
How to add a dynamic banner effect to the website in Dreamweaver? If you want to design a dynamic banner in Dreamweaver, how should you design it? Let’s take a look at the detailed tutorial below. Friends who need it can refer to
Why should we add dynamic banners to the website? On the one hand, it’s not easy for pictures to show the effect of animation. On the other hand, you know, Du Niang is a little sensitive to light advertisements now. This function is mostly used in photo advertisements. Let’s take a look at the detailed tutorial below.
Software name:
##Adobe Dreamweaver CC 2017 v17.0 Chinese cracked version ( Crack patch attached) 64-bit
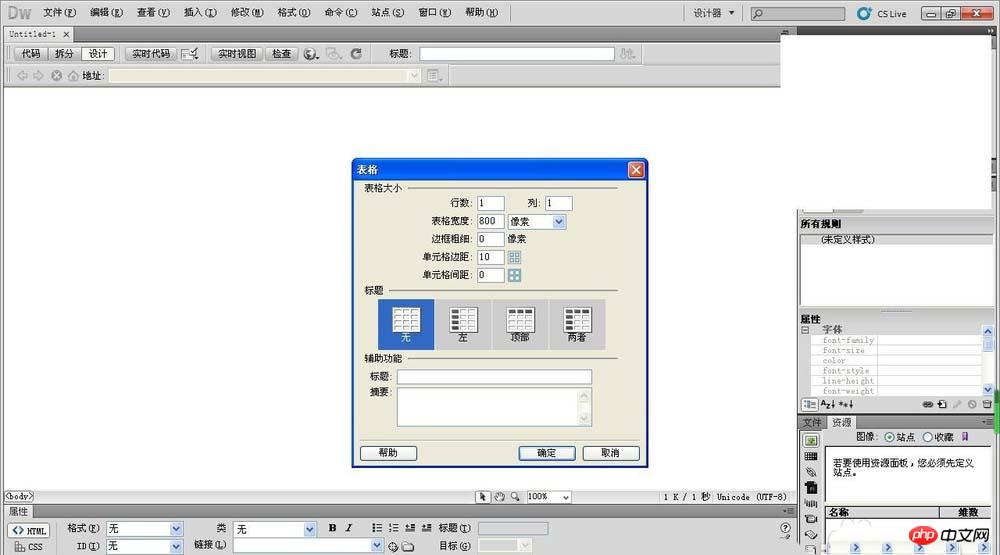
create a new form. The size is best determined based on the material or web page layout. It doesn’t matter if it’s not inserted, I’m just used to it.

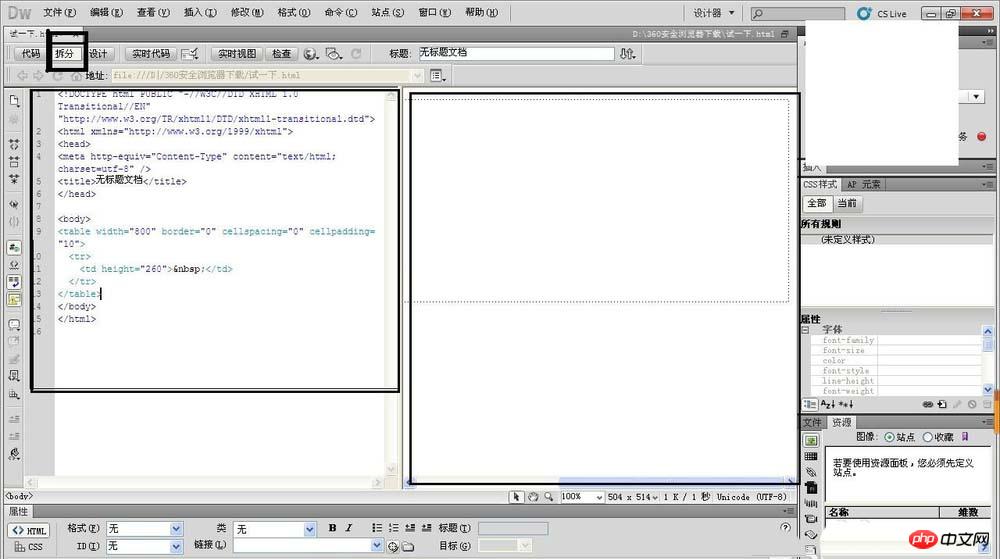
Split. At this time, you can see that the right side of the column is the page we designed, and the left side becomes a code page.

