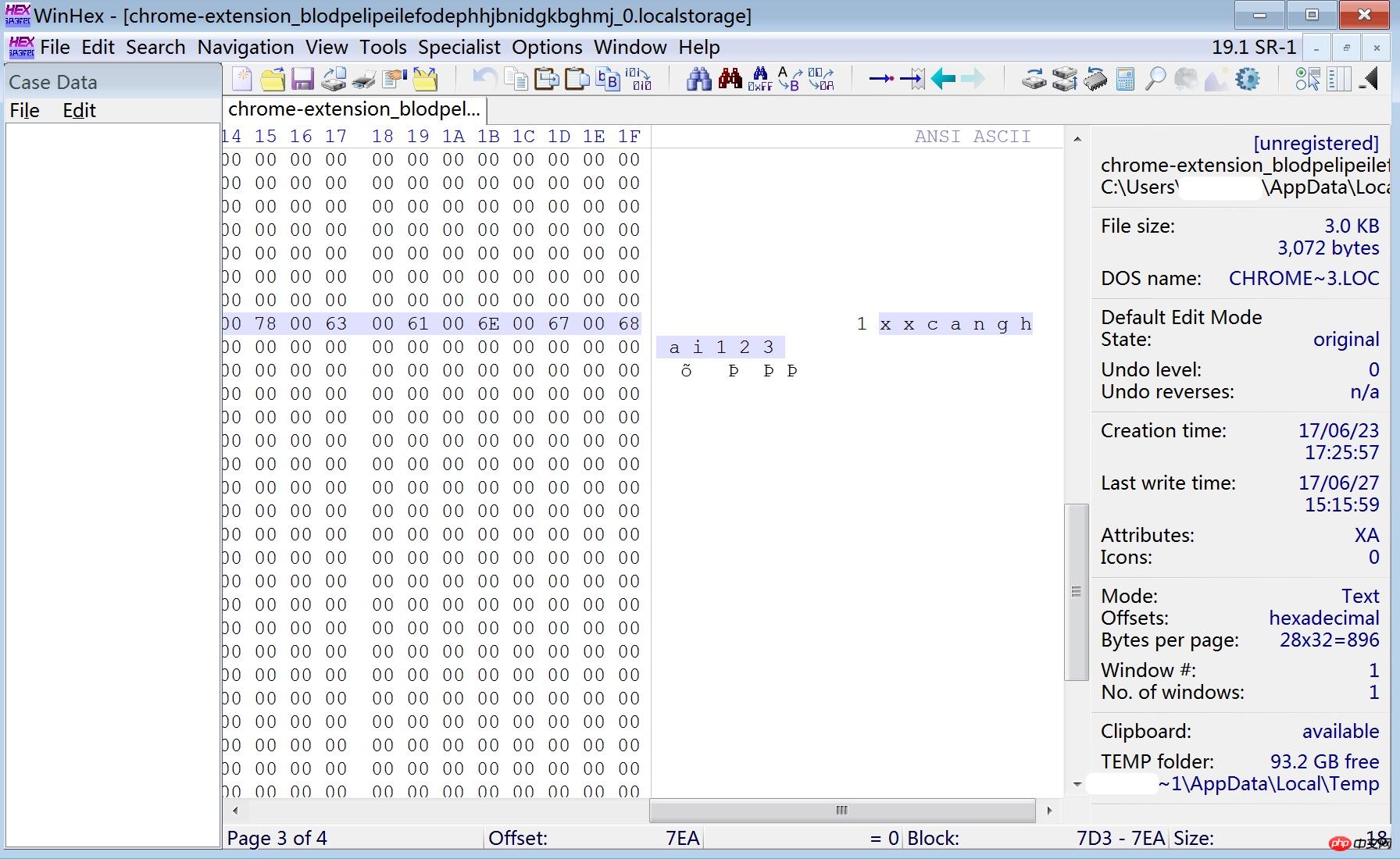
This localStorage file is a binary file and cannot be used directly A text editor opens, but can be accessed via a binary file viewer.
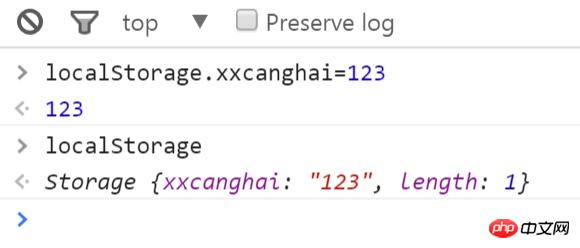
For example, I set a localStorage value in the nw application: xxcanghai 123 

Then use the hexadecimal editor WinHexOpen the chrome-extension_blodpelipeilefodephhjbnidgkbghmj_0.localstorage file, you can view the stored xxcanghai and 123
Firefox stores the localstorage file:webappsstore.sqlite in the configuration file folder
Firefox (Windows XP):
C:\Documents and Settings\
The above is the detailed content of Detailed explanation of physical storage instances of localStorage in nw.js. For more information, please follow other related articles on the PHP Chinese website!




