
[Introduction] Drag and drop events Through drag and drop events, we can control drag and drop many things. Which element or where the drag event occurs is the most critical. Some events are fired on the dragged element, and some events are fired on the drop target. When dragging an element, the events triggered are:
Through drag events, we can control dragging many things. Which element or where the drag event occurs is the most critical. Some events are fired on the dragged element, and some events are fired on the drop target. When an element is dragged, the events triggered are: dragstart event, drag event and dragend event.
When you press the mouse button and start moving the mouse, the dragstart event will be triggered on the dragged element. At this time, the cursor changes to a "cannot place" symbol (there is a backslash in the circle), indicating that the element cannot be placed on its own door. When dragging starts, JavaScript code can be run through the ondragstart event handler.
After the dragstart event is triggered, the drag event will be triggered immediately, and the drag event will continue to be triggered while the element is being dragged. This event is similar to the mousemove and touchmove events. When dragging stops (whether the element is placed on a valid drop target or an invalid drop target), the dragend event occurs.
The targets of the three events mentioned above are all triggered by the dragged element. By default, the browser does not change the appearance of the dragged element during dragging. But you can modify it yourself. However, most browsers create a semi-transparent copy of the element being dragged, which always follows the cursor. When an element is dragged to a valid drop target, the events that will be triggered are: dragenter event, dragover event and dragleave or drop event.
As long as an element is dragged to the drop target, the dragenter event will be triggered (similar to the mouseover event). This is followed by the dragover event, and when the dragged element is still moving within the range of the drop target, the dragover event will be triggered continuously. If the element is dragged out of the drop target, the dragover event no longer occurs, but the dragleave event is triggered (similar to the mouseout event). If the element is placed in the drop target, the drop event will be triggered instead of the dragleave event. The targets of dragenter events, dragover events, and dragleave or drop events are all elements that serve as drop targets.
When dragging an element past some invalid placement targets, you can see a special mouse gesture ( A backslash in the circle) indicates that it cannot be placed. Although all elements support drop target events, these elements are not allowed to be dropped by default. If an element is dragged past an element that is not allowed to be dropped, no matter what the user does, the drop event will not occur. However, you can make any element a valid drop target by overriding the default behavior of the dragenter and dragover events.
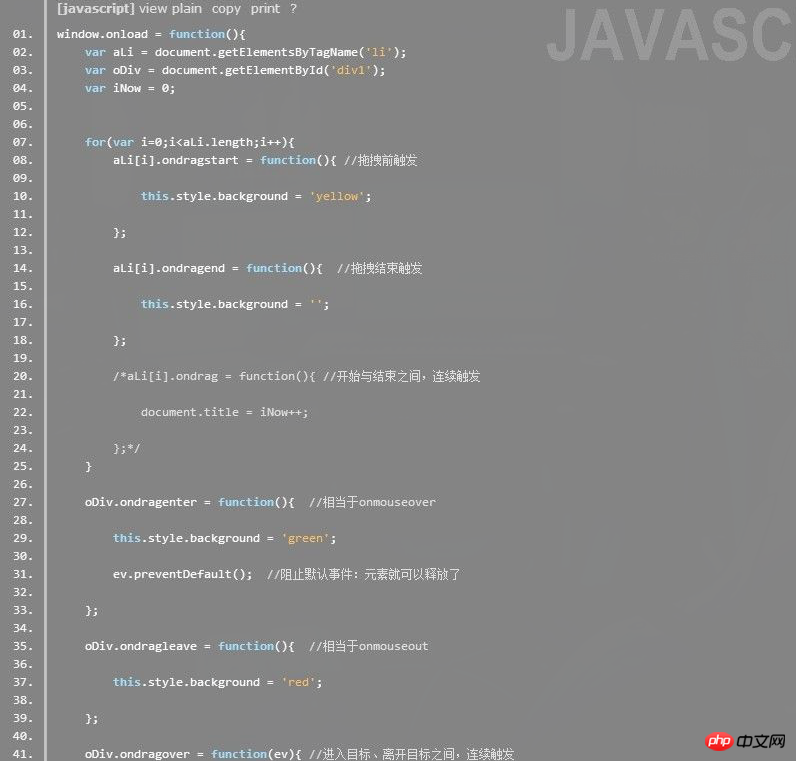
After overriding the default behavior, you will find that when dragging the element to the drop target, the cursor changes to a symbol that allows placement. In Firefox 3.5+, the default behavior of a drop event is to open the url that was dropped on the drop target. If you drag an image onto the drop target, the page will redirect to the image file. If you drag and drop text onto the drop target, an invalid url error will result. Therefore, in order for Firefox to support normal drag and drop, it is necessary to cancel the default behavior of the drop event and prevent the URL of the dragged element from being opened. A small example is as follows
HTML code



The above is the detailed content of HTML5 explanation of drag events dragstart, drag and dragend. For more information, please follow other related articles on the PHP Chinese website!