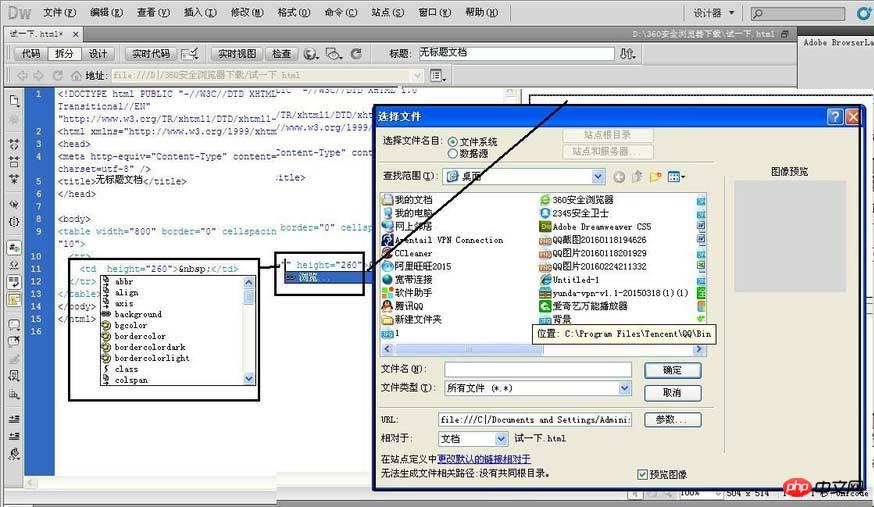
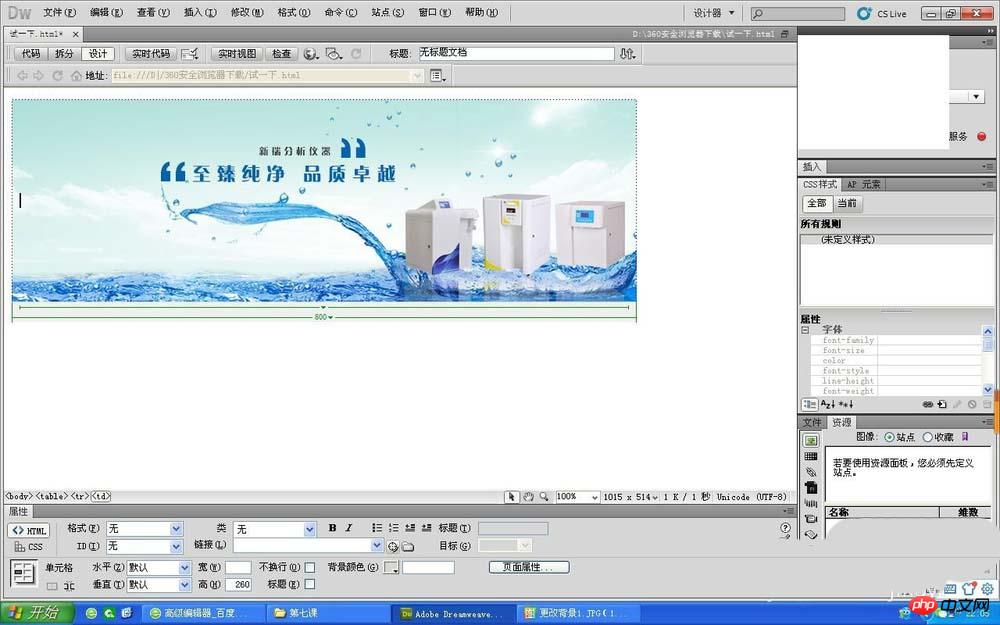
td", place the mouse here , then click Space. There will be many options, which are the parameters of the cell. Find background, double-click to confirm. After "Browse" appears, select your own background image.


