
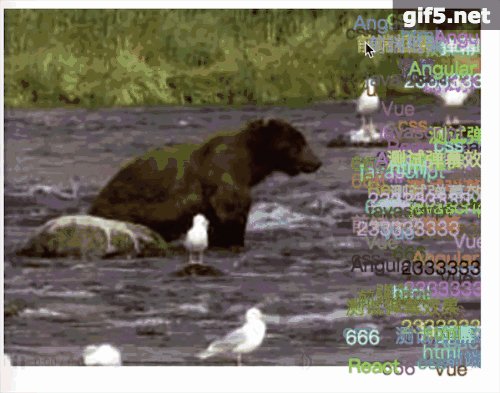
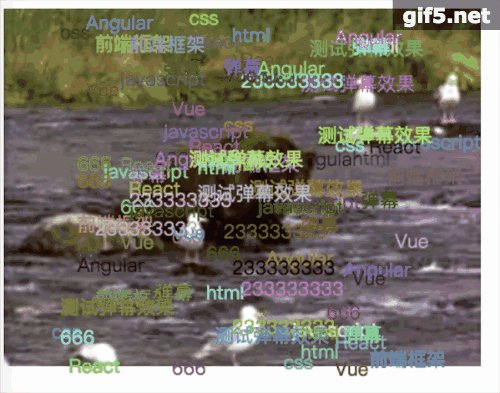
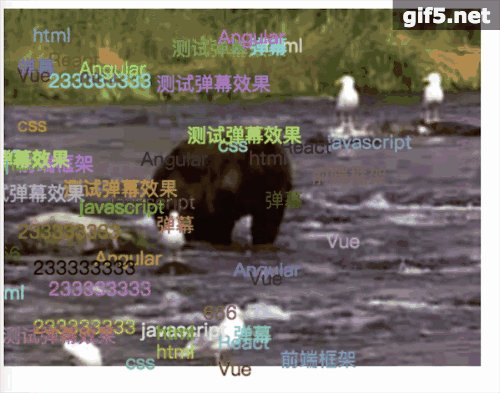
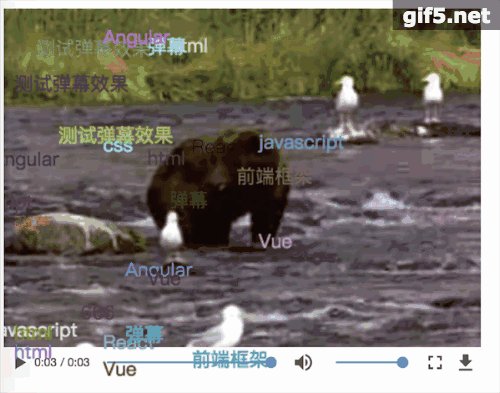
This time I will show you how to use H5 canvas to create barrage effects. What are the things to note? Here are actual cases, let’s take a look.
canvas knowledgeDrawing textlet canvas = document.getElementById('canvas');let ctx = canvas.getContext('2d');ctx.font = '20px Microsoft YaHei'; //字体、大小ctx.fillStyle = '#000000'; //字体颜色ctx.fillText('canvas 绘制文字', 100, 100); //文本,字体x,y坐标ctx.measureText('文本宽度').widthctx.clearRect(0, 0, width, height);
Create a canvas element and use absolute positioning to cover the video2. Create a Barrage class, cache the added barrage into the barrage list, and record the corresponding barrage information
3. Draw the barrage text and use the text offset to control the movement speed
4. Calculate when the text exceeds the canvas and move it out of the barrage list
//html<div>
<video>
<source></source>
<source></source>
Your browser does not support the video tag.
</video>
<canvas>
您的浏览器不支持canvas标签。
</canvas>
</div>//js(function () { class Barrage {
constructor(canvas) {
this.canvas = document.getElementById(canvas);
let rect = this.canvas.getBoundingClientRect();
this.w = rect.right - rect.left;
this.h = rect.bottom - rect.top;
this.ctx = this.canvas.getContext('2d');
this.ctx.font = '20px Microsoft YaHei';
this.barrageList = [];
} //添加弹幕列表
shoot(value) {
let top = this.getTop();
let color = this.getColor();
let offset = this.getOffset();
let width = Math.ceil(this.ctx.measureText(value).width);
let barrage = {
value: value,
top: top,
left: this.w,
color: color,
offset: offset,
width: width
}
this.barrageList.push(barrage);
} //开始绘制
draw() { if (this.barrageList.length) {
this.ctx.clearRect(0, 0, this.w, this.h); for (let i = 0; i {
barrage.shoot(t);
})
})(); 
SVG animation in front-end development
How to make black background with special effects debris fireworks on canvas
The above is the detailed content of Use H5 canvas to create barrage effect. For more information, please follow other related articles on the PHP Chinese website!
 What are the production methods of html5 animation production?
What are the production methods of html5 animation production?
 The difference between HTML and HTML5
The difference between HTML and HTML5
 Characteristics of two's complement arithmetic
Characteristics of two's complement arithmetic
 Introduction to the role of cloud servers
Introduction to the role of cloud servers
 How to use python for loop
How to use python for loop
 What to do if there is no cursor when clicking on the input box
What to do if there is no cursor when clicking on the input box
 oracle insert usage
oracle insert usage
 Server attack defense methods
Server attack defense methods




