
This article mainly shares with you the H5 same-layer Video player access tutorial in WeChat x5-video-player-type to enable the H5 same-layer player and enable the same-layer H5 through the video attribute "x5-video-player-type" statement Player, value type supported by x5-video-player-type: h5
Example:
<video src="http://xxx.mp4" x5-video-player-type="h5"/>
Note: This attribute needs to be set before playback. The setting is invalid after playback. The following' The same is true for x5-video-player-fullscreen'
The video will enter full-screen mode during playback
If you do not declare this Attribute, the viewport area obtained by the page is the original viewport size (before the video is played). For example, in WeChat, there will be a permanent title bar. If this attribute is not declared, the height of the title bar will not be given to the page. When playing, It will be evenly divided into two pieces (upper and lower black blocks)
Note: Declaring this attribute requires the page to re-adapt to the new viewport size change. This can be achieved by listening to the resize event
<video id="test_video" src="xxx" x5-video-player-type="h5" x5-video-player-fullscreen="true"/>
It is necessary to monitor the window size change (resize) to achieve full screen
window.onresize = function(){
test_video.style.width = window.innerWidth + "px";
test_video.style.height = window.innerHeight + "px";
}Note:: 1. In order to make the video truly fill the full screen, the video can be displayed appropriately The area is larger than the viewport area, so that after the part outside the viewport is cut off during display, there will be no black borders around it
Function: Statement Directions supported by the player
Optional values: landscape horizontal screen, portrait vertical screen
Default value: portrait
e.g: http://res.imtt.qq. com/qqbrow...
Horizontal screen
<video ... x5-video-player-type=”h5” x5-video-orientation="landscape"/>
Vertical screen
<video ... x5-video-player-type="h5" x5-video-orientation="portrait"/>
Automatic rotation following the phone
<video x5-video-player-type="h5" x5-video-orientation="landscape|portrait"/>
Note: This attribute is only declared when x5 -Video-player-type=”h5” takes effect
Supported version: TBS is supported starting from >=036900, QB supports
x5videoenterfullscreen starting from >=7.2: Indicates that the player enters the full-screen state
Example:
<video id=“myVideo".../>
Listen events through JS
myVideo.addEventListener("x5videoenterfullscreen", function(){
alert("player enterfullscreen");
})x5videoexitfullscreen: Indicates that the player has exited the full-screen state
The usage method is similar to x5videoenterfullscreen
Listen to the resize event to implement adaptive viewport size changes. The viewport size will be adjusted during video playback.
Interaction during video playback, pop-up boxes, and subtitles in the video area, not outside the video area
For live full-screen videos, it is best not to put interactive elements at the top
Allow operations on the video area (video element)
For those that require full-screen interaction, the video area can be set to the viewport size>
TBS kernel>=036849 will start to support
Mozilla/5.0 (Linux; Android 4.4.4; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML,like Gecko) Version/4.0 Chrome/37.0.0.0 Mobile MQQBrowser/6.8 TBS/036849 Safari/537.36 MicroMessenger/6.3.27.861 NetType/WIFI Language/zh_CN
TBS Kernel>= 036855
Browser version>=7.1
UserAgent: Mozilla/5.0 (Linux; U; Android 4.4.4; zhcn; OPPO R7 Build/KTU84P) AppleWebKit/537.36 (KHTML , like Gecko)Version/4.0 Chrome/37.0.0.0 MQQBrowser/7.1 Mobile Safari/537.36
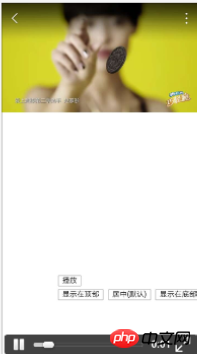
The default video is displayed in the center of the specified area, which can be displayed through css object-position Attribute control video (upper left corner) display position
Example: http://res.imtt.qq.com/qqbrow...
Top:
myVideo.style["object-position"]= "0px 0px"
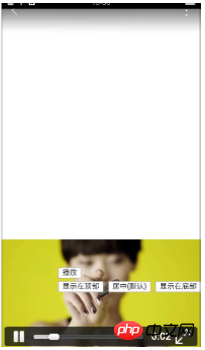
Rendering :

var offsetY = myVideo.clientHeight - (myVideo.clientWidth * myVideo.videoHeight / myVideo.videoWidth) myVideo.style["object-position"]= "0px " + offsetY + "px"

HTML5 MiranaVideo player (code open source) _html5 tutorial skills
The above is the detailed content of H5 same layer video player access example sharing. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 How to recover data from mobile hard drive
How to recover data from mobile hard drive
 How to solve the problem of slow server domain name transfer
How to solve the problem of slow server domain name transfer
 What are the differences between linux and windows
What are the differences between linux and windows
 What versions of linux system are there?
What versions of linux system are there?
 html comments
html comments
 How to solve dns resolution failure
How to solve dns resolution failure