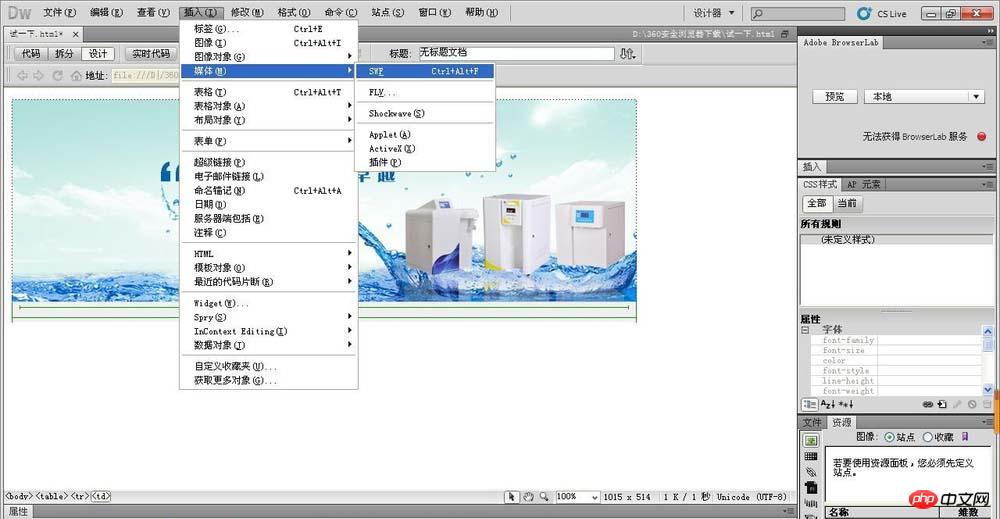
Swf, find it.


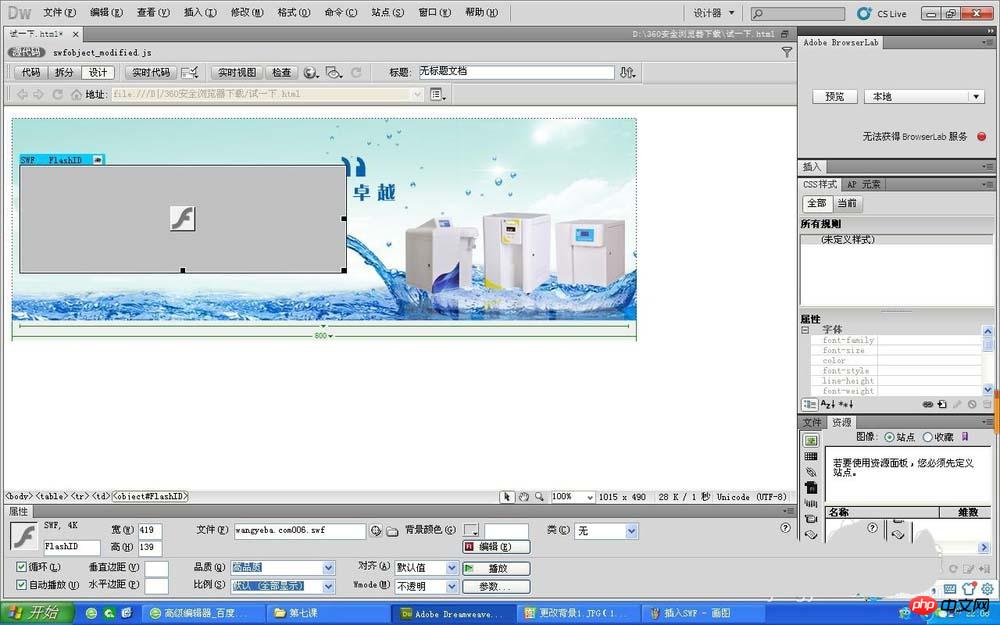
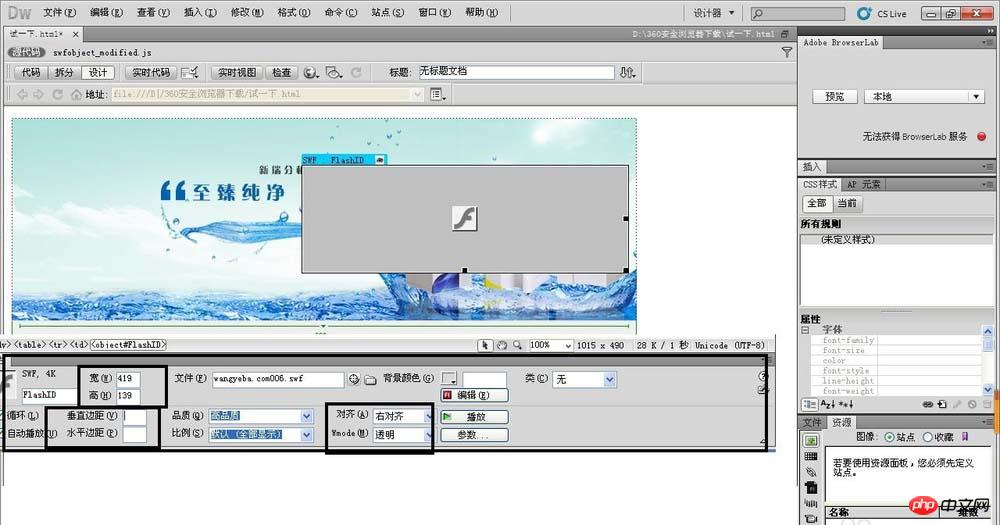
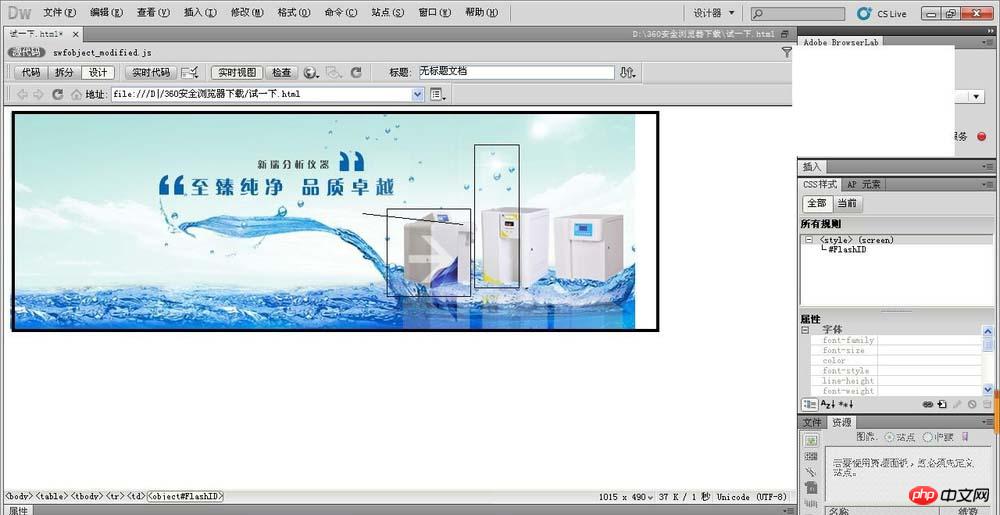
property setting column below, everything else is easy to say, Just, Wmodehere, change to "Transparent". Everything else is set according to your own needs.


The above is the detailed content of Dreamweaver--Add dynamic banner effects to your website. For more information, please follow other related articles on the PHP Chinese website!




