
This time I will bring you postMessage to implement cross-domain and cross-window messaging. What are the precautions for postMessage to implement cross-domain and cross-window messaging? The following is a practical case, let's take a look.
When doing web development, regarding message passing, in addition to the value transfer between the client and the server, there are several frequently encountered problems1. The data of the page and the new window it opens. Transfer2. Message transfer between multiple windows3. Page and nested iframe message transfer4. Cross-domain data transfer for the above three issuespostMessage()
There are some solutions to these problems, but the message API introduced in html5 can solve these problems more conveniently, effectively, and safely. The postMessage() method allows scripts from different sources to communicate in an asynchronous manner in a limited manner, and can realize cross-text files, multi-windows, and cross-domain messaging. postMessage(data,origin) method accepts two parameters1.data:The data to be passed, the html5 specification mentions that the parameter can be any JavaScript Basic types or copyable objects. However, not all browsers can do this. Some browsers can only handle string parameters, so we need to use the JSON.stringify() method to modify the object parameter sequence when passing parameters. ization, similar effects can be achieved by referencing json2.js in lower versions of IE.
2.origin: String parameter, indicating the source of the target window, protocol + host + port number [+URL], the URL will be ignored, so it does not need to be written, this parameter is For security reasons, the postMessage() method will only pass the message to the specified window. Of course, if you like, you can set the parameter to "*" so that it can be passed to any window. If you want to specify the same origin as the current window, set it to "/ ".
http://test.com/index.html<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;"> <p id="color">Frame Color</p> </p> <p> <iframe id="child" src="http://lsLib.com/lsLib.html"></iframe> </p>
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
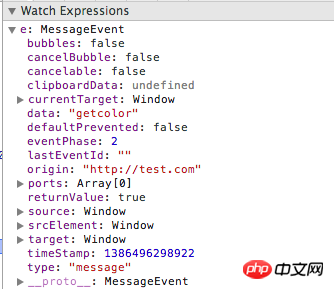
1.data:As the name suggests, it is the message passed in
2.source:Window object for sending messages
3.origin:The source of the window for sending messages (protocol + host + port number)
This way you can receive cross-domain message, we can also send the message back, the method is similar toSimple demo
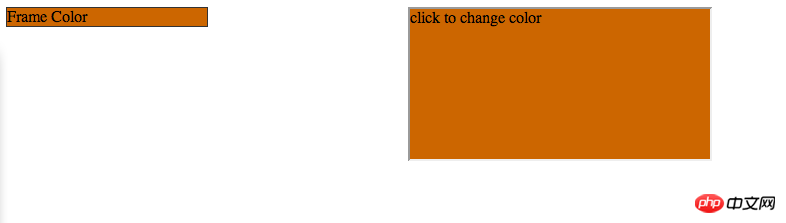
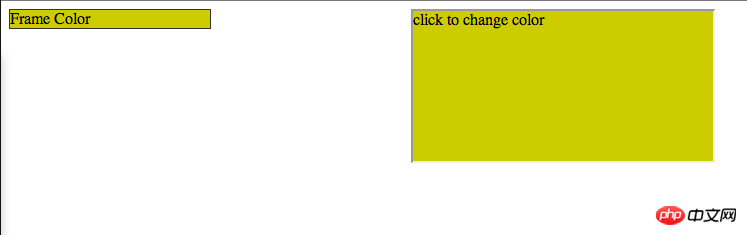
In this example, the p on the left will be based on The color of the p in the iframe on the right changes as
##
<!DOCTYPE html>
<html>
<head>
<title>Post Message</title>
</head>
<body>
<p style="width:200px; float:left; margin-right:200px;border:solid 1px #333;">
<p id="color">Frame Color</p>
</p>
<p>
<iframe id="child" src="http://lsLib.com/lsLib.html"></iframe>
</p>
<script type="text/javascript">
window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);
</script>
</body>
</html>
http://test.com/index.html<!doctype html>
<html>
<head>
<style type="text/css">
html,body{
height:100%;
margin:0px;
}
</style>
</head>
<body style="height:100%;">
<p id="container" onclick="changeColor();" style="widht:100%; height:100%; background-color:rgb(204, 102, 0);">
click to change color
</p>
<script type="text/javascript">
var container=document.getElementById('container');
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}
</script>
</body>
</html>
http://lslib.com/lslib.html In the example, when the page is loaded, the homepage sends a 'getColor' request (parameter) to the iframe No practical use)
In the example, when the page is loaded, the homepage sends a 'getColor' request (parameter) to the iframe No practical use) window.onload=function(){
window.frames[0].postMessage('getcolor','http://lslib.com');
}The iframe receives the message and sends the current color to the main page.
window.addEventListener('message',function(e){
if(e.source!=window.parent) return;
var color=container.style.backgroundColor;
window.parent.postMessage(color,'*');
},false);The main page receives the message and changes its color.
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);When the iframe is clicked Event triggers its color change method, and sends the latest color to the main page
function changeColor () {
var color=container.style.backgroundColor;
if(color=='rgb(204, 102, 0)'){
color='rgb(204, 204, 0)';
}else{
color='rgb(204,102,0)';
}
container.style.backgroundColor=color;
window.parent.postMessage(color,'*');
}The main page still uses the program that just listened to the message event to process its own color change
window.addEventListener('message',function(e){
var color=e.data;
document.getElementById('color').style.backgroundColor=color;
},false);I believe you have mastered the method after reading the case in this article , for more exciting content, please pay attention to other related articles on the php Chinese website!
Recommended reading:
spring mvc+localResizeIMG implements H5 image compression and uploadThe above is the detailed content of postMessage implements cross-domain and cross-window messaging. For more information, please follow other related articles on the PHP Chinese website!




